
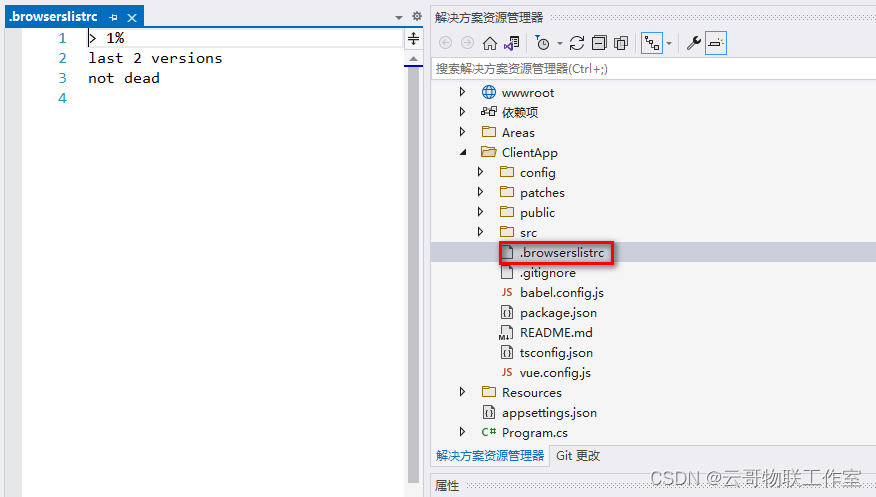
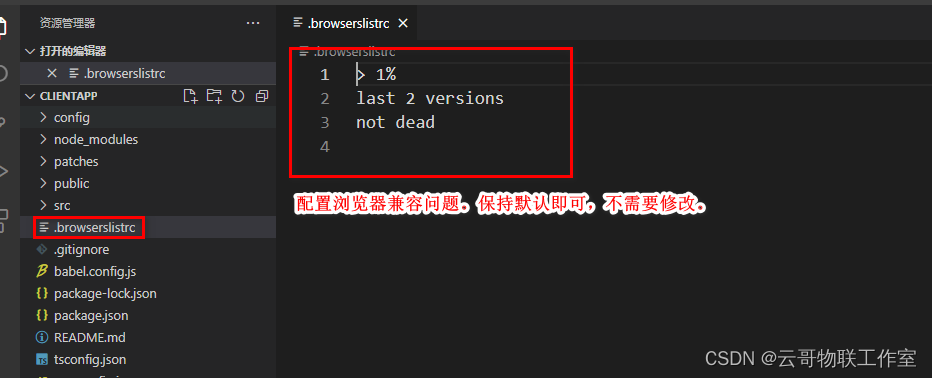
vue中的.browserslistrc 文件:
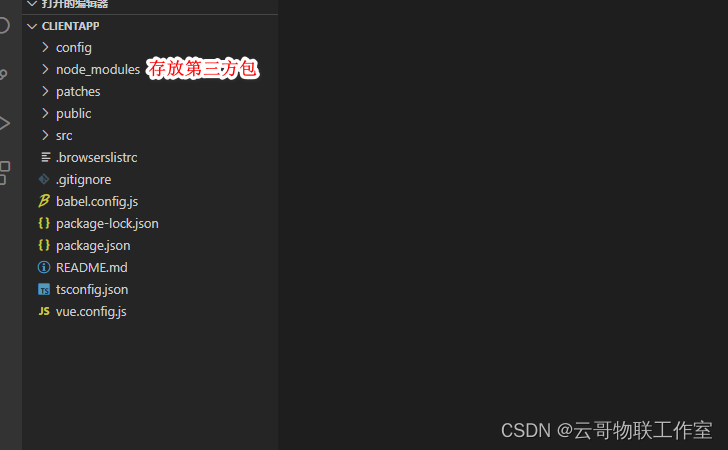
在使用脚手架搭建项目时,会自动生成.browserslistrc文件,该文件只要是配置兼容浏览器

 对于部分配置参数做一些解释:
对于部分配置参数做一些解释:
" >1%" :代表着全球超过1%人使用的浏览器
“last 2 versions” : 表示所有浏览器兼容到最后两个版本
“not ie <=8” :表示IE浏览器版本大于8(实则用npx browserslist 跑出来不包含IE9 )
“safari >=7”:表示safari浏览器版本大于等于7
默认配置,保持即可。
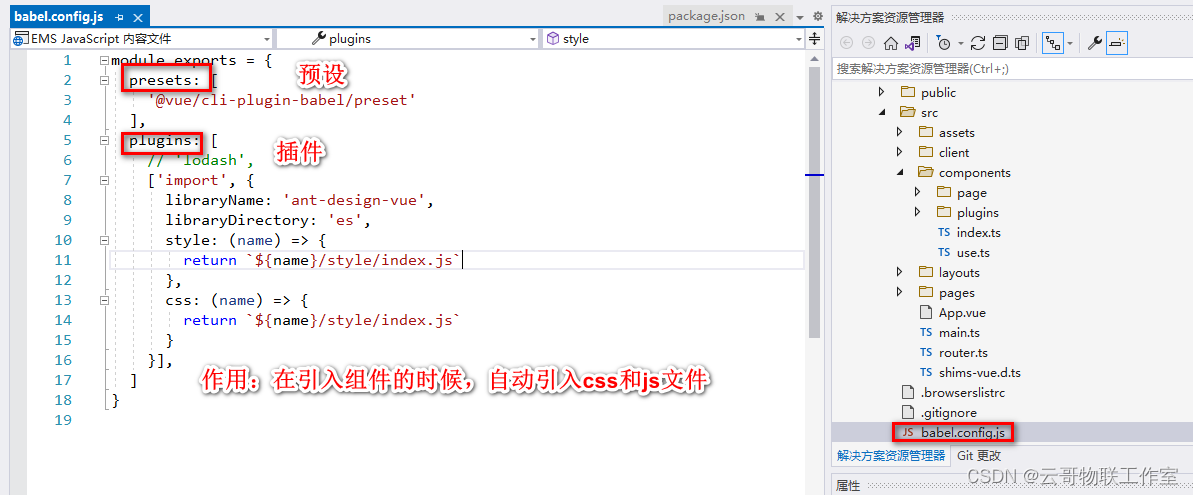
 babel.config.js配置文件详解
babel.config.js配置文件详解

babel是什么?
js语法转换器:
将新的js语法转换成就的js语法,这样的话,久的浏览器就能识别了。
javascript在不断的发展,各种新的标准和提案层出不穷,但是由于浏览器的多样性,导致可能几年之内都无法广泛普及,babel可以让你提前使用这些语言特性,他是一种用途很多的javascript编译器,他把最新版的javascript编译成当下可以执行的版本,简言之,利用babel就可以让我们在当前的项目中随意的使用这些新最新的es6,甚至es7的语法。说白了就是把各种javascript千奇百怪的语言统统专为浏览器可以认识的语言。
Babel是一个JS编译器,主要作用是将ECMAScript 2015+ 版本的代码,转换为向后兼容的JS语法,以便能够运行在当前和旧版本的浏览器或其它环境中。
Vue项目中普遍使用ES6语法,若要求兼容低版本浏览器,就需要引入Babel,将ES6转换为ES5。

这是babel的配置文件,导出一个对象。
不用修改,看不懂就算了,保持默认即可。



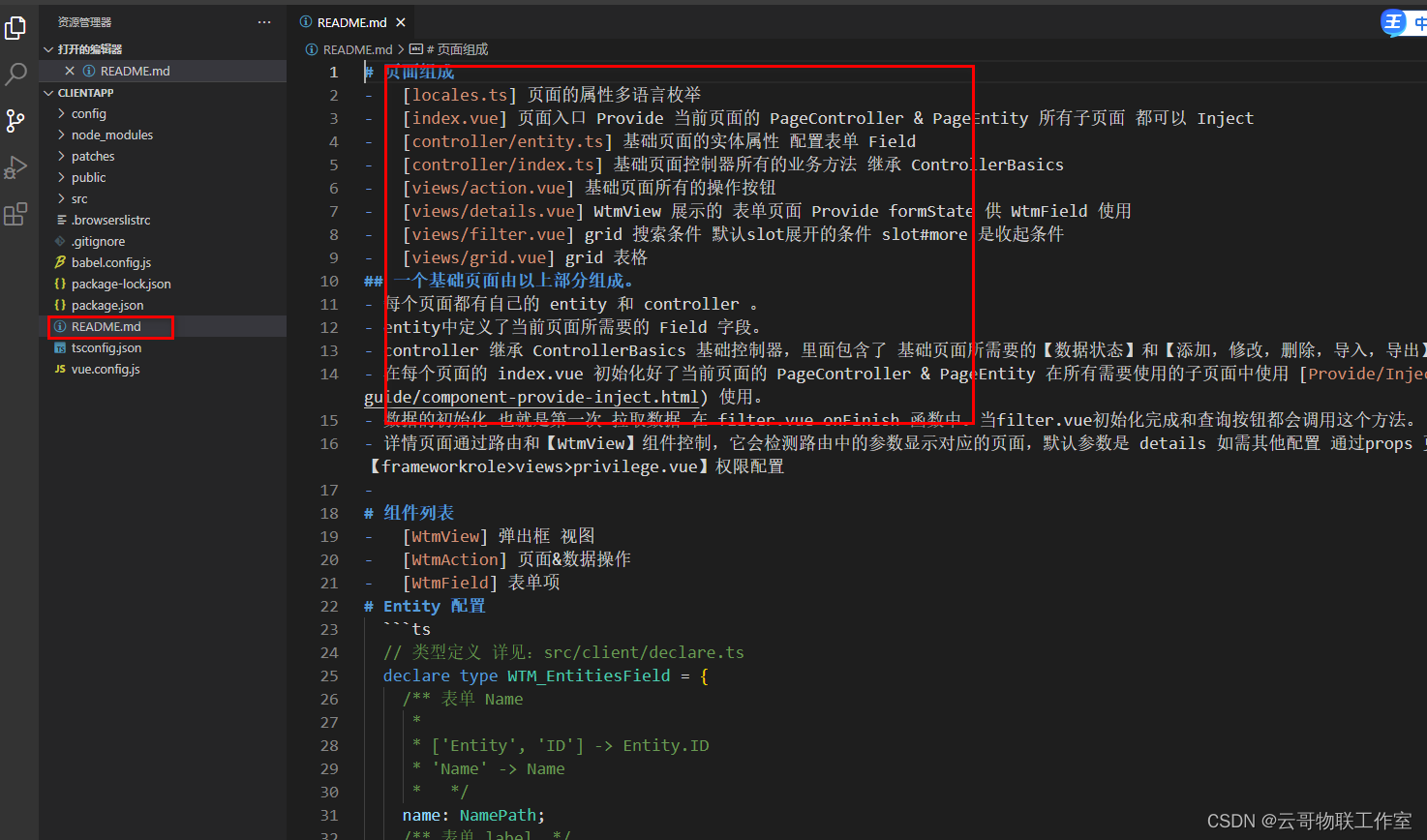
readme文件,用于介绍项目使用。
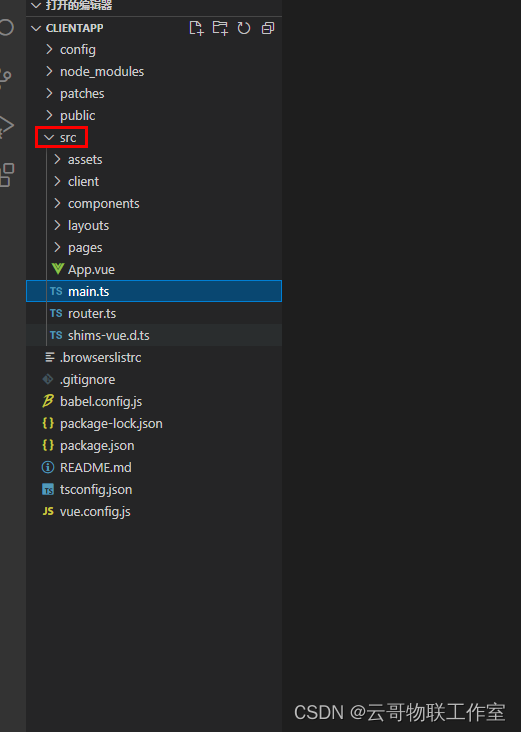
源码目录:

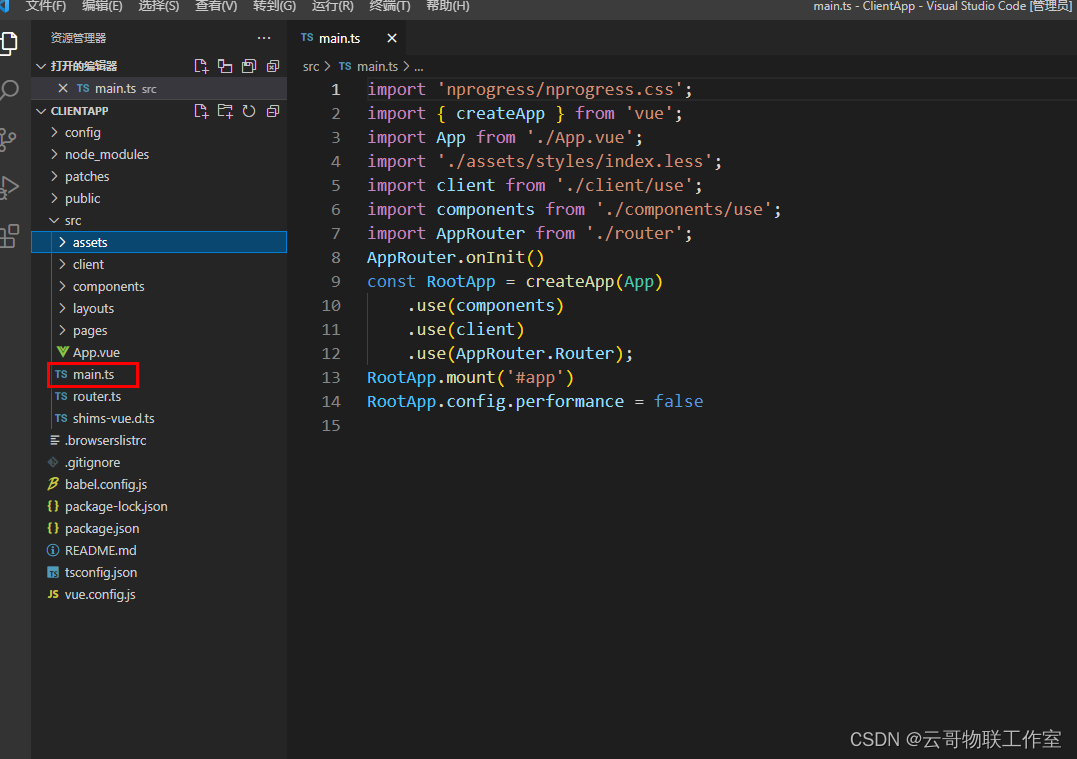
main.ts为主入口ts文件,包含了很多第三方的ts代码,可以方便的对其他代码进行打包操作,即打包到dist目录下。

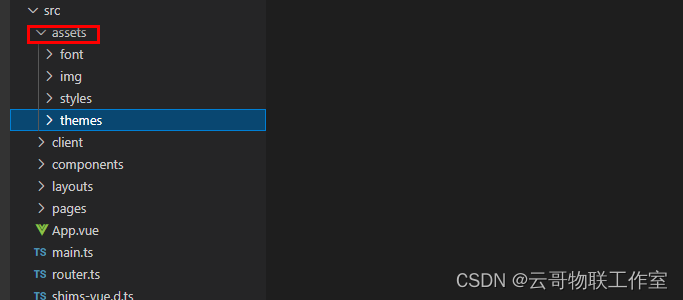
存放静态资源:

存放如图片,css文件,js文件,字体文件,主题文件等。
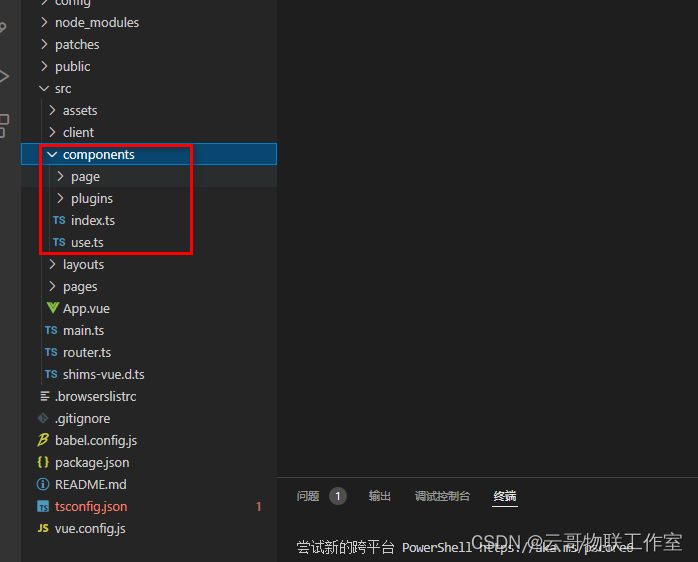
存放组件文件:

存储原封不动进行打包的静态资源:

相当于将文件拷贝到dist文件夹中。
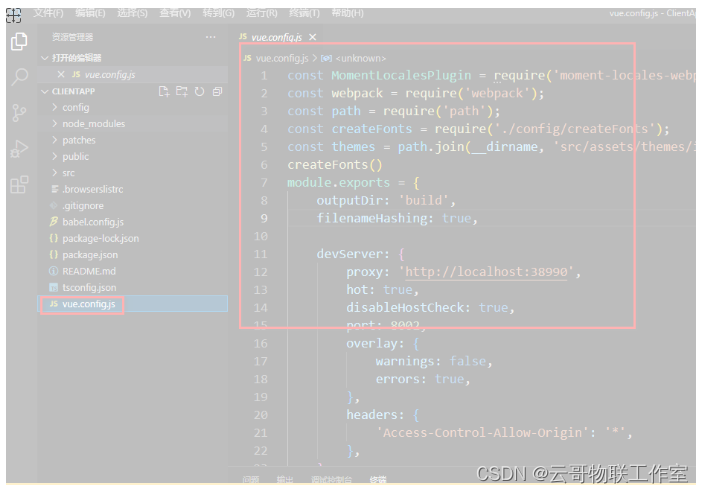
vue3项目的vue配置文件:


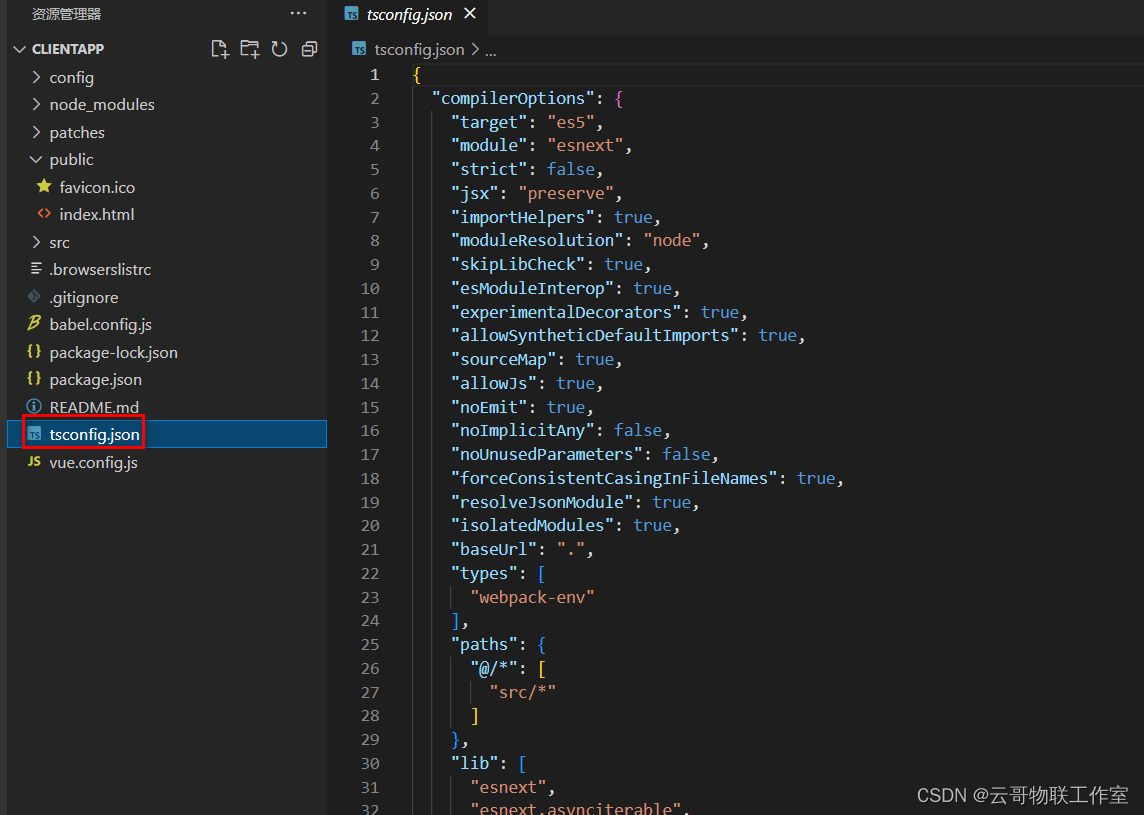
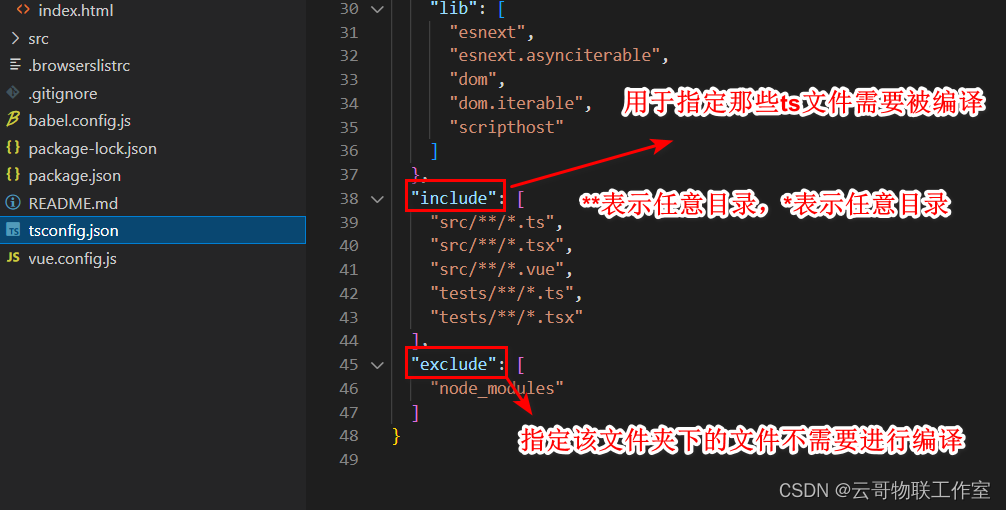
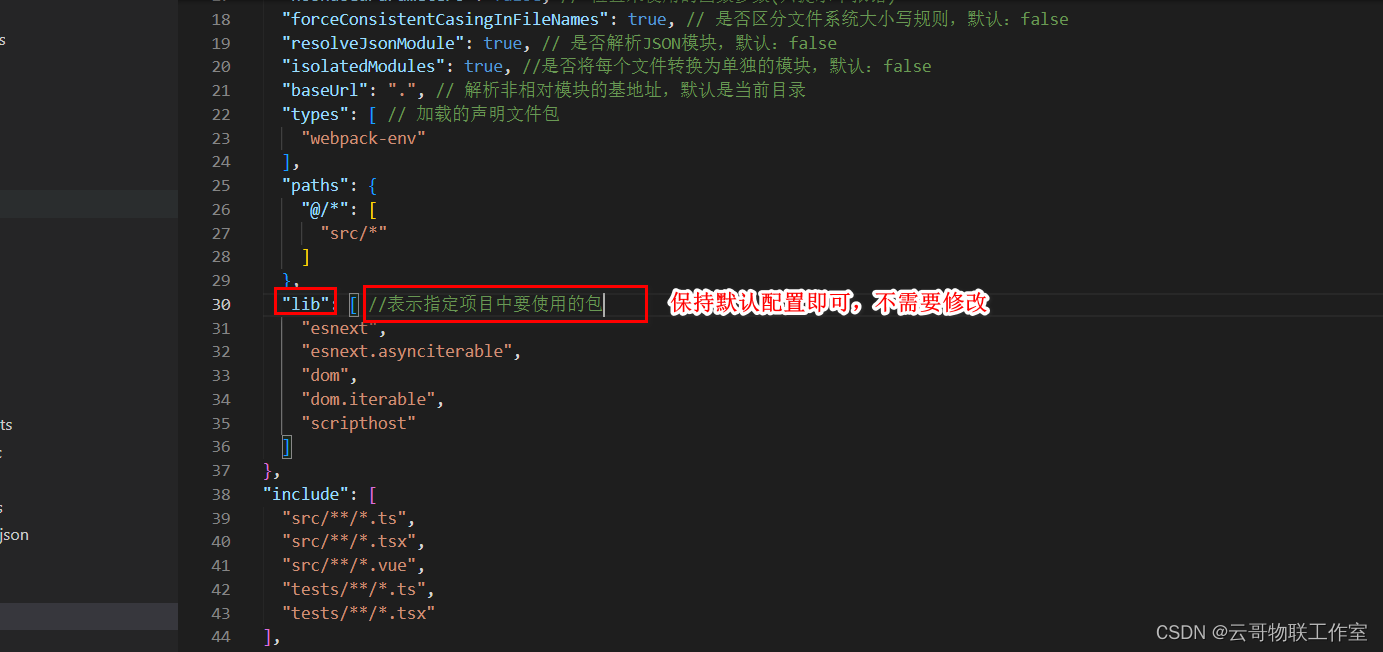
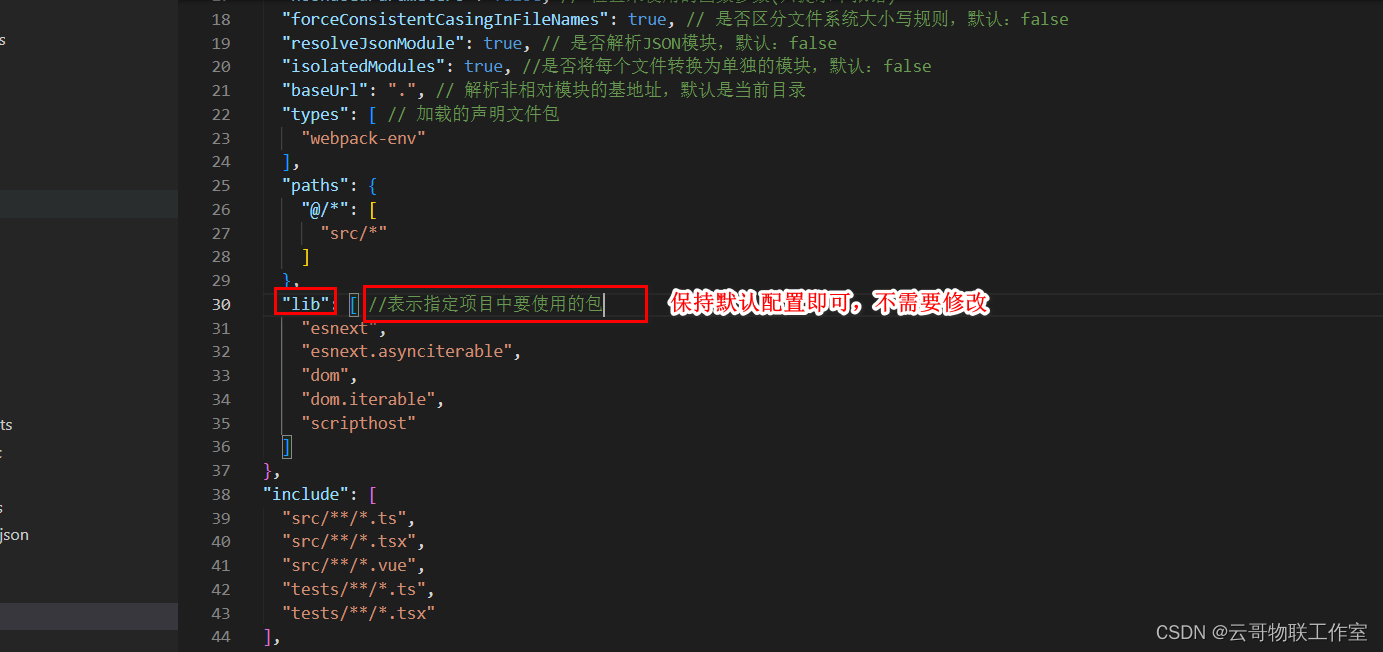
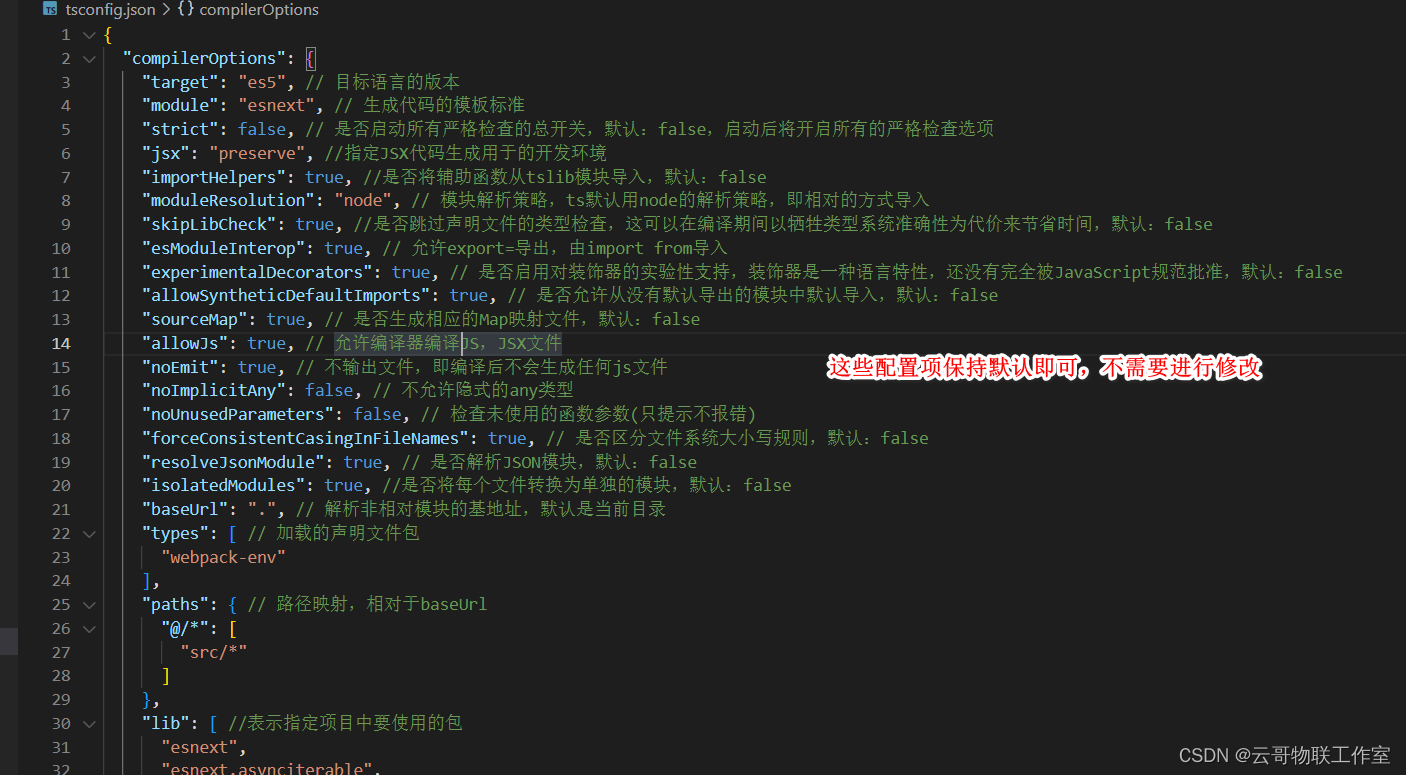
tsconfig.json配置文件:
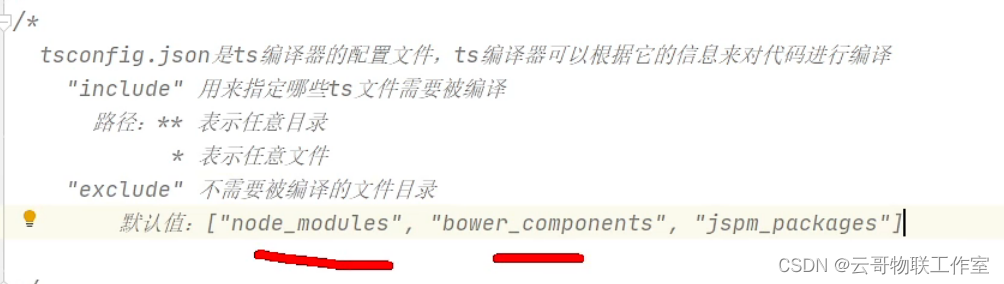
用于配置ts解析器(或者叫做ts编译器)的配置项。




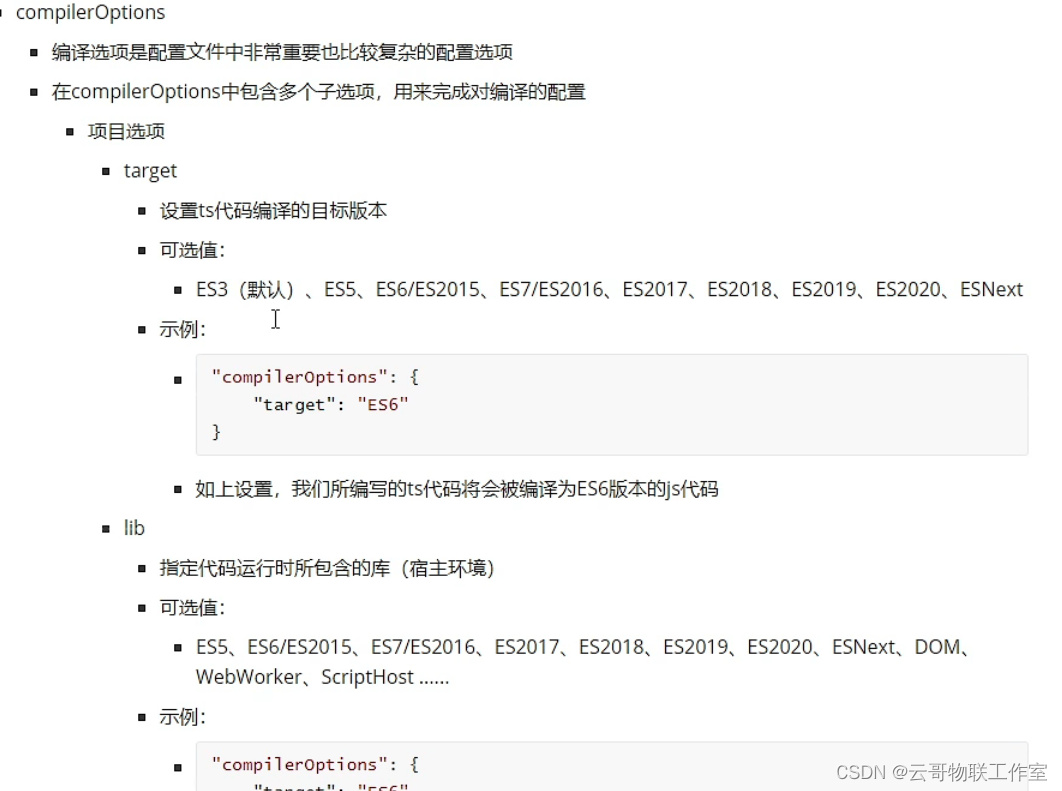
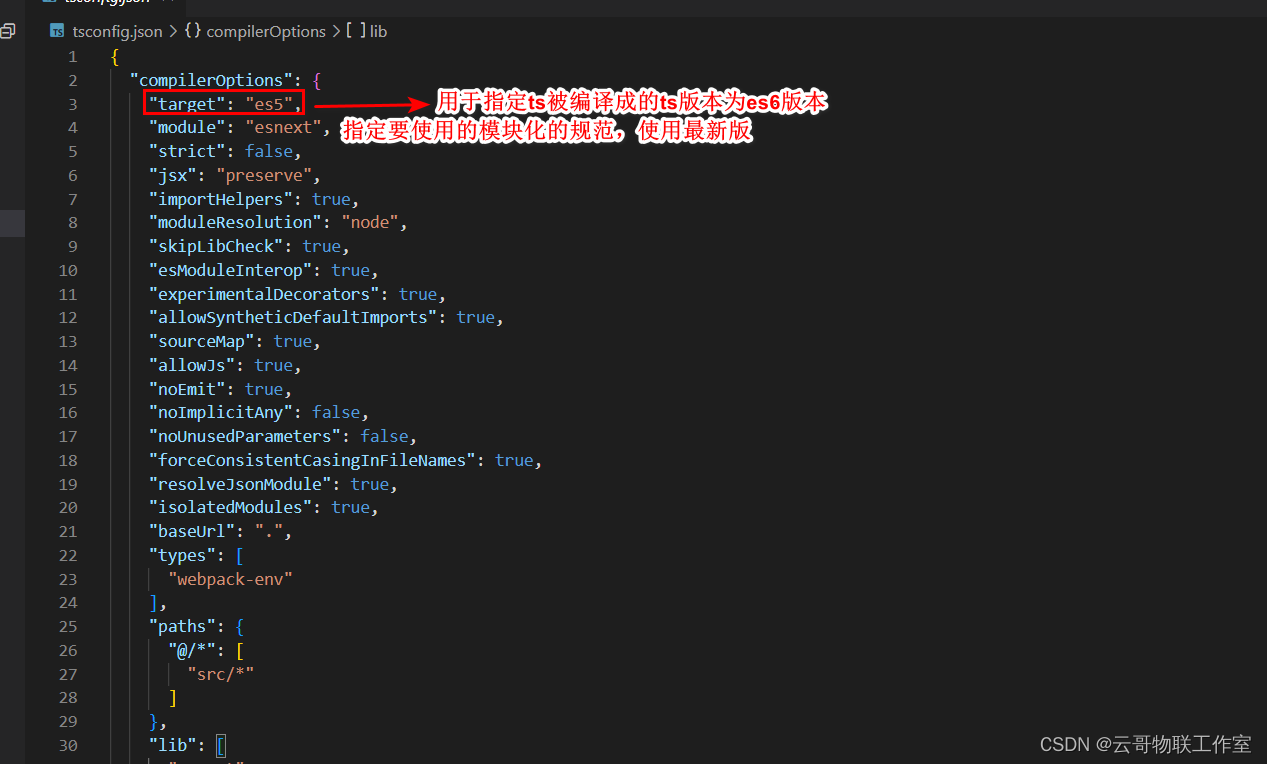
编译器的编译选项:
参考链接;tsconfig.json详细配置_oBoLuoMi1的博客-CSDN博客_tsconfig.json配置详解



























 1396
1396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










