1.效果预览
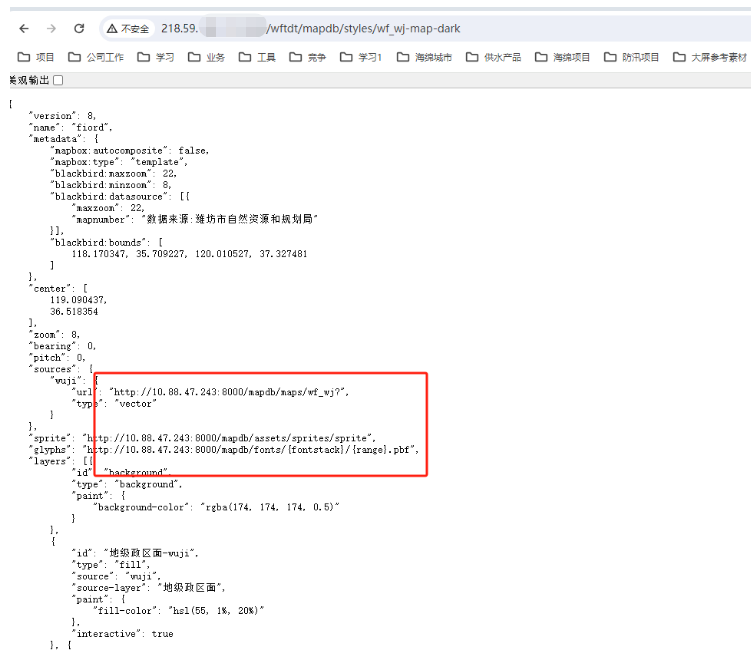
页面初始效果

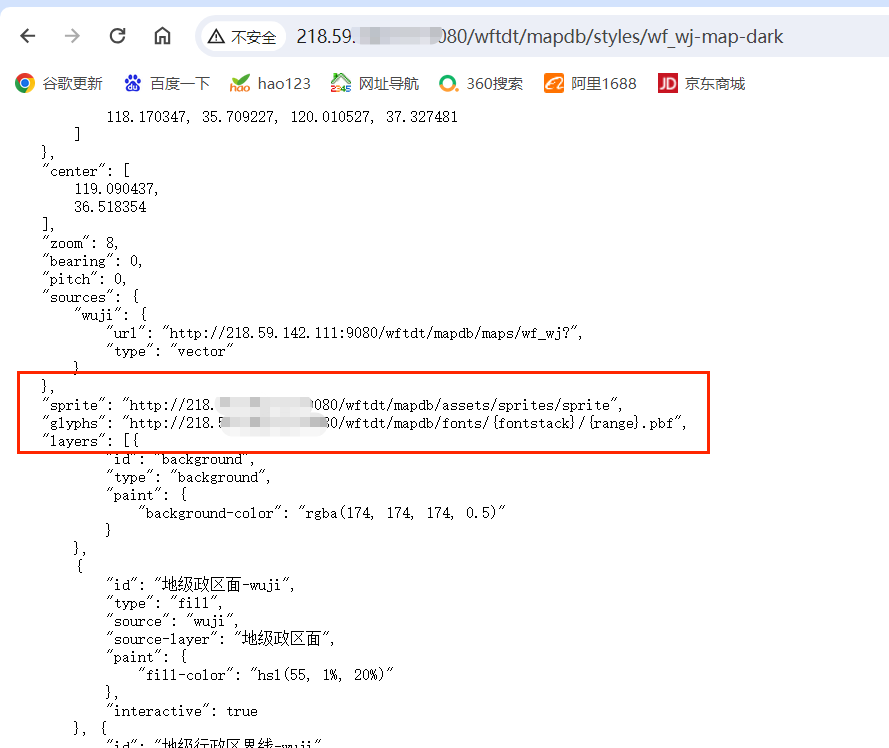
页面替换后效果

说明:页面是内网的一个地址,我们通过nginx可以很便捷的将其改为外网访问,但是在外网访问这个地址后,返回的数据中有的地址是内网的,需要我们将其改为外网地址才行,如果能直接修改文件内容那直接改就行,如果资源是第三方的不方便修改的话,那我们就通过下面的nginx来自动替换。
2.下载Nginx解压并初始化

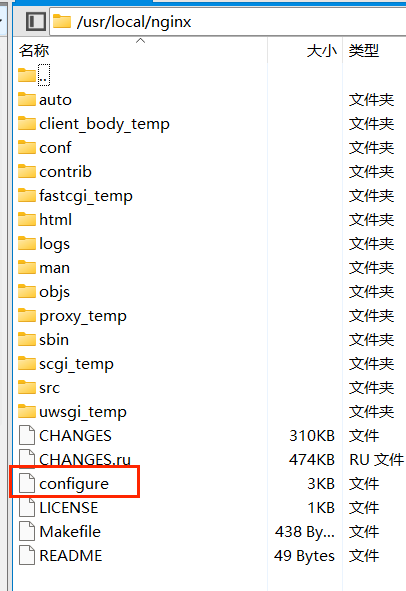
注意项目中一定要有configure及sbin,如果没有configure从新下载nginx并解压即可,如果初始化完没有sbin目录,那很有可能是当前目录存在了nginx文件夹,sbin只会放到nginx中,所以解压后需要将文件名修改为nginx
3.字符串替换模块安装
./configure --with-http_stub_status_module --with-http_sub_module
安装完成后再重新编译,执行命令 make && make install
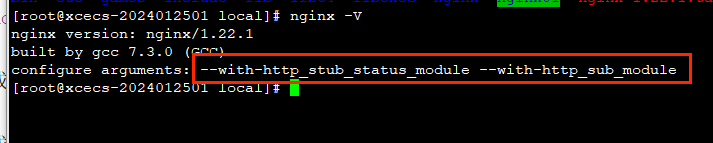
编译完成后查看模块是否安装成功命令 nignx -V

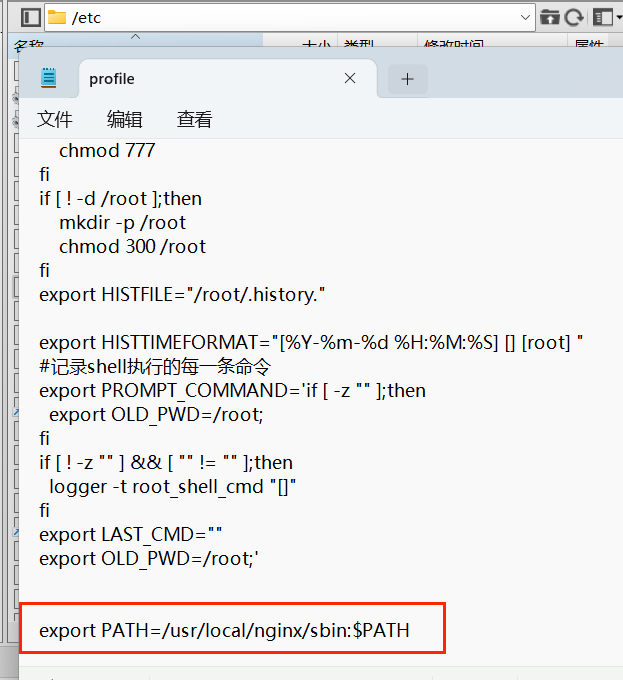
如果提示nginx不是命令,需要在/etc/profile文件最下面增加一行
export PATH=/usr/local/nginx/sbin:$PATH
注意:usr/local/nginx/sbin 为当前nginx解压后的启动路径

4.修改nginx配置文件并重启
在nginx.conf文件中修改如下
location /wftdt/ {
proxy_pass http://10.88.47.243:8000/;
sub_filter 'http://10.88.47.243:8000' 'http://218.59.xx.xx:9080/wftdt';
sub_filter_types *;
sub_filter_once off;
proxy_redirect default;
proxy_read_timeout 600s;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
index index.html index.htm;
}
替换字符串的三行配置
sub_filter 'http://10.88.47.243:8000' 'http://218.59.xx.xx:9080/wftdt';
sub_filter_types *;
sub_filter_once off;
意思是将数据中所有的http://10.88.47.243:8000 路径替换为http://218.59.xx.xx:9080/wftdt,然后我们访问/wftdt 这个路径的时候将其转到http://10.88.47.243:8000这个路径下























 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










