首先推荐一波我的网站 iscoser.com。
关于原生标签上传文件,之前有写过两篇:分别是H5标签上传文件(功能实现)和H5标签上传文件(样式美化)。
这一篇我们要讲的是上传文件时的上传进度监听(进度条的实现)依赖jQuery !。
jQuery默认使用的XMLHttpRequest对象(下文简称xhr)是内部生成的,要知道上传进度我们就要监听其xhr对象的upload属性的变化。所以我们要解决的问题是“如何给jQuery默认生成的xhr对象绑定上我们自己写的监听函数”。
热心网友们想到了一个办法,首先封装一个方法 传入一个监听函数 返回一个绑定了监听函数的XMLHttpRequest对象。具体实现方法如下:
$.ajax({
type: "post",
url: "上传路径",
processData: false,
data: {},
//关键部分,用xhrOnProgress方法监听xhr,并返回挂载了监听函数的新xhr对象
xhr: xhrOnProgress(function(e) {
var percent = e.loaded / e.total;//计算百分比
console.log(percent);
}),
success: function(r) {
console.log(r);
}
});
//上传进度监听方法
var xhrOnProgress = function(fun) {
xhrOnProgress.onprogress = fun; //绑定监听
//使用闭包实现监听绑
return function() {
//通过$.ajaxSettings.xhr();获得XMLHttpRequest对象
var xhr = $.ajaxSettings.xhr();
//判断监听函数是否为函数
if(typeof xhrOnProgress.onprogress !== 'function'){
return xhr;
}
//如果有监听函数并且xhr对象支持绑定时就把监听函数绑定上去
if(xhrOnProgress.onprogress && xhr.upload) {
xhr.upload.onprogress = xhrOnProgress.onprogress;
}
return xhr;
}
}
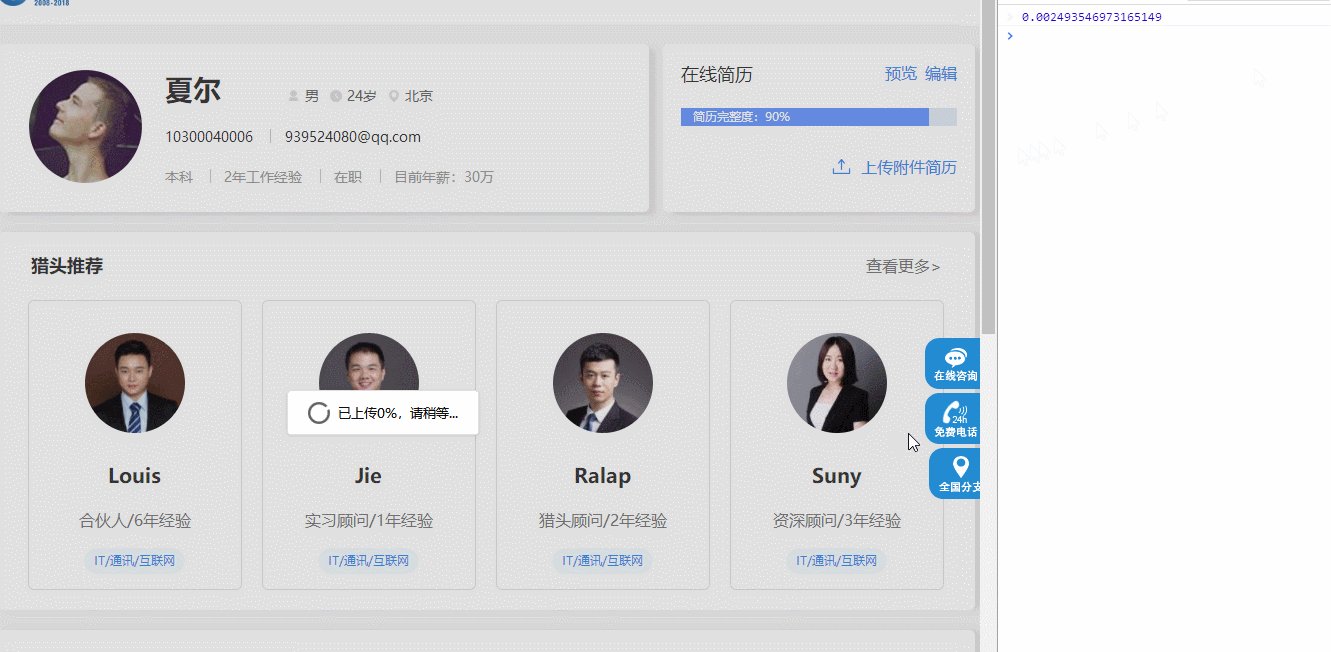
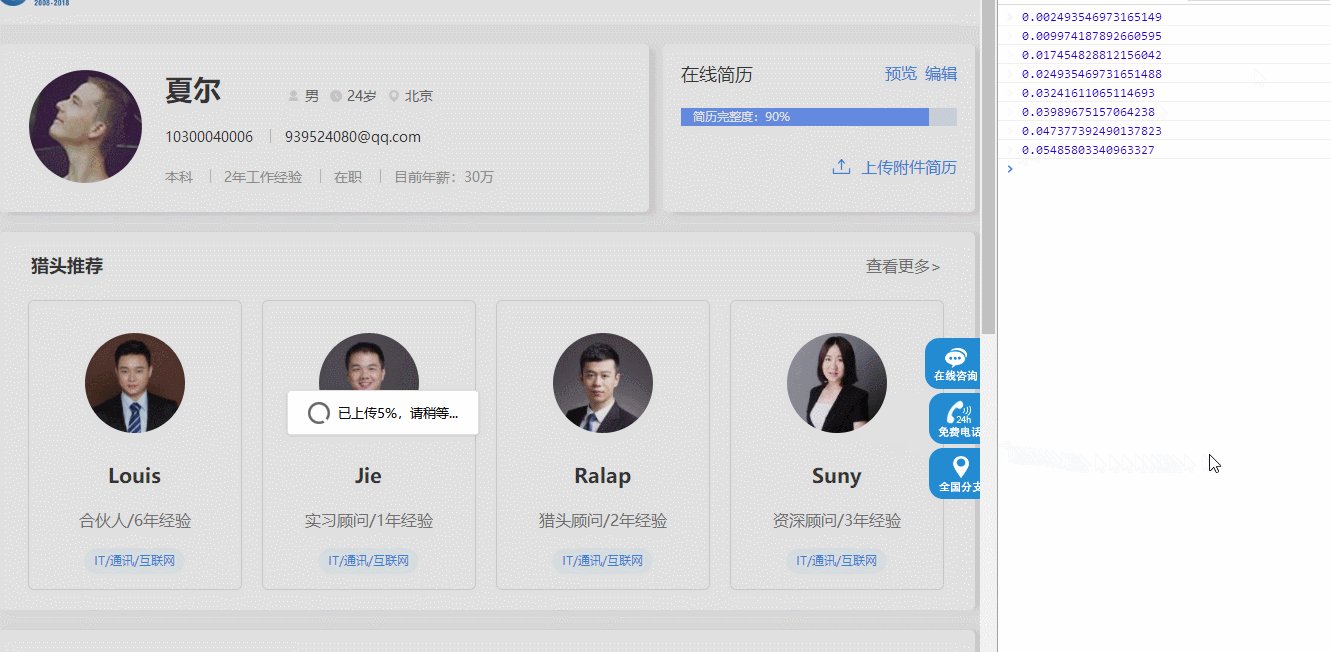
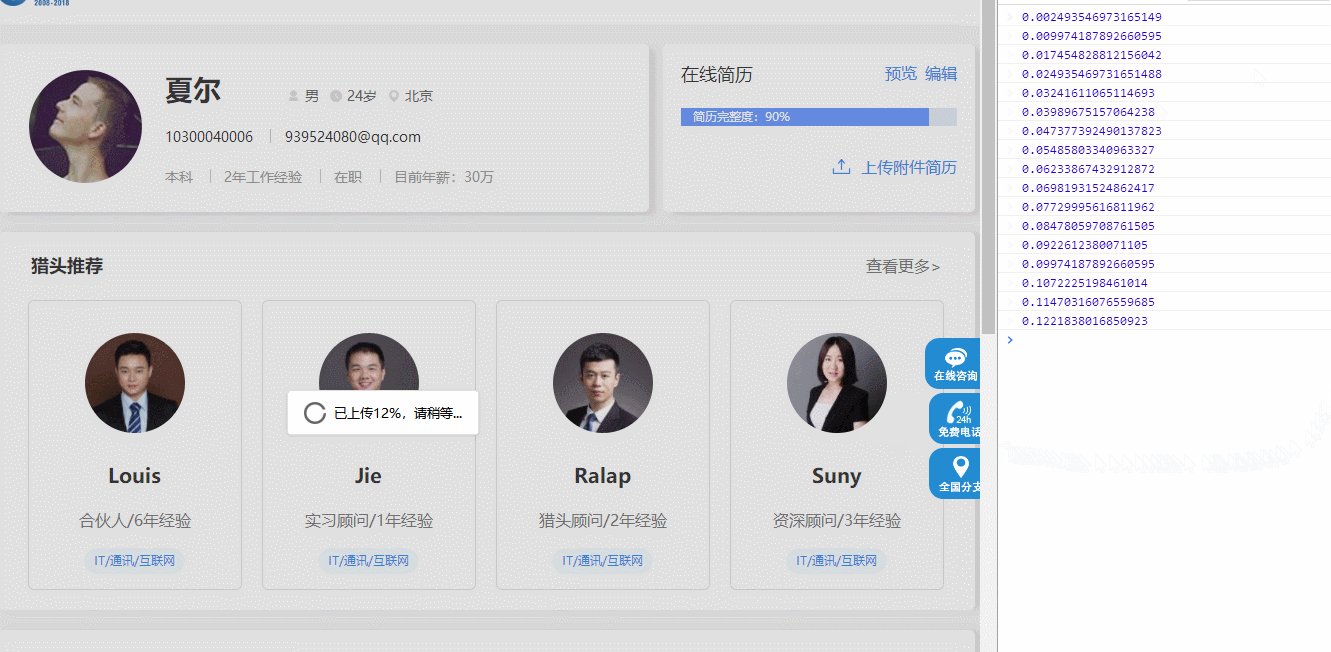
以上部分就可以实现上传进度的监听了,我们在控制台的network将我们的网速设置为fast3g来测试这个上传的进度的变化,太快了感受不出来。打印的是变量是percent,即上传进度百分比,这个在上面的xhrOnProgress方法里面。测试图如下:
注意控制台打印的数据,就是我们的percent输出值。
下面贴完整的代码,直接复制粘贴可不能使用喔,但不要紧张或者咒骂这什么垃圾玩意!你只需要修改jquery的引用路径和上传的地址就可以了,我在注释里面给你标注了。拿到了关键的上传进度值,写个进度条还不容易么。完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AJAX上传文件进度条的实现原理</title>
</head>
<body>
<input type="file" onchange="uploadFile()" />
</body>
<!--这里要引用你自己的jquery喔 -->
<script type="text/javascript" src="jquery-2.1.4.min.js"></script>
<script>
function uploadFile(event) {
var e = window.event || event;
var oFile = e.target.files[0];
var oData = new FormData();
oData.append("file", oFile);
//上传进度监听方法
var xhrOnProgress = function(fun) {
xhrOnProgress.onprogress = fun; //绑定监听
//使用闭包实现监听绑
return function() {
//通过$.ajaxSettings.xhr();获得XMLHttpRequest对象
var xhr = $.ajaxSettings.xhr();
//判断监听函数是否为函数
if(typeof xhrOnProgress.onprogress !== 'function')
return xhr;
//如果有监听函数并且xhr对象支持绑定时就把监听函数绑定上去
if(xhrOnProgress.onprogress && xhr.upload) {
xhr.upload.onprogress = xhrOnProgress.onprogress;
}
return xhr;
}
}
$.ajax({
type: "post",
url: "",//这里加上你自己的上传地址
processData: false,//关闭jquery对文件的预处理
data: oData,
xhr: xhrOnProgress(function(e) {
//关键数据
/*稍微处理一下,看看控制台的打印数据就是上传的进度,
想要看明白,就控制一下你的网速,在浏览器控制台的
Network选项里面可以选择网速,选择fast 3g就可以啦。*/
var percent = e.loaded / e.total;
}),
success: function(r) {
console.log(r);
}
});
}
</script>
</html>好了,全文到此结束,虽然现在是Vue、React、Angular的时代,但是jQuery真的是经典啊。又或者说,是我们这些见证着前端由jQuery到三剑客的老家伙们的一点执念吧!正所谓老兵不死,只是凋零!
























 328
328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








