一、遇到的问题
在使用Cordova打包vue项目时,使用cordova run android进行真机调试,app总是显示白屏,也就是vue的那一部分代码没有起作用
二、分析与解决
试了很多种网上的方法,发现都没有什么用,都是过时的解决办法。
最后发现是因为路径的原因导致的。
- vue项目依赖:
"dependencies": {
"core-js": "^3.6.5",
"vue": "^2.6.11",
"vue-router": "^3.2.0",
"vuex": "^3.4.0"
}
- cordova项目依赖
"devDependencies": {
"cordova-android": "^9.1.0",
"cordova-plugin-whitelist": "^1.3.4"
}
- vue.config.js配置
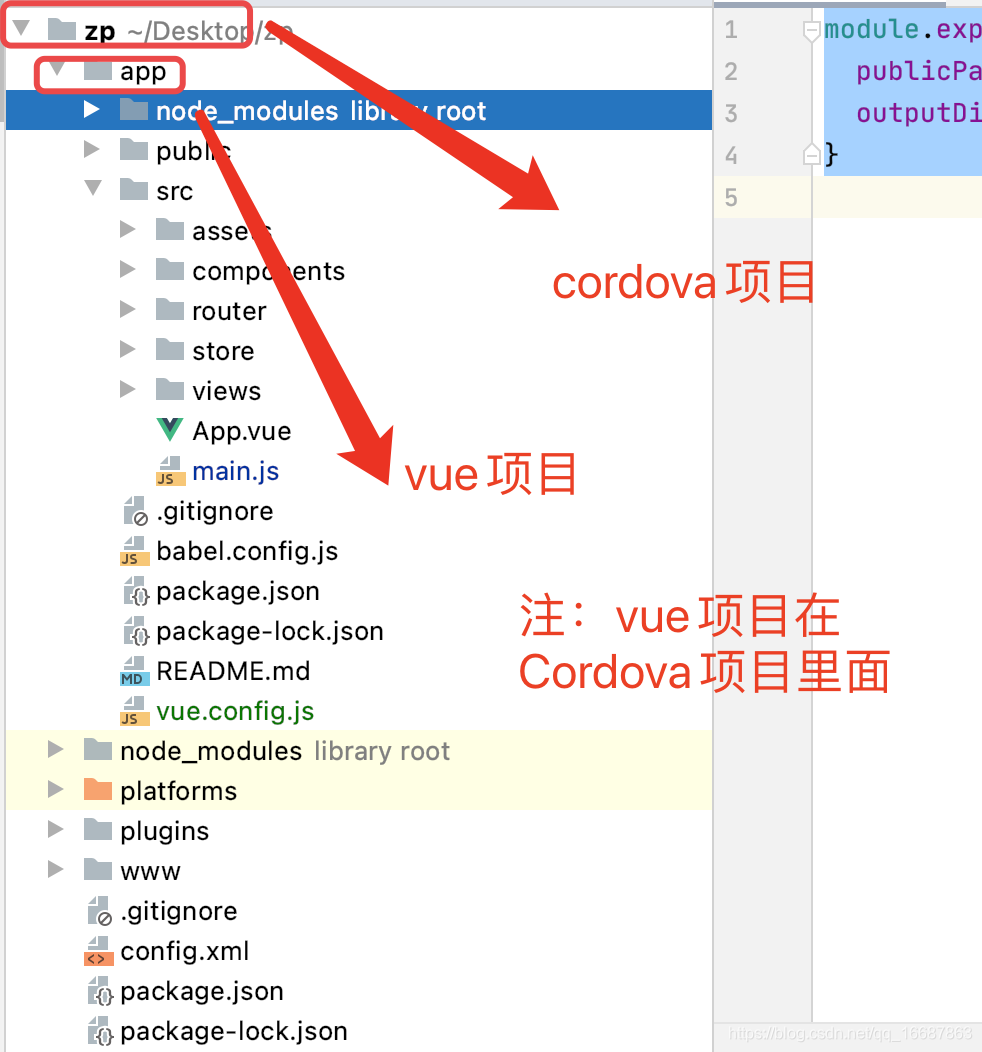
module.exports = {
publicPath: '././', // 给打包出来的路径附上 ./ 前缀
outputDir: '../www' // 将项目打包到 Cordova项目的www目录,文件夹目录不一样的,这个需要自己改
}

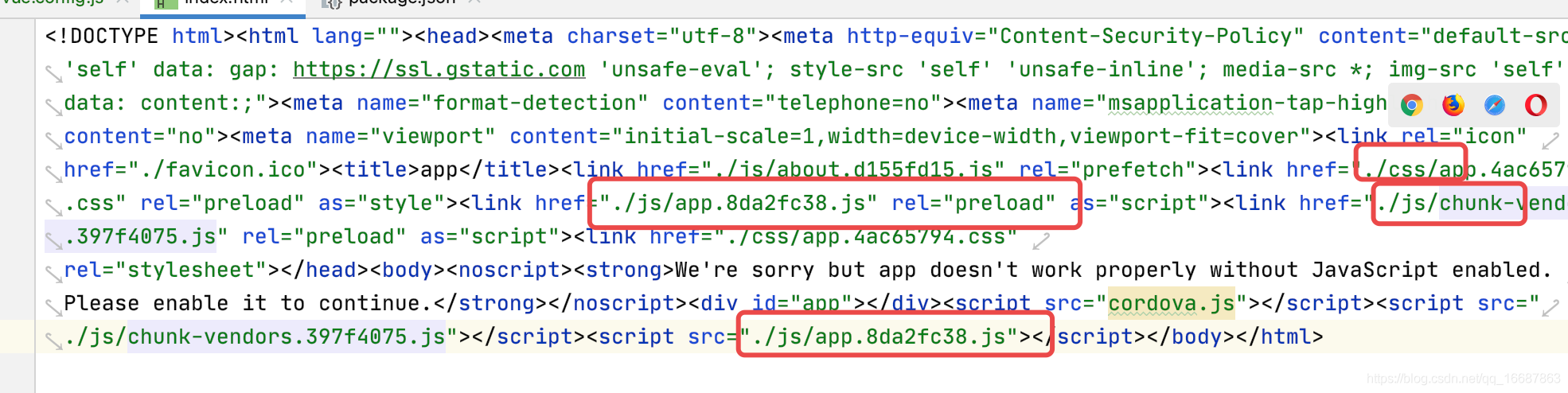
- 其实就是文件的路径前面需要加上
./js或者./css

- 这个时候可以看见vue写的页面了,但是此时图片还是不显示。原因之一:是由于使用了vue的history模式导致的。切换到hash模式就可以显示图片了。(切到history的原因是之前试页面白屏的时候弄的)
























 677
677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








