问题描述
最近在开发 Vite + Vue3 项目时,使用 Pinia 作为 Vue 的存储库。比如,登录后的个人信息存在一个 store 里面。
代码如下:
// user.js
import { defineStore } from 'pinia'
const useUserStore = defineStore(
'user',
{
state: () => ({
token: getToken(),
name: '',
avatar: '',
roles: [],
permissions: []
}),
actions: {
// 登录
login(userInfo) {
// TODO
},
// 获取用户信息
getInfo() {
// TODO
},
// 退出系统
logout() {
// TODO
}
},
})
export default useUserStore
但是,当页面刷新后,右上角的个人信息展示就丢失了。
解决方案
推荐使用一个 Pinia 插件 pinia-plugin-persist,数据持久化。
安装
pnpm add pinia-plugin-persist
引入
// store/index.js
import piniaPluginPersist from 'pinia-plugin-persist'
const store = createPinia()
store.use(piniaPluginPersist) // 相当于vuex持久化存储
export default store
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import store from '@/store'
const app = createApp(App)
app.use(store)
.mount('#app')
store 中使用
// user.js
import { defineStore } from 'pinia'
const useUserStore = defineStore(
'user',
{
state: () => ({
token: getToken(),
name: '',
avatar: '',
roles: [],
permissions: []
}),
actions: {
// 登录
login(userInfo) {
// TODO
},
// 获取用户信息
getInfo() {
// TODO
},
// 退出系统
logout() {
// TODO
}
},
persist: {
enabled: true, // 开启数据缓存
}
})
export default useUserStore
vue 页面中调用
<template>
<div>{{ userStore.name }}</div>
</template>
import useUserStore from '@/store/modules/user'
const userStore = useUserStore()
刷新页面后,右上角的个人信息展示依然存在。大功告成!
说明
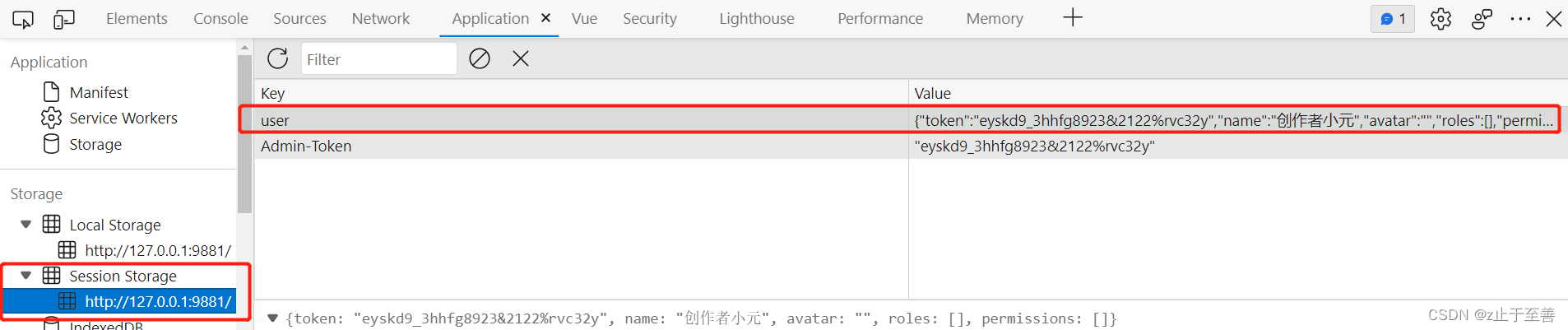
开启enabled之后,默认会对整个Store的state内容进行sessionStorage储存。
可配置使用
可以通过 strategies 这个字段进行自定义配置,字段说明:
| 属性 | 描述 |
|---|---|
| key | 自定义存储的 key,默认是 store.$id |
| storage | 可以指定任何 extends Storage 的实例,默认是 sessionStorage |
| paths | state 中的字段名,按组打包储存 |
可以在上面已有的配置中加入如下配置:
persist: {
enabled: true, // 开启数据缓存
strategies: [{
// 自定义存储的 key,默认是 store.$id
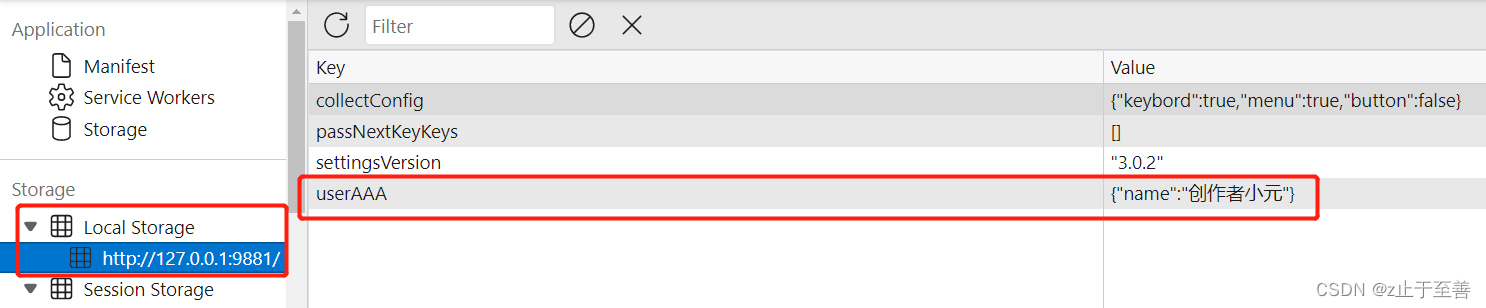
key: "userAAA",
// 可以指定任何 extends Storage 的实例,默认是 sessionStorage
storage: localStorage,
// state 中的字段名,按组打包储存
paths: ["name"]
}]
}
如图效果:

默认配置,如下图:

持久化插件推荐
Pinia 还有一个插件 pinia-plugin-persistedstate 也可解决此问题,只是配置不一样。感兴趣的可以去研究一下。附上官方文档 pinia-plugin-persistedstate
























 2929
2929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








