在网上翻了很多贴子,发现很少有提供一个demo去实现HelloCharts
但是看源码有很头大,这里我简单给出我做的demo以及效果
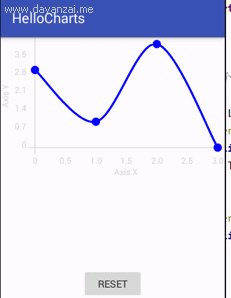
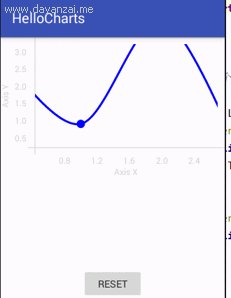
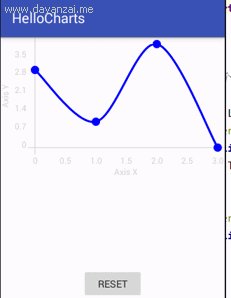
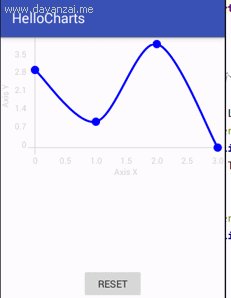
先看效果图
1.布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.oblivion.hellocharts.MainActivity">
<lecho.lib.hellocharts.view.LineChartView
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="200dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Reset"
android:id="@+id/button"
android:layout_below="@+id/chart"
android:layout_centerHorizontal="true"
android:layout_marginTop="130dp" />
</RelativeLayout>
2.简单实现
package com.oblivion.hellocharts;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
import lecho.lib.hellocharts.listener.LineChartOnValueSelectListener;
import lecho.lib.hellocharts.model.Axis;
import lecho.lib.hellocharts.model.Line;
import lecho.lib.hellocharts.model.LineChartData;
import lecho.lib.hellocharts.model.PointValue;
import lecho.lib.hellocharts.view.LineChartView;
public class MainActivity extends AppCompatActivity {
private LineChartView chartView;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
chartView = (LineChartView) findViewById(R.id.chart);
textView = (TextView) findViewById(R.id.button);
initData2Chart();
textView.setOnClickListener(clickListener);
}
private View.OnClickListener clickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
// chartView.resetViewports();
initData2Chart();
}
};
/**
* 初始化数据到chart中
*/
private void initData2Chart() {
chartView.setOnValueTouchListener(listener);
/**
* 简单模拟的数据
*/
List<PointValue> values = new ArrayList<>();
values.add(new PointValue(0, 3));
values.add(new PointValue(1, 1));
values.add(new PointValue(2, 4));
values.add(new PointValue(3, 0));
//setCubic(true),true是曲线型,false是直线连接
Line line = new Line(values).setColor(Color.BLUE).setCubic(true);
List<Line> lines = new ArrayList<>();
lines.add(line);
LineChartData data = new LineChartData();
data.setLines(lines);
Axis axisX = new Axis();
//setHasLines(true),设定是否有网格线
Axis axisY = new Axis().setHasLines(false);
//为两个坐标系设定名称
axisX.setName("Axis X");
axisY.setName("Axis Y");
//设置图标所在位置
data.setAxisXBottom(axisX);
data.setAxisYLeft(axisY);
//将数据添加到View中
chartView.setLineChartData(data);
}
/**
* 为每个点设置监听
*/
private LineChartOnValueSelectListener listener = new LineChartOnValueSelectListener() {
@Override
public void onValueSelected(int lineIndex, int pointIndex, PointValue value) {
Toast.makeText(MainActivity.this, "value" + value, Toast.LENGTH_SHORT).show();
}
@Override
public void onValueDeselected() {
}
};
}























 1792
1792

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








