electron10及更高版本移除了remote模块,网上使用lowdb的样例基本上都是下面这种写法
import Datastore from 'lowdb'
import FileSync from 'lowdb/adapters/FileSync'
import path from 'path'
import fs from 'fs-extra'
import { app, remote } from 'electron'
const APP = process.type === 'renderer' ? remote.app : app
const STORE_PATH = APP.getPath('userData')
const adapter = new FileSync(path.join(STORE_PATH, '/data.json'))
const db = Datastore(adapter)
export default db
在electron10及更高版本中,以上代码中import { app, remote } from 'electron'的remote模块由于被移除,将无法正常使用,需要另外安装remote模块
npm install --save @electron/remote
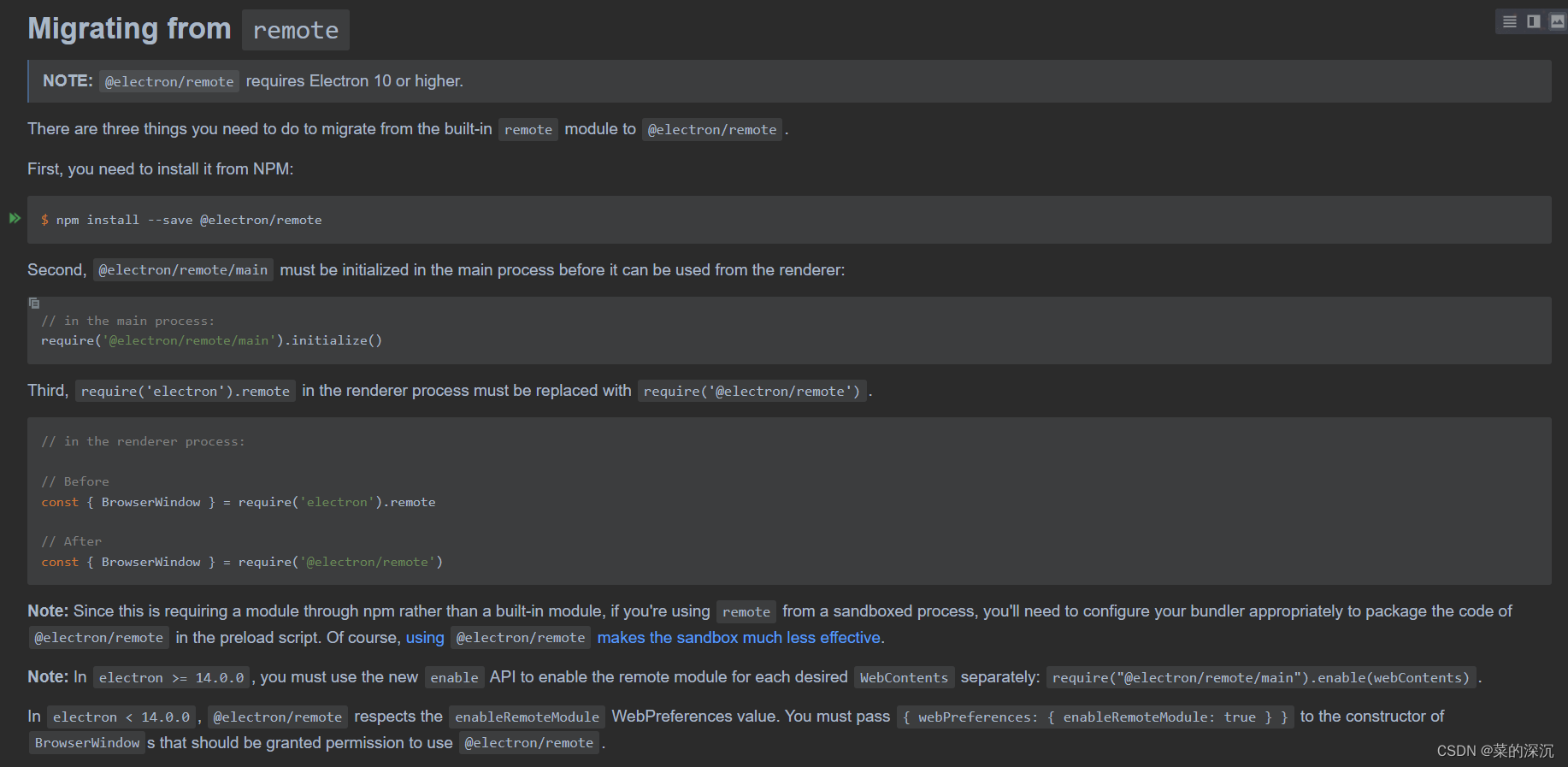
下面给出部分@electron/remoter仓库的readme.md文档,其中说明了如何使用

使用步骤:
- 安装
@electron/remote模块 - 在
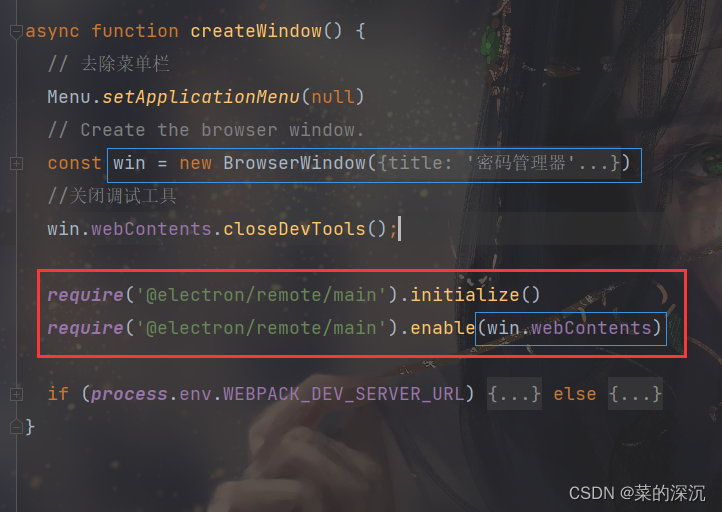
background.js即main process中加入以下代码,electron版本<14按上图文档修改使用,下面给出的是>=14版本的写法
require('@electron/remote/main').initialize()
require('@electron/remote/main').enable(win.webContents)

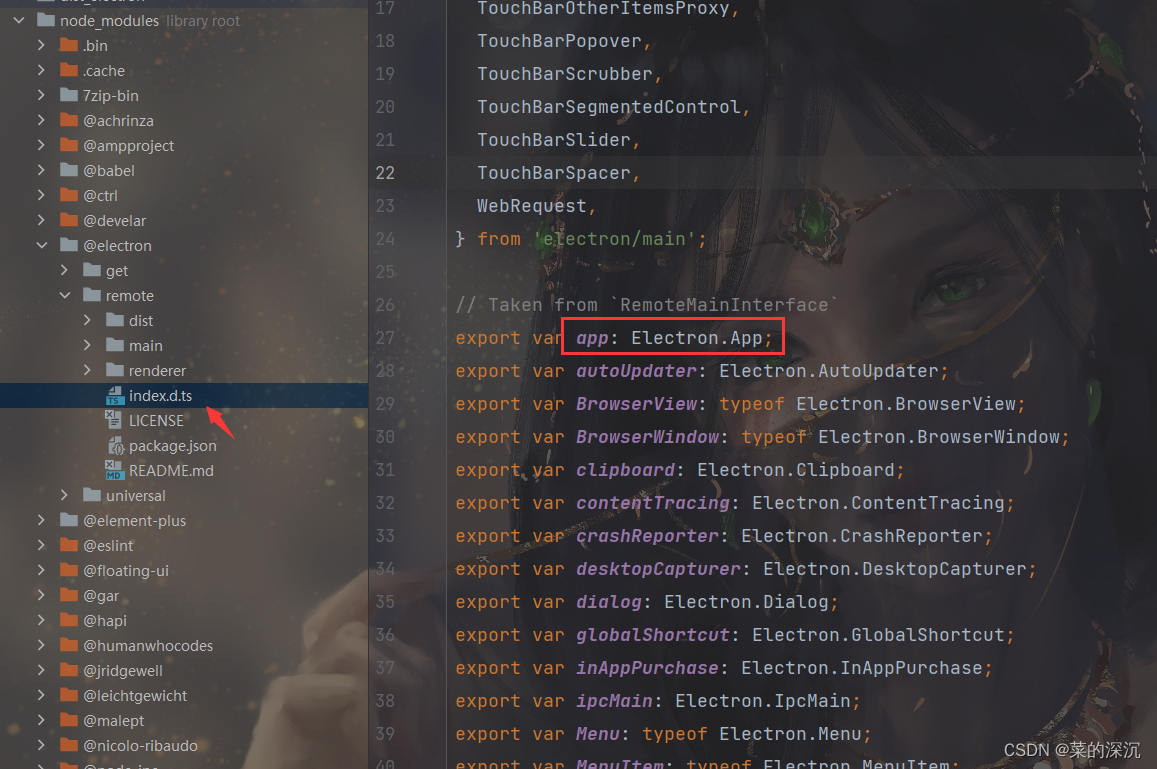
3. 如果打开
@electrion/remote指向的文件,会发现里面没有
export remote本身,而是把
remote拥有的东西
export了,
所以之前的的
const {remote} from 'electron'写法应当修改成
const remoteApp=require('@electron/remote')

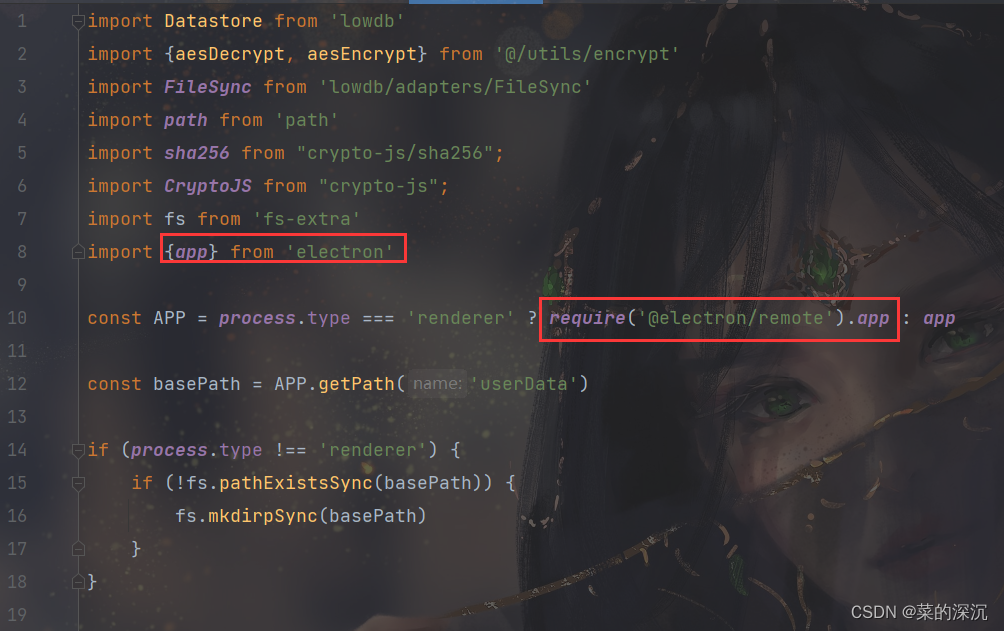
下面给出具体使用样例























 2960
2960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








