本款网页版播放器样式 仿照 window10 版的网易云音乐(Microsoft store 版)
大致实现了与win10 版网易云的相同视觉效果与布局,以及仿照了相同的切歌逻辑,音量大小调节,进度条等功能。
仅供业余时间自娱自乐,时间仓促,测试使用的是Chrome浏览器,如有BUG,欢迎指正。
已部署到个人博客系统上,文末有体验地址。
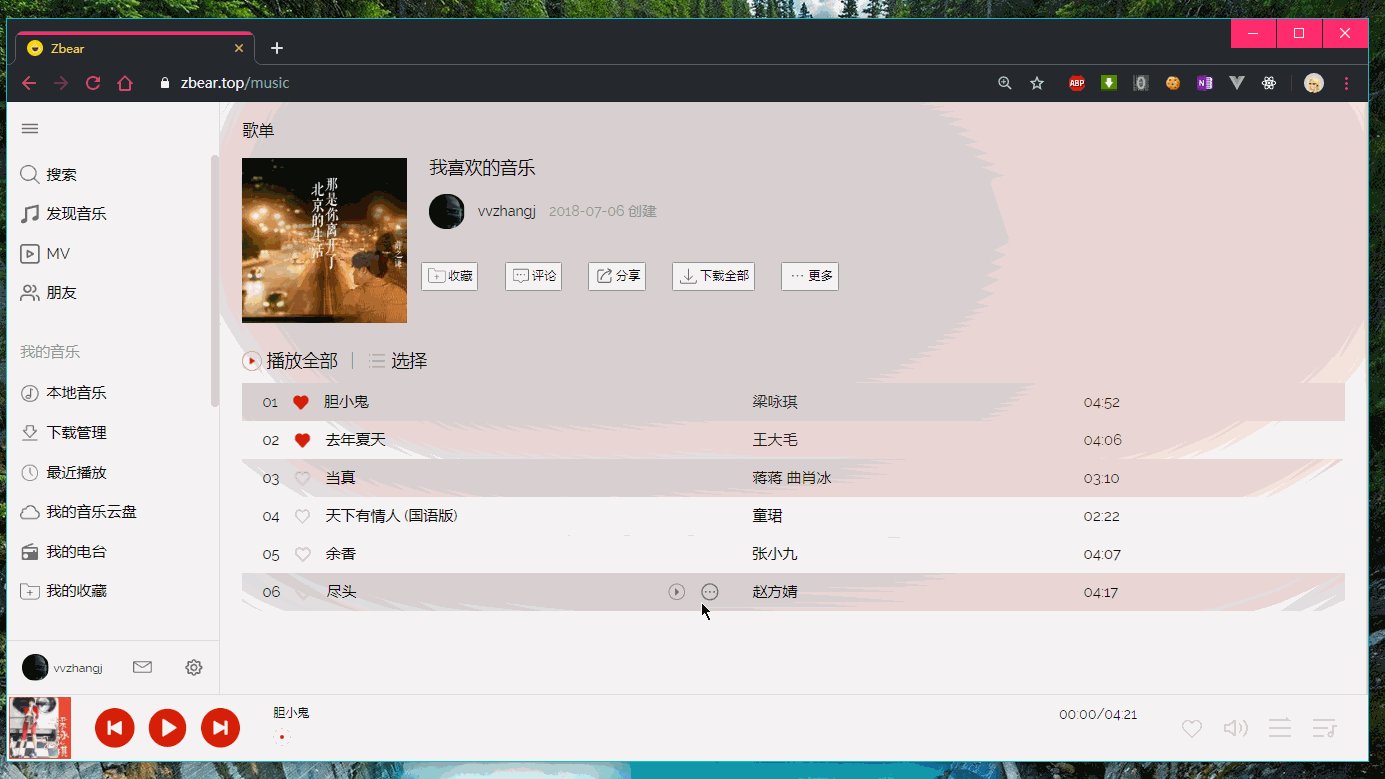
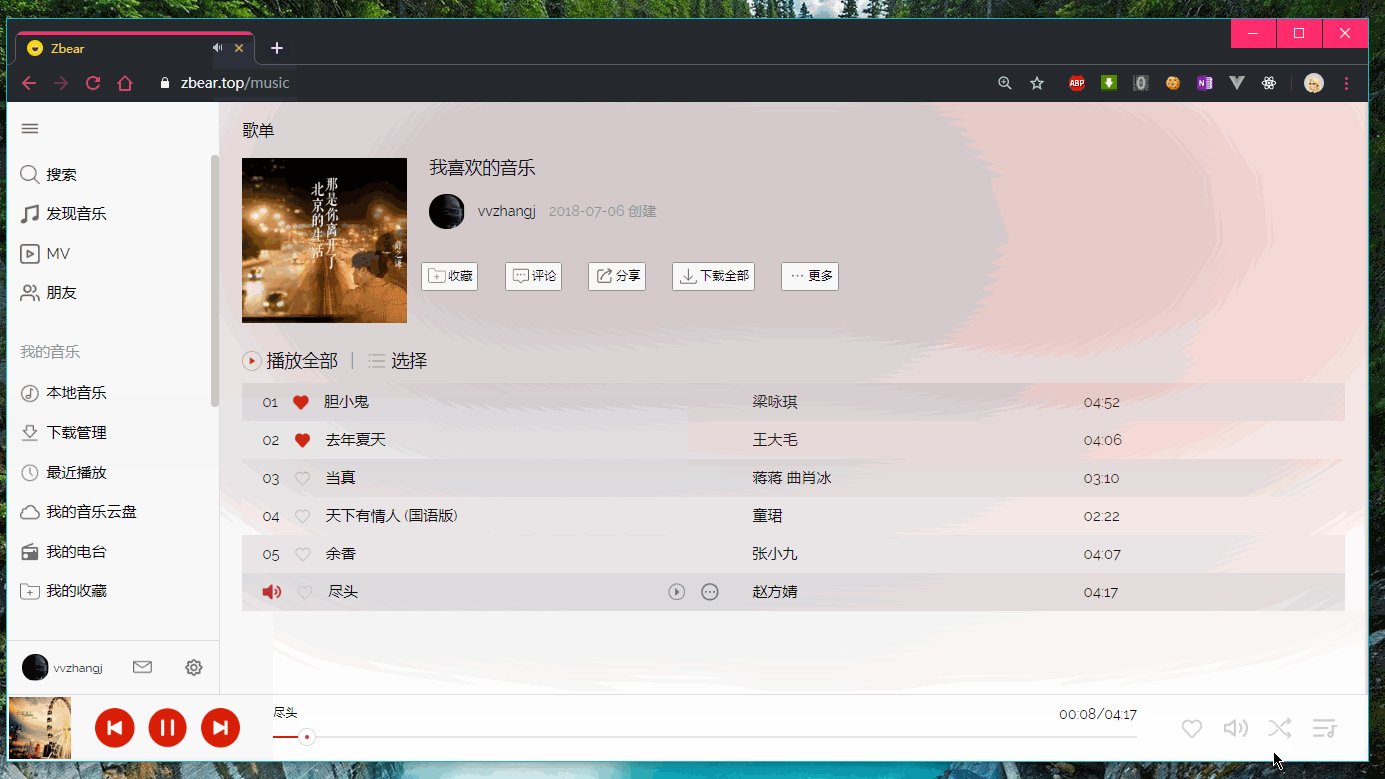
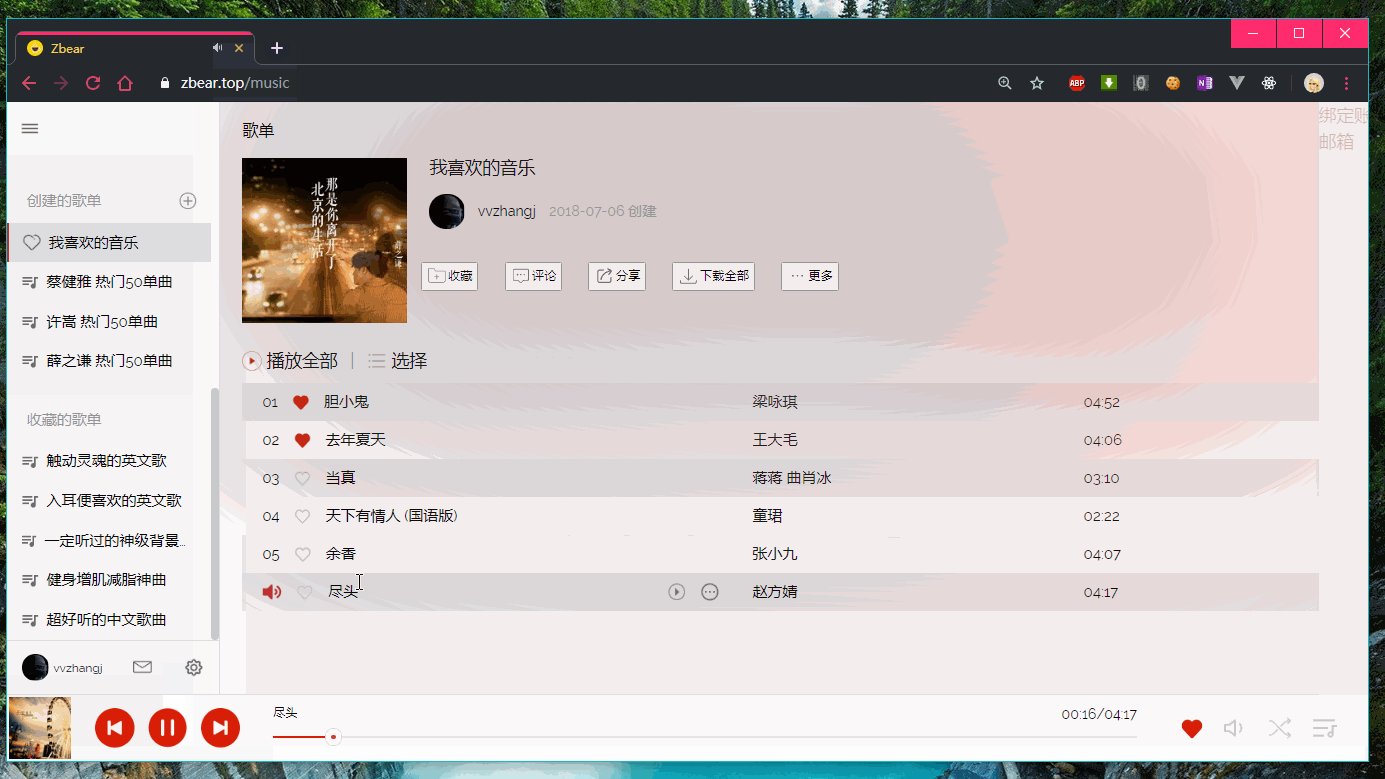
整体效果

pc端
手机端效果
功能特点
1.歌曲播放,暂停,上一首,下一首
2.播放顺序:顺序播放、单曲循环、列表循环、随机播放
3.音量调节:功能基本和客户端相同
4.歌曲进度条,随意拖动
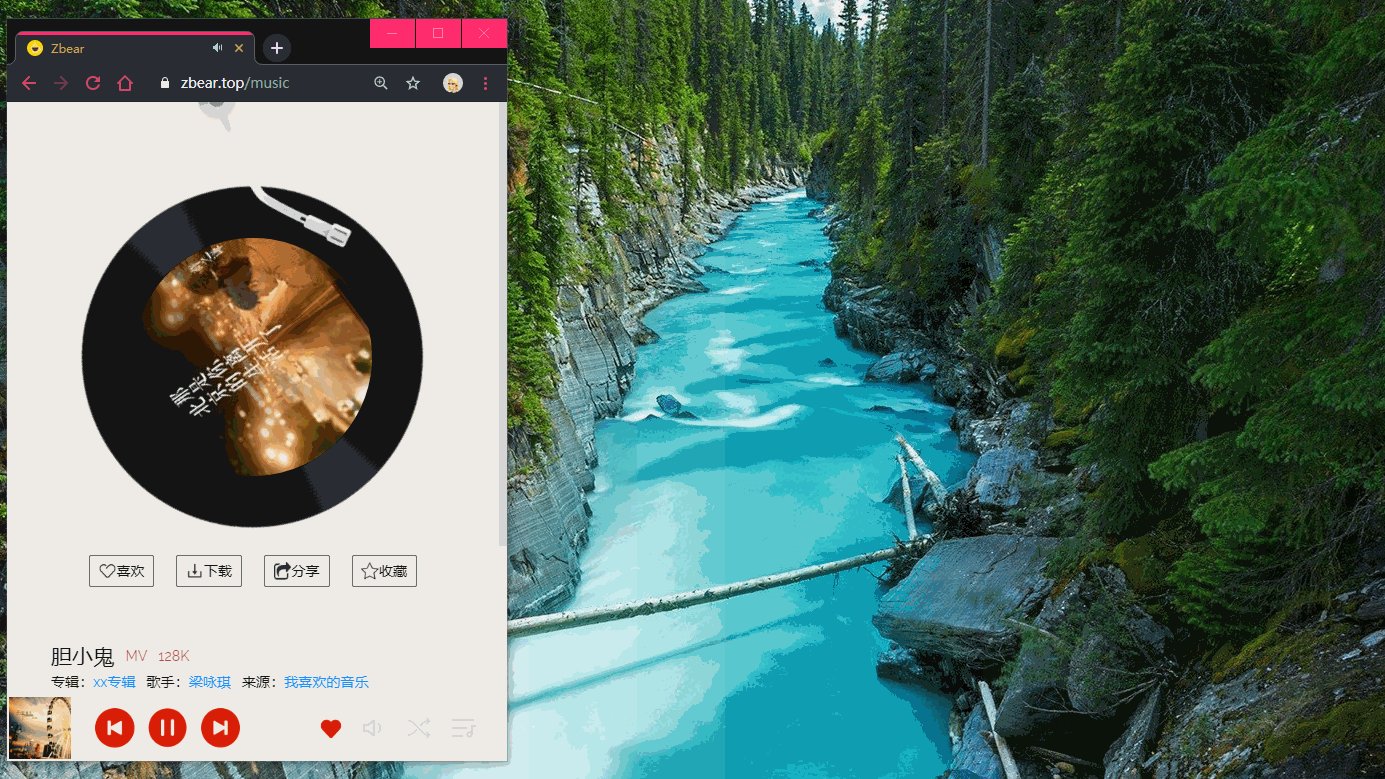
5.歌曲播放详情页,留声机转动效果
6.歌词展示,暂时没有实时滚动(播放的歌曲都是本地的几首歌,没有歌词信息)
Feature
1.尝试使用nodejs 调用音乐api 接口,获取音乐数据,实现在线搜索听歌功能
2.歌词实时滚动
3.优化细节,消除BUG
下图是歌曲播放详情页
项目中使用的技术特点
1.angular7
2.jquery
3.bootstrap 歌曲详细页使用的栅格
4.flex 布局
5.部分 css3 特性 animation(动画效果) transform: rorate 2d旋转(歌曲播放时封面图旋转效果)
transform scale(进入歌曲详情播放页时2d 缩放)
6.样式使用css预处理器Less(特点:css嵌套,变量声明,混合器,默认参数值)
7.图标来自 阿里矢量图标库
体验地址
戳我进入体验地址
























 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








