欢迎来到程序小院
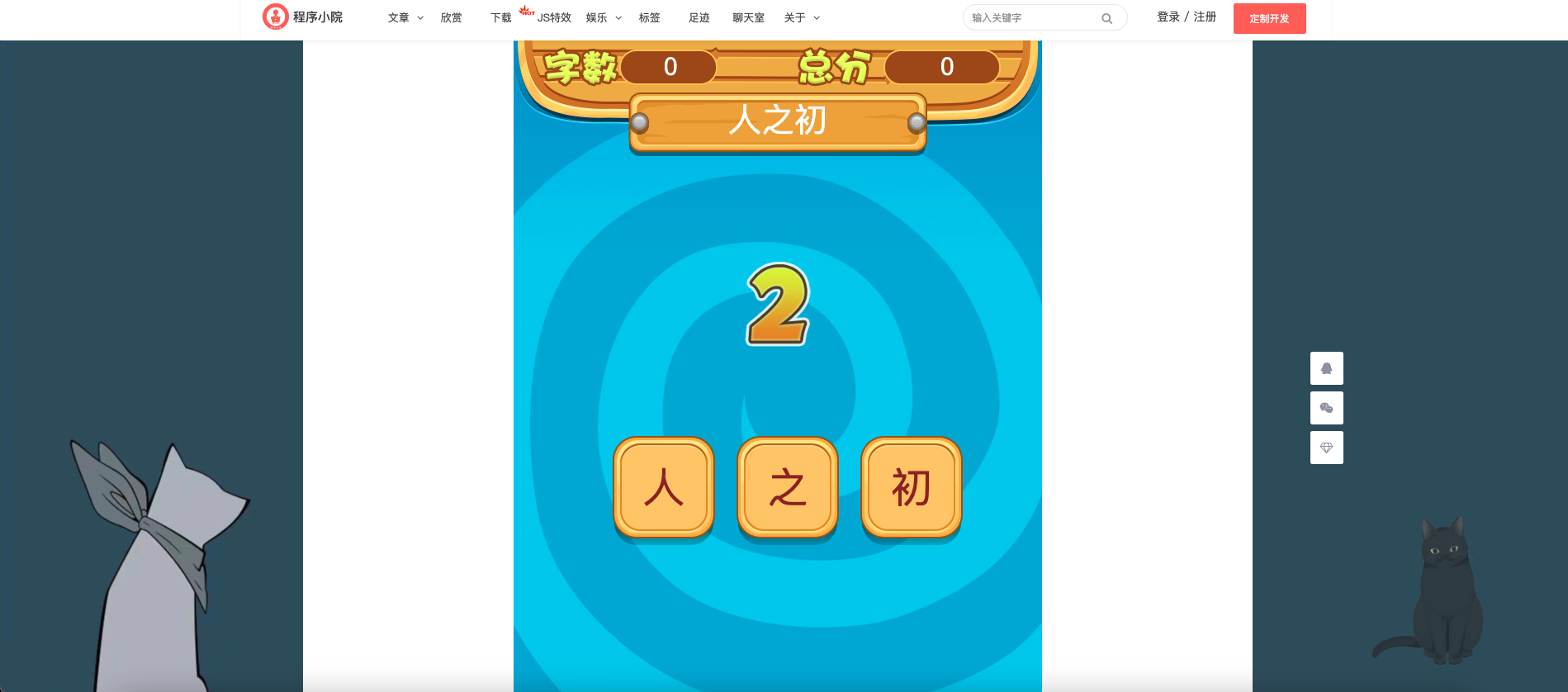
字牌翻翻翻
玩法:请在字牌打乱后,按顺序翻开,游戏关键是盯住字牌,快去翻牌吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/275
https://www.ormcc.com/play/gameStart/275

html
<div style="position:relative;" id="gameDiv"></div>
css
body {
text-align: center;
background: #fff;
padding: 0;
border: 0;
margin: 0;
height: 100%;
overflow: hidden;
}
html {
-ms-touch-action: none; /* Direct all pointer events to JavaScript code. */
overflow: hidden;
}
div, canvas {
display:block;
position:absolute;
margin: 0 auto;
padding: 0;
border: 0;
}
js
var egret;
(function (b) {
var d = function () {
function b() {
this._hashCode = b.hashCount++
}
Object.defineProperty(b.prototype, "hashCode", {
get : function () {
return this._hashCode
},
enumerable : !0,
configurable : !0
});
b.hashCount = 1;
return b
}
();
b.HashObject = d;
d.prototype.__class__ = "egret.HashObject"
})(egret || (egret = {}));
var __extends = this.__extends || function (b, d) {
function e() {
this.constructor = b
}
for (var a in d)
d.hasOwnProperty(a) && (b[a] = d[a]);
e.prototype = d.prototype;
b.prototype = new e
};
(function (b) {
var d = function (b) {
function a(c) {
void 0 === c && (c = 300);
b.call(this);
this.objectPool = [];
this._length = 0;
1 > c && (c = 1);
this.autoDisposeTime = c;
this.frameCount = 0
}
__extends(a, b);
a.prototype._checkFrame = function () {
this.frameCount--;
0 >= this.frameCount && this.dispose()
};
Object.defineProperty(a.prototype, "length", {
get : function () {
return this._length
},
enumerable : !0,
configurable : !0
});
a.prototype.push = function (c) {
var k = this.objectPool;
-1 == k.indexOf(c) && (k.push(c), this._length++, 0 == this.frameCount && (
this.frameCount =
this.autoDisposeTime, a._callBackList.push(this)))
};
a.prototype.pop = function () {
if (0 == this._length)
return null;
this._length--;
return this.objectPool.pop()
};
a.prototype.dispose = function () {
0 < this._length && (this.objectPool = [], this._length = 0);
this.frameCount = 0;
var c = a._callBackList,
k = c.indexOf(this);
-1 != k && c.splice(k, 1)
};
a._callBackList = [];
return a
}
(b.HashObject);
b.Recycler = d;
d.prototype.__class__ = "egret.Recycler"
})(egret || (egret = {}));
(function (b) {
b.__START_TIME;
b.getTimer = function () {
return Date.now() - b.__START_TIME
}
})(egret || (egret = {}));
(function (b) {
b.__callLaterFunctionList = [];
b.__callLaterThisList = [];
b.__callLaterArgsList = [];
b.callLater = function (d, e) {
for (var a = [], c = 2; c < arguments.length; c++)
a[c - 2] = arguments[c];
b.__callLaterFunctionList.push(d);
b.__callLaterThisList.push(e);
b.__callLaterArgsList.push(a)
};
b.__callAsyncFunctionList = [];
b.__callAsyncThisList = [];
b.__callAsyncArgsList = [];
b.__callAsync = function (d, e) {
for (var a = [], c = 2; c < arguments.length; c++)
a[c - 2] = arguments[c];
b.__callAsyncFunctionList.push(d);
b.__callAsyncThisList.push(e);
b.__callAsyncArgsList.push(a)
}
})(egret || (egret = {}));
var egret_dom;
(function (b) {
function d() {
for (var b = document.createElement("div").style, a = ["t", "webkitT", "msT",
"MozT", "OT"], c = 0; c < a.length; c++)
if (a[c] + "ransform" in b)
return a[c];
return a[0]
}
b.header = "";
b.getHeader = d;
b.getTrans = function (e) {
"" == b.header && (b.header = d());
return b.header + e.substring(1, e.length)
}
})(egret_dom || (egret_dom = {}));
__extends = this.__extends || function (b, d) {
function e() {
this.constructor = b
}
for (var a in d)
d.hasOwnProperty(a) && (b[a] = d[a]);
e.prototype = d.prototype;
b.prototype = new e
};
(function (b) {
var d = function (e) {
function a(c, a, l) {
void 0 === a && (a = !1);
void 0 === l && (l = !1);
e.call(this);
this._eventPhase = 2;
this._isPropagationImmediateStopped = this._isPropagationStopped =
this._isDefaultPrevented = !1;
this.isNew = !0;
this._type = c;
this._bubbles = a;
this._cancelable = l
}
__extends(a, e);
Object.defineProperty(a.prototype, "type", {
get : function () {
return this._type
},
enumerable : !0,
configurable : !0
});
Object.defineProperty(a.prototype, "bubbles", {
get : function () {
return this._bubbles
},
enumerable : !0,
configurable : !0
});
Object.defineProperty(a.prototype, "cancelable", {
get : function () {
return this._cancelable
},
enumerable : !0,
configurable : !0
});
Object.defineProperty(a.prototype, "eventPhase", {
get : function () {
return this._eventPhase
},
enumerable : !0,
configurable : !0
});
Object.defineProperty(a.prototype, "currentTarget", {
get : function () {
return this._currentTarget
},
enumerable : !0,
configurable : !0
});
Object.defineProperty(a.prototype, "target", {
get : function () {
return this._target
},
enumerable : !0,
configurable : !0
});
a.prototype.isDefaultPrevented =
function () {
return this._isDefaultPrevented
};
a.prototype.preventDefault = function () {
this._cancelable && (this._isDefaultPrevented = !0)
};
a.prototype.stopPropagation = function () {
this._bubbles && (this._isPropagationStopped = !0)
};
a.prototype.stopImmediatePropagation = function () {
this._bubbles && (this._isPropagationImmediateStopped = !0)
};
a.prototype._reset = function () {
this.isNew ? this.isNew = !1 : (this._isPropagationImmediateStopped =
this._isPropagationStopped = this._isDefaultPrevented = !1,
this._currentTarget = this._target =
null, this._eventPhase = 2)
};
a._dispatchByTarget = function (c, a, l, e, d, f) {
void 0 === d && (d = !1);
void 0 === f && (f = !1);
var h = c.eventRecycler;
h || (h = c.eventRecycler = new b.Recycler);
var n = h.pop();
n ? n._type = l : n = new c(l);
n._bubbles = d;
n._cancelable = f;
if (e)
for (var p in e)
n[p] = e[p], null !== n[p] && (e[p] = null);
c = a.dispatchEvent(n);
h.push(n);
return c
};
a._getPropertyData = function (c) {
var a = c._props;
a || (a = c._props = {});
return a
};
a.dispatchEvent = function (c, k, l, b) {
void 0 === l && (l = !1);
var e = a._getPropertyData(a);
b && (e.data = b);
a._dispatchByTarget(a,
c, k, e, l)
};
a.ADDED_TO_STAGE = "addedToStage";
a.REMOVED_FROM_STAGE = "removedFromStage";
a.ADDED = "added";
a.REMOVED = "removed";
a.COMPLETE = "complete";
a.ENTER_FRAME = "enterFrame";
a.RENDER = "render";
a.FINISH_RENDER = "finishRender";
a.FINISH_UPDATE_TRANSFORM = "finishUpdateTransform";
a.LEAVE_STAGE = "leaveStage";
a.RESIZE = "resize";
a.CHANGE = "change";
a.ACTIVATE = "activate";
a.DEACTIVATE = "deactivate";
a.CLOSE = "close";
a.CONNECT = "connect";
return a
}
(b.HashObject);
b.Event = d;
d.prototype.__class__ = "egret.Event"
})(egret || (egret = {}));
__extends = this.__extends || function (b, d) {
function e() {
this.constructor = b
}
for (var a in d)
d.hasOwnProperty(a) && (b[a] = d[a]);
e.prototype = d.prototype;
b.prototype = new e
};
(function (b) {
var d = function (b) {
function a(c, a, l) {
void 0 === a && (a = !1);
void 0 === l && (l = !1);
b.call(this, c, a, l);
this._status = 0
}
__extends(a, b);
Object.defineProperty(a.prototype, "status", {
get : function () {
return this._status
},
enumerable : !0,
configurable : !0
});
a.dispatchHTTPStatusEvent = function (c, k) {
null == a.httpStatusEvent && (a.httpStatusEvent = new a(a.HTTP_STATUS));
a.httpStatusEvent._status = k;
c.dispatchEvent(a.httpStatusEvent)
};
a.HTTP_STATUS = "httpStatus";
a.httpStatusEvent = null;
return a
}
(b.Event);
b.HTTPStatusEvent =
d;
d.prototype.__class__ = "egret.HTTPStatusEvent"
})(egret || (egret = {}));
__extends = this.__extends || function (b, d) {
function e() {
this.constructor = b
}
for (var a in d)
d.hasOwnProperty(a) && (b[a] = d[a]);
e.prototype = d.prototype;
b.prototype = new e
};
(function (b) {
var d = function (e) {
function a(c, a, b) {
void 0 === a && (a = !1);
void 0 === b && (b = !1);
e.call(this, c, a, b)
}
__extends(a, e);
a.dispatchIOErrorEvent = function (c) {
b.Event._dispatchByTarget(a, c, a.IO_ERROR)
};
a.IO_ERROR = "ioError";
return a
}
(b.Event);
b.IOErrorEvent = d;
d.prototype.__class__ = "egret.IOErrorEvent"
})(egret || (egret = {}));
__extends = this.__extends || function (b, d) {
function e() {
this.constructor = b
}
for (var a in d)
d.hasOwnProperty(a) && (b[a] = d[a]);
e.prototype = d.prototype;
b.prototype = new e
};
(function (b) {
var d = function (e) {
function a(c, a, b, m, d, f, h, n, p, q) {
void 0 === a && (a = !0);
void 0 === b && (b = !0);
void 0 === m && (m = 0);
void 0 === d && (d = 0);
void 0 === f && (f = 0);
void 0 === h && (h = !1);
void 0 === n && (n = !1);
void 0 === q && (q = !1);
e.call(this, c, a, b);
this._stageY = this._stageX = 0;
this.touchPointID = m;
this._stageX = d;
this._stageY = f;
this.ctrlKey = h;
this.altKey = n;
this.touchDown = q
}
__extends(a, e);
Object.defineProperty(a.prototype, "stageX", {
get : function () {
return this._stageX
},
enumerable : !0,
configurable : !0
});
Object.defineProperty(a.prototype,
"stageY", {
get : function () {
return this._stageY
},
enumerable : !0,
configurable : !0
});
Object.defineProperty(a.prototype, "localX", {
get : function () {
return this._currentTarget.globalToLocal(this._stageX, this._stageY, b.Point.identity).x
},
enumerable : !0,
configurable : !0
});
Object.defineProperty(a.prototype, "localY", {
get : function () {
return this._currentTarget.globalToLocal(this._stageX, this._stageY, b.Point.identity).y
},
enumerable : !0,
configurable : !0
});
a.dispatchTouchEvent = function (c, k, l, e, d, f, h, n, p) {
void 0 === l && (l = 0);
void 0 === e && (e = 0);
void 0 === d && (d = 0);
void 0 === f && (f = !1);
void 0 === h && (h = !1);
void 0 === n && (n = !1);
void 0 === p && (p = !1);
var q = b.Event._getPropertyData(a);
q.touchPointID = l;
q._stageX = e;
q._stageY = d;
q.ctrlKey = f;
q.altKey = h;
q.shiftKey = n;
q.touchDown = p;
b.Event._dispatchByTarget(a, c, k, q, !0, !0)
};
a.TOUCH_TAP = "touchTap";
a.TOUCH_MOVE = "touchMove";
a.TOUCH_BEGIN = "touchBegin";
a.TOUCH_END = "touchEnd";
a.TOUCH_RELEASE_OUTSIDE = "touchReleaseOutside";
a.TOUCH_ROLL_OUT = "touchRollOut";
a.TOUCH_ROLL_OVER = "touchRollOver";
a.TOUCH_OUT =
"touchOut";
a.TOUCH_OVER = "touchOver";
return a
}
(b.Event);
b.TouchEvent = d;
d.prototype.__class__ = "egret.TouchEvent"
})(egret || (egret = {}));
__extends = this.__extends || function (b, d) {
function e() {
this.constructor = b
}
for (var a in d)
d.hasOwnProperty(a) && (b[a] = d[a]);
e.prototype = d.prototype;
b.prototype = new e
};
(function (b) {
var d = function (e) {
function a(c, a, b) {
void 0 === a && (a = !1);
void 0 === b && (b = !1);
e.call(this, c, a, b)
}
__extends(a, e);
a.dispatchTimerEvent = function (c, k) {
b.Event._dispatchByTarget(a, c, k)
};
a.TIMER = "timer";
a.TIMER_COMPLETE = "timerComplete";
return a
}
(b.Event);
b.TimerEvent = d;
d.prototype.__class__ = "egret.TimerEvent"
})(egret || (egret = {}));
__extends = this.__extends || function (b, d) {
function e() {
this.constructor = b
}
for (var a in d)
d.hasOwnProperty(a) && (b[a] = d[a]);
e.prototype = d.prototype;
b.prototype = new e
};
(function (b) {
var d = function (e) {
function a(c, a, b, m, d) {
void 0 === a && (a = !1);
void 0 === b && (b = !1);
void 0 === m && (m = 0);
void 0 === d && (d = 0);
e.call(this, c, a, b);
this.bytesLoaded = m;
this.bytesTotal = d
}
__extends(a, e);
a.dispatchProgressEvent = function (c, k, l, e) {
void 0 === l && (l = 0);
void 0 === e && (e = 0);
b.Event._dispatchByTarget(a, c, k, {
bytesLoaded : l,
bytesTotal : e
})
};
a.PROGRESS = "progress";
a.SOCKET_DATA = "socketData";
return a
}
(b.Event);
b.ProgressEvent = d;
d.prototype.__class__ = "egret.ProgressEvent"
})(egret || (egret = {}));
(function (b) {
var d = function () {
function b() {}
b.CAPTURING_PHASE = 1;
b.AT_TARGET = 2;
b.BUBBLING_PHASE = 3;
return b
}
();
b.EventPhase = d;
d.prototype.__class__ = "egret.EventPhase"
})(egret || (egret = {}));
__extends = this.__extends || function (b, d) {
function e() {
this.constructor = b
}
for (var a in d)
d.hasOwnProperty(a) && (b[a] = d[a]);
e.prototype = d.prototype;
b.prototype = new e
};
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








