v-cloak、v-text和v-html这三个都能进行数据渲染,他们之间有什么相同点和不同点呢?
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<p v-cloak>-----{{ msg }}++++++++</p>
<p v-text="msg">+++++++</p>
<p v-html="msg">++++++++</p>
<p>----------------------------</p>
<p v-cloak>{{ msg2 }}</p>
<p v-text="msg2"></p>
<p v-html="msg2"></p>
</div>
<!-- 将vue.js放在下面模拟网络拥堵的情况 -->
<script src="vue/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
msg: "123",
msg2: "<h1>hello</h1>"
}
});
</script>
</body>
</html>
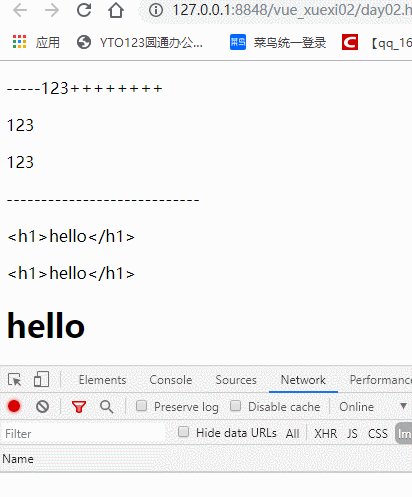
效果图:

根据这张图我们来看下这三个的区别:
v-cloak:
- 使用方式:(插值表达式)
<p v-cloak>{{ msg }}</p> - 当网络较慢或拥堵时,会出现插值表达式闪烁的现象(见上图),也就是会出现{{ msg }}这个文本,因为数据暂时没有加载出来,解决办法:使用属性选择器,设置display: none。
<style> [v-cloak]{ display: none; } </style> - 可以在插值表达式周围插入其他字符
- 当放入的数据含有HTML标签时,会将该标签当做文本显示出来
v-text:
- 使用方法:
<p v-text="msg"></p> - 当网络不佳时,不会出现闪烁情况
- 当在标签内加入其他文本时,当数据加载完毕后,会将标签内的文本覆盖掉
- 当放入的数据含有HTML标签时,会将该标签当做文本显示出来
v-html:
- 使用方法
<p v-html="msg"></p> - 当网络不佳时,不会出现闪烁问题
- 当在标签内加入其他文本时,当数据加载完毕后,会将标签内的文本覆盖掉
- 当放入的数据含有HTML标签时,浏览器会解析该标签,如上图的Hello变大了























 629
629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








