一般我们把页面要用的公用函数写在一个ts文件中
通过调用这个ts文件让我们可以在vue文件中使用函数
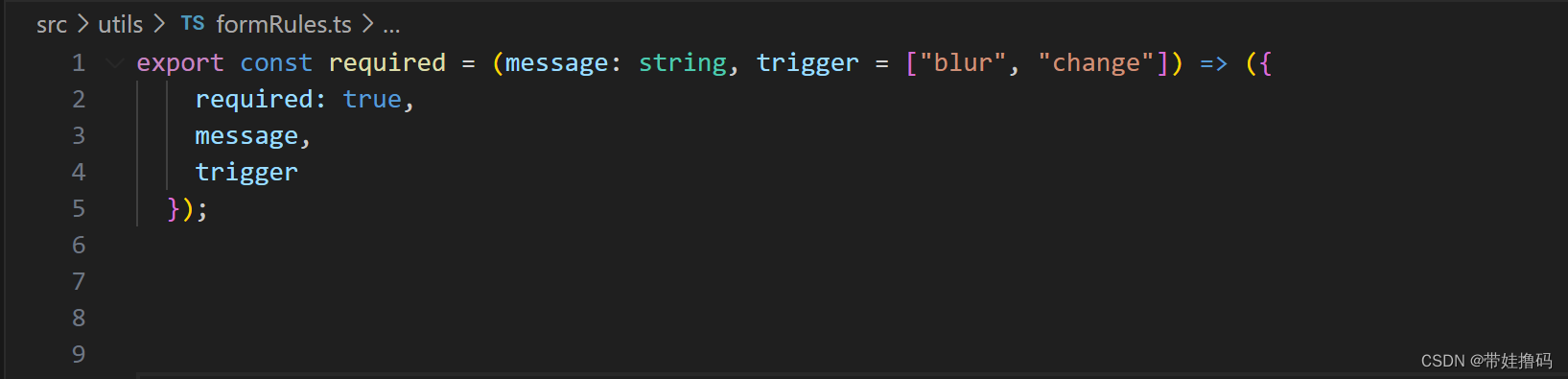
Eg:我们现在创建一个formRules.ts文件

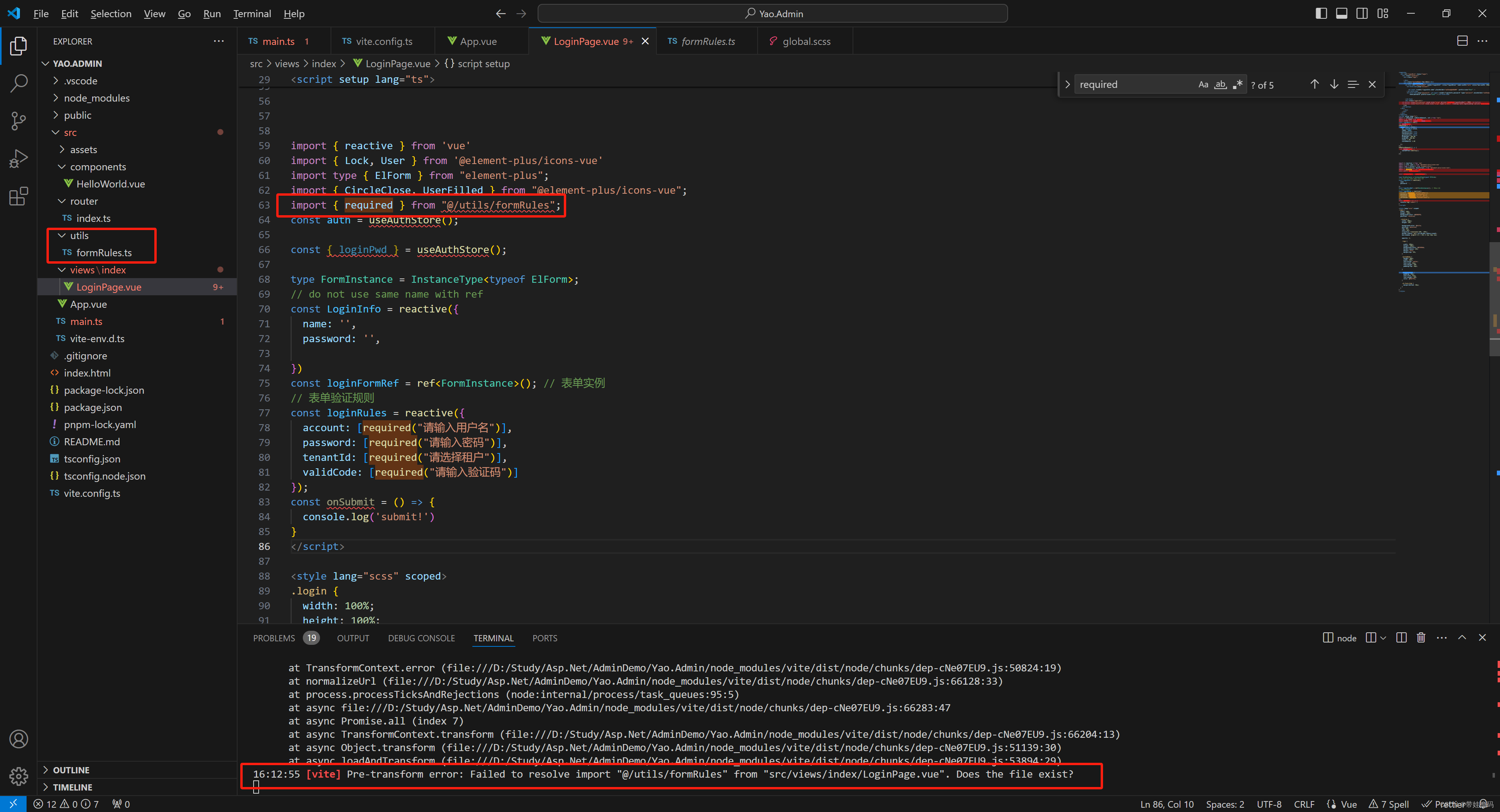
然后在我们需要调用该函数体的vue文件中
import { required } from "@/utils/formRules";
有可能语法一开始会提示

这种就是你需要在你的项目中安装Path模块
npm i path
然后在你的vite.config.ts中添加对path模块的声明
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
// 这里就是需要配置resolve里的别名
"@": path.join(__dirname, "./src") // path记得引入
}
}
})






















 2265
2265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








