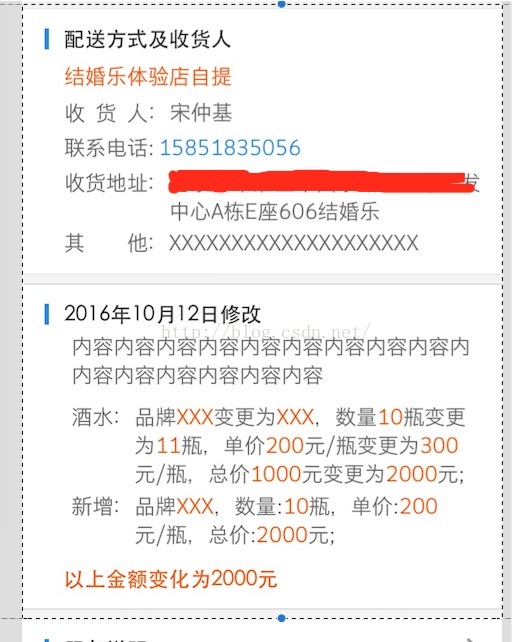
最近为了实现公司的一个动态排版模式(如图:),可谓是把IOS动态布局运用到了极致.尤其是对label的运用.才开始接触ios开发的时候觉得label并不能像安卓一样那么智能,因为ios中控件的位置都是绝对的,在不用任何第三方或者autolayout布局的情况下很不容易做到自适应展示一些高度不一的控件.在此博主本着"先百度,后造轮"的心态,自己封装了一些常用的获取view自适应高度的方法:
先申明几个宏定义,方便减少我们的代码量
#define VH(X) X.frame.size.height
#define VW(X) X.frame.size.width
#define VX(X) X.frame.origin.x
#define VY(X) X.frame.origin.y
#define VF(v,x,y,w,h) v.frame=CGRectMake(x, y, w, h);UIlabel自适应高度实现
/*
* label高度自适应,调用前需设置文本和字体大小
*/
+(CGFloat)getlabelHeightWithLabel:(UILabel*)lab{
[lab sizeToFit];
lab.numberOfLines = 0;
lab.lineBreakMode = NSLineBreakByWordWrapping;
CGSize size = [lab sizeThatFits:CGSizeMake(VW(lab), MAXFLOAT)];
if([lab.text isEqualToString:@""]){
size.height=VH(lab);
}
return size.height;
}方法很简单,传入一个已经设置好text的label对象,然后通过设置一些换行属性,从而调用sizeThatFits方法返回自适应的高度,注意在使用该方法前必须设置label的字体和文本~
UIlabel单行文本分散对齐:
/*
* 文本分散对齐
*/
+(NSMutableAttributedString*)fillWords:(NSString*)str andWidth:(CGFloat)width andFont:(UIFont*)font{
NSMutableAttributedString* attrStr = [[NSMutableAttributedString alloc] initWithString:str];
if(str.length==0||str.length==1){
return attrStr;
}
UILabel * lab=[[UILabel alloc]init];
lab.font=font;
lab.attributedText=attrStr;
[lab sizeToFit];
CGFloat offsetWidth;
offsetWidth=(width-VW(lab))/(str.length-1);
[attrStr addAttribute:NSKernAttributeName value:@(offsetWidth) range:NSMakeRange(0, attrStr.length-1)];
return attrStr;
}参数有三个,分别为:文本、默认宽度和字体.要实现单行分散对齐,原理很简单,我们先给label一个默认的显示宽度,然后自适应测量出文本的宽度,然后用总宽度/文本宽度就可以得到每个字之间的间距,通过设置字间距从而实现分散对齐.
UIView自适应子视图后要显示的高度
/*
* 获取view的子view高度和
*/
+(CGFloat)getHeightOfView:(UIView *)view{
CGFloat height=VY(view)+VH(view);
if([view subviews].count!=0){
UIView * childView=[view subviews][[view subviews].count-1];
height=VY(childView)+VH(childView);
if([view subviews].count>=2){
CGFloat cHeight;
UIView * secondView=[view subviews][[view subviews].count-2];
cHeight=VY(secondView)+VH(secondView);
if(cHeight>height){
return cHeight;
}
}
}
return height;
}该方法主要是先获取view的最后一个子View,然后通过比较最后一个子View的高度和倒数第二个子View的高度,从而返回最大的高度.这样就实现了uiview自适应高度的计算.
总结
有了这三个方法,再实现上面说的效果就很简单了,只需要用for循环就可以轻松解决,在此就不贴上代码了.至于颜色标红方法很多,在此就不赘述.其实IOS动态布局开发相对于安卓来说,并不占有优势,但是通过各方面的资料也可以进行弥补,在此,对IOS中label的应用更深入了一些.不知不觉ios已经做了快四个月,对于安卓可谓已经被打入后宫,这个阶段结束,也会把精力放在安卓身上,期待我下一篇仿iosQQ下拉刷新的读者们,请自行加关注哟~
作者:yangpeixing
QQ:313930500
转载请注明出处~谢谢~























 2407
2407

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








