Headless Chrome指在headless模式下运行谷歌浏览器。本质就是不用谷歌运行谷歌!它将由Chromium和Blink渲染引擎提供的所有现代网页平台的特征都转化成了命令行。
它有什么用?
Headless浏览器是一种很好的工具,用于自动化测试和不需要可视化用户界面的服务器。例如,你想在一个网页上运行一些测试,从网页创建一个PDF,或者只是检查浏览器怎样递交URL。
警告:在Mac和Linux上的Chrome 59可以运行Headless模式。支持Windows的会很快提供。
开始Headless(命令行界面)
——————————————————————————————————————————————————————
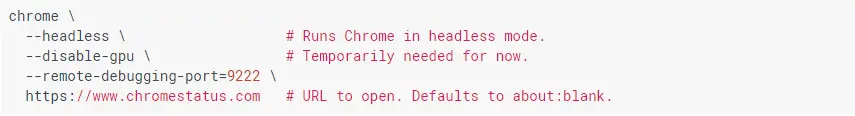
开始headless模式的最简单方式就是用命令行打开谷歌浏览器。如果你已经安装了Chrome 59以上版本,用--headless命令打开:

注意:--disable-gpu命令是暂时需要,最后会消失。
chrome命令必须指向你的谷歌浏览器的安装路径。不同的系统有不同的路径。因为我在Mac上安装,我给每个已经安装的谷歌浏览器版本都起了别名(aliase)。

命令行界面
---------------------------------------------------------------------------------------------------------------------------------------
有时候,你也许不需要在Headless Chrome中运行编程脚本。下面是一些有用的执行常见任务的命令行指令。
注意:运行这些命令时你同时需要--disable-gpu命令。
打印DOM
--dump-dom命令打印document.body.innerHTML到标准输出:

创建PDF
--print-to-pdf命令从网页创建一个PDF:

截图
获得一个页面的截图,使用--screenshot命令:

使用--screenshot命令会在当前工作目录中保存截图为screenshot.png。如果你想给整个页面截图,会有点复杂。有一个很好的博客可以解决你的问题,作者是David
Schnurr ,题目为《把headless Chrome作为一个自动截图工具》。
不用浏览器用户界面调试谷歌浏览器?
——————————————————————————————————————————————————————
当你用--remote-debugging-port=9222命令打开谷歌浏览器时,DevTools协议会被激活。该协议用于与谷歌浏览器内核进行交互和驱动headless浏览器实例。它也可以像Sublime、VS
Code和Node一样用来远程调试一个程序。
因为没有浏览器用户界面用来看网页,你需要在另一个浏览器中连接到http://localhost:9222来确保一切正常。你会看到一列可检查的网页,可以点击它们并看到使用了哪种Headless渲染。

用DevTools远程调试用户界面
从这开始,你可以像往常一样用熟悉的DevTools来检查、调试和调整网页了。如果你要用Headless编程模式,这个页面也会是一个有力的调试工具,让所有原始DevTools协议命令穿过电线,与浏览器进行交流。
使用编程模式(Node)
——————————————————————————————————————————————————————
打开谷歌浏览器
在之前的部分,我们使用--headless --remote-debugging-port=9222命令手动打开谷歌。然而,为了全自动测试,你可能需要在应用程序中批量打开谷歌浏览器。
一种方式是用child_process:

但是当你需要一个可以跨平台运行的方案时,事情就变得复杂了。请看Chrome的硬编码。
使用Lighthouse的ChromeLauncher模块
——————————————————————————————————————————————————————
Lighthouse是一种用来测试Web应用的神奇工具。人们没有意识到的一件事是它配置了一些很有用的工作在谷歌浏览器上的模块。其中一个就是ChromeLauncher。ChromeLauncher可以找到谷歌浏览器的安装位置,建立一个调试实例,启动浏览器,在程序完成后杀掉实例。最棒的是由于Node它可以跨平台工作!
注意:Lighthouse团队正在为 ChromeLauncher 探索一个有改进的API的独立的包。如果你有任何反馈请告诉我们。
默认情况下,ChromeLauncher 会启动金丝雀(Canary)版Chrome(如果它安装了),但是你可以手动选择默认使用哪个版本。为了使用它,首先要从npm上安装Lighthouse:

例子——用ChromeLauncher启动Headless模式

运行这个脚本不会做很多事,但是你可以在任务管理器中看到,谷歌浏览器启动了一个加载about:blank的实例。记住,不会有任何浏览器用户界面。我们是headless的。
为了控制浏览器,我们需要DevTools协议!
检索网页信息
——————————————————————————————————————————————————————
chrome-remote-interface是一个很好的Node包,提供了一些基于DevTools协议的高级API。你可以用它来编排Headless Chrome,导航到网页,并获取这些网页的信息。
警告:DevTools协议可以做很多有趣的事情,但是刚开始使用会有些艰难。我建议先花一点时间浏览《DevTools Protocol API Viewer》,然后阅读《chrome-remote-interface API》来学习它是如何封装原始协议的。
让我们安装这个包:

例子
例子——打印用户代理

得到如下形式的结果:HeadlessChrome/60.0.3082.0
例子——检查网站是否有Web应用清单

例子——用DOM API提取网页























 1464
1464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








