提前说明:这原本是一个Jquery分页器,因为公司项目前后端不分离,以前的分页用的是基于.net的分页器。后来我引入了jquery分页器,在我掌握Vue之后,又自己写了一些基于Vue的插件(为什么不用成熟的Vue插件库,还是因为前后端没分离)但是前后端相对最开始的混杂已经算是分得很开了。
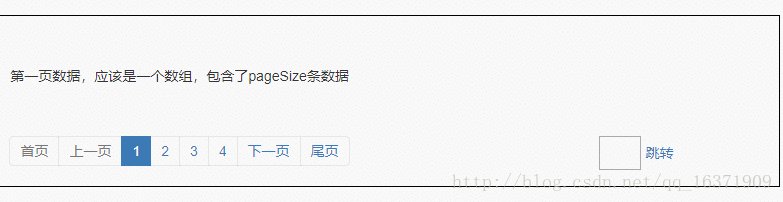
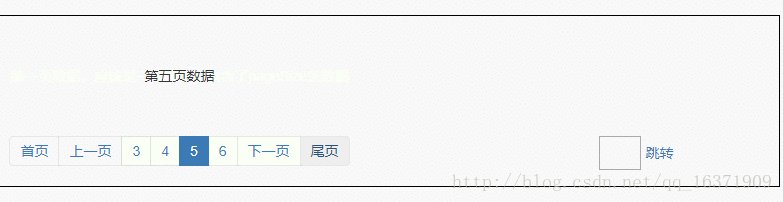
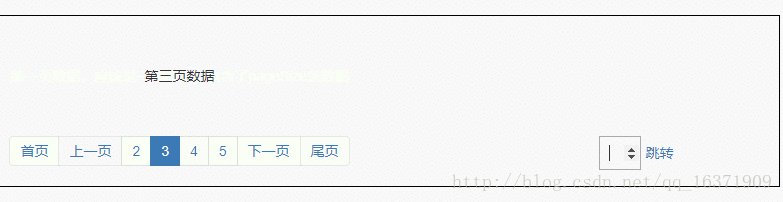
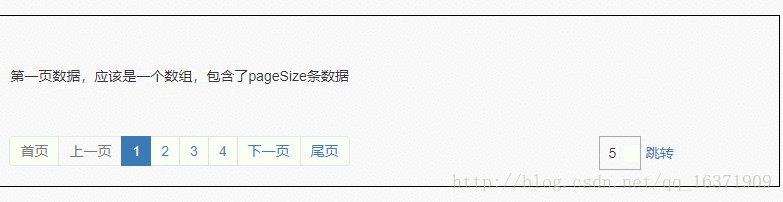
分页器的样式是bootstrap风格的,是一个完全自定义样式的分页器,这意味着你可以很轻松把它改成你想要的样子(例子效果图如下)。
所有的分页器DEMO,都不会太简单,所以想要真正的掌握(支配)一款好用的分页插件,请务必耐心看下面的使用示例代码(本demo的下载地址,点击可以作为项目直接打开使用),另外也写了详细的注释并尽可能的保证简单好用。
引用bootstrap(如果你希望是bootstrap风格)
或者你完全可以自己写自己想要的风格!因为分页器的html结构是js生成的。
需要引用的脚本文件有(资源均在文章底部下载包里)。
按如下顺序引入:
1.jQuery
2.Vue
3.jgPaginator.js
贴代码,看注释:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>分页组件</title>
<link rel="stylesheet" href="../../css/bootstrap.min.css">
<style>
html,
body {
width: 100%;
height: 100%;
}
.page-container {
width: 1200px;
border: 1px solid #000;
margin: 50px auto 0 auto;
overflow: hidden;
}
.page-content{
margin: 50px 0;
}
/*jqPaginator分页控件样式*/
.hiddenPager {
visibility: hidden;
}
.jqPager {
position: relative;
width: 100%;
height: 40px








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7898
7898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








