微信小程序
在文章的结尾会给出一些视频和项目源码供大家交流学习
好了接下来就要进入微信小程序的学习阶段了, 微信小程序并不难, 但是由于我们并没有接触过前端的开发, 所以可能不太好理解, 练习一个小案例, 会有更深的印象。在开始之前, 有一点需要强调, 虽然微信小程序使用了大量的前端开发的技术, 但是微信小程序是原生的, 并且这些代码无法在浏览器中执行。
环境
Windows32位IDE下载
http://dldir1.qq.com/WechatWebDev/010101401/wechat_web_devtools_0.10.101400_ia32.exe




流程

环境
1.获取微信小程序的AppID
由于现在微信小程序还是内侧阶段, 所以大家应该都没有内侧资格, 包括我也没有, 所以这一步可以省略
由于现在微信小程序还是内侧阶段, 所以大家应该都没有内侧资格, 包括我也没有, 所以这一步可以省略
2.安装IDE
1.下载
Windows64位IDE下载
http://dldir1.qq.com/WechatWebDev/010101401/wechat_web_devtools_0.10.101400_x64.exe
Windows64位IDE下载
Windows32位IDE下载
http://dldir1.qq.com/WechatWebDev/010101401/wechat_web_devtools_0.10.101400_ia32.exe
2.一路下一步即可
3.新建项目
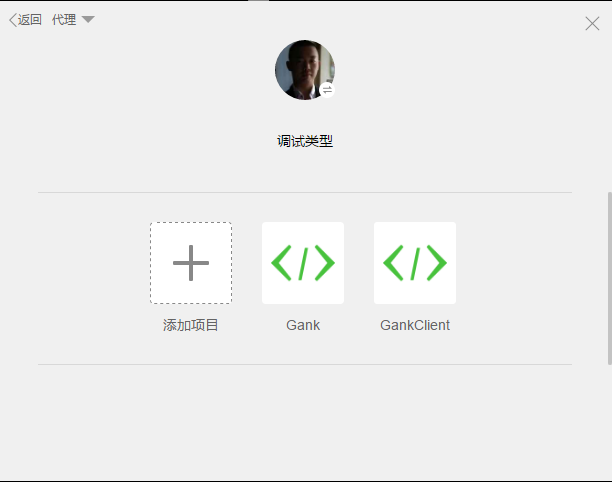
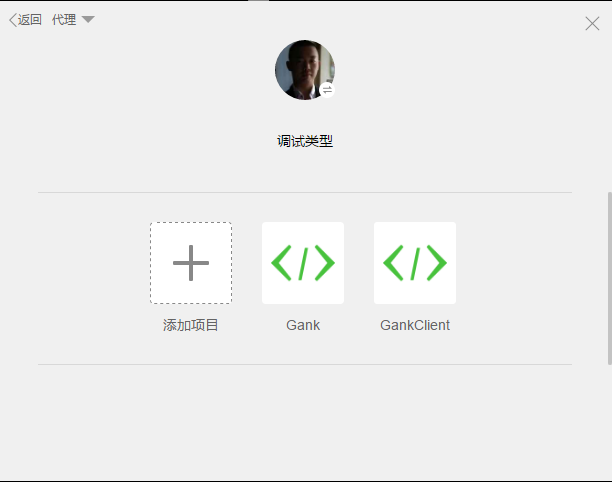
1.打开已经安装的程序

2.在手机上使用微信扫描二维码登录

3.点击加号创建一个新的项目

3.点击加号创建一个新的项目

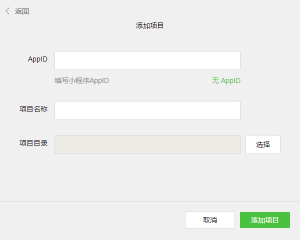
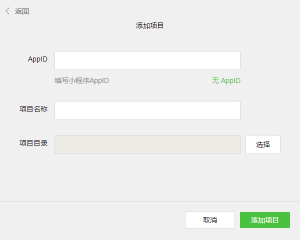
3.填写信息, 第一个输入框点无AppId

4.点击添加项目, 到此为止已经成功创建了一个微信小程序的工程
编辑器的选择
在JS的领域, 一般情况下不会使用集成开发环境, 也就是我们常说的IDE, 类似Eclipse, AndroidStudio, IntelliJ IDEA等;
前端开发者更多的会去选择Atom, Sublime, EditPlus等附带一些快捷功能的编辑器, 这是因为JS是一个动态语言, 并且本身无需编译执行,我们在做微信小程序的开发过程中, 可以使用微信提供的工具中的编辑器进行开发, 也可以选择任何一个你想用的编辑器, 直接编辑文本即可,微信提供的工具中所附带的编辑器是VS Code的核心编辑器。
核心概念
编辑器的选择
在JS的领域, 一般情况下不会使用集成开发环境, 也就是我们常说的IDE, 类似Eclipse, AndroidStudio, IntelliJ IDEA等;
前端开发者更多的会去选择Atom, Sublime, EditPlus等附带一些快捷功能的编辑器, 这是因为JS是一个动态语言, 并且本身无需编译执行,我们在做微信小程序的开发过程中, 可以使用微信提供的工具中的编辑器进行开发, 也可以选择任何一个你想用的编辑器, 直接编辑文本即可,微信提供的工具中所附带的编辑器是VS Code的核心编辑器。
核心概念
一个微信小程序其实类似于一个Android应用, 开发模式也很类似, 所使用到的组件也很类似, 接下来简单的阐述一下开发一个微信小程序的过程
1.创建工程
2.编写app.js文件, 类似于Android中的Application类
3.编写app.json配置文件, 类似于我们Android中的Manifest清单文件, 用于配置工程, 注册页面
4.编写具体的页面
公共文件
小程序中的公共文件主要指的是三个 app.js, app.json, app.wxss, 分别来看一下这三个文件分别的作用
app.js
类似于Android中的Manifest清单文件, 用于获取程序的声明周期事件, 声明全局共享的方法和数据
类似于Android中的Manifest清单文件, 用于获取程序的声明周期事件, 声明全局共享的方法和数据
app.json
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等
app.wxss
小程序公共样式表, 类似于我们Android中的Manifest里的application节点配置的theme
分层
小程序公共样式表, 类似于我们Android中的Manifest里的application节点配置的theme
微信小程序开发的核心概念中, 分层是一个很重要的部分, 现在先来回顾一下Android中的分层
·逻辑层, 也就是平常我们所写的Activity
·视图层, 也就是我们平常所写的layout文件
在进行下面的列举之前, 先简单解释一下小程序开发中的模块, 或者在我们Android中称之为组件
之所以小程序中叫做模块, 是因为小程序并不像Android那样复杂, 并没有Service, Provider, BroadcastRevicer等组件, 模块只是一个页面, 类似于Android中的Activity
之所以小程序中叫做模块, 是因为小程序并不像Android那样复杂, 并没有Service, Provider, BroadcastRevicer等组件, 模块只是一个页面, 类似于Android中的Activity
上面也就是我们Android中常说的系统提供的MVC分层, 在微信小程序提供的开发框架(Framework)中, 也借鉴了很多现有的JS框架(React, Vue), 由于JS本身的一些特性, 以及微信小程序的量级也比较轻, 所以在工程化上, 微信小程序做的更彻底一些, 分层也更明确
微信团队对现有的大部分程序做了一些分析, 发现常见的逻辑层次有: 数据逻辑, 页面(数据呈现)以及(页面间的)导航
比如我们拿新浪微博 APP 举例:
比如我们拿新浪微博 APP 举例:
数据逻辑:我关注的人,我的粉丝,微博用户所发的微博,以及这些微博数据的组织,比如按关注人分组等等这类跟数据相关的部分。
页面:对数据的呈现,比如我关注的人的微博列表,某个用户的微博主页,长微博文章页等等。
导航:页面间的跳转。比如从微博列表页面可以进入到微博详情页,点击微博发帖人头像可以进入个人主页等等。
页面:对数据的呈现,比如我关注的人的微博列表,某个用户的微博主页,长微博文章页等等。
导航:页面间的跳转。比如从微博列表页面可以进入到微博详情页,点击微博发帖人头像可以进入个人主页等等。
由于这些思考, 微信给出了一个开发框架, 这个框架名字叫做MINA, 这个框架在页面部分有如下的部分:
逻辑层
js文件
视图层
wxml文件存放HTML代码, 但是这个部分的HTML并不是原生的HTML代码, 而是微信提供了自己的一套标签体系
wxss文件存放CSS代码, 此处的CSS代码基本上就是原生的CSS, 可以支持CSS3
wxss文件存放CSS代码, 此处的CSS代码基本上就是原生的CSS, 可以支持CSS3
简单介绍了一下核心的一些概念, 下面通过一个小例子, 来示例如何开发微信小程序
豆瓣电影界面

流程
1.建立工程文件和配置文件
创建app.js全局对象, 在全局对象中提供获取豆瓣服务器数据的方法
1.配置清单
2.在全局提供访问豆瓣服务器的方法
2.新建电影列表页面
1.创建wxml文件来编写页面结构
2.创建wxss文件来描述页面中元素的样式
3.创建js文件从豆瓣的服务器中获取数据, 并显示在界面上
豆瓣开放API
豆瓣网是一个著名的网站, 其中有电影相关的信息, 我们这个例子所完成的功能就是拉取豆瓣服务器中的热映电影信息, 然后通过列表的方式呈现出来
获取豆瓣服务器数据的方法
豆瓣电影提供了开放API, 调用一个接口便可以获取
参数
参数封装在一个json字符串中, 包含在请求体中发送
支持的参数有:
参数封装在一个json字符串中, 包含在请求体中发送
支持的参数有:
·start 从哪一条开始
·count 数据的总长度
你可以查看豆瓣官方详细文档https://developers.douban.com/
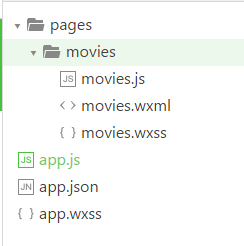
工程结构你可以查看豆瓣官方详细文档https://developers.douban.com/

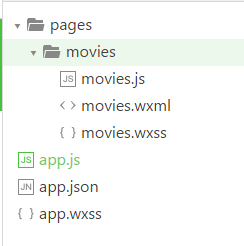
根目录, 根目录中存放一些工程文件, 和全局文件, 一般情况下有如下三个
app.js 中有App函数, 用于获取整个小程序的实例, 生命周期等, 类似于Android中的Application类
app.json 是整个小程序的注册文件, 类似于Anroid中的Manifest
app.wxss 是整个正序的公共CSS, 类似于Android中Application的Theme
pages目录, pages目录用于存放所有的页面
pages目录, pages目录用于存放所有的页面
movies 文件夹, 热映电影列表
movies.js 电影数据获取逻辑写在这个文件中, 类似于Android中的Activity
movies.wxml 电影页面的空间结构文件, 类似于Android中的Layout
movies.wxss 存放电影页面的CSS, 也就是Layout的装饰
小程序开发中, 每一个页面都对应三个文件, js, wxml, wxss, 这是一开始就要创建好的。
创建工程
在这个步骤中, 主要是为了创建工程文件, 以及一些配置文件, 类似于我们Android中的Application, manifest等
app.js
先来看一下app.js, 这个文件主要用途就是获取小程序的实例, 获取小程序的声明周期
1.App({
2. onLaunch: function() {
3.
4. }
5.})
app.json
这个文件主要用于配置小程序, 有如下一些配置, 每个配置对应超链接是详细的介绍
接下来来看一下这个示例的配置文件代码
1.{
2. "pages" : [
3. "pages/movies/movies"
4. ],
5.
6. "window" : {
7. "backgroundTextStyle":"light",
8. "navigationBarBackgroundColor": "#000000",
9. "navigationBarTitleText": "热映电影",
10. "navigationBarTextStyle":"white"
11. },
12.
13. "networkTimeout": {
14. "request": 10000,
15. "connectSocket": 10000,
16. "uploadFile": 10000,
17. "downloadFile": 10000
18. },
19.
20. "debug": true
21.}
可以是用生成工具来生成配置文件 官方生成工具地址:https://weapptool.com/start.html
由以上得知, 这个程序只有一个页面, 就是pages中配置的movies页面, "pages/movies/movies" 这个配置的含义是, pages目录下, 有一个movies目录, movies中是具体的页面代码, 一共有三个文件, 分别是movies.wxml, movies.wxss, movies.js
app.wxss
app.wxss 是全局的样式表文件, 全局所有页面都会应用到这个样式表中所描述的样式
1.page {
2. font-family: -apple-system-font, 'Helvetica Neue', Helvetica, 'Microsoft YaHei', sans-serif;
3. height: 100%;
4. width: 100%;
5. background-color: #fff;
6. display: flex;
7. flex-direction: column;
8.}
这个文件主要描述了全局所有的页面的基本主题, 包括字体, 宽高, 背景颜色等, 具体的CSS语法请参照W3C的css手册(http://www.w3cschool.cn/css/),其实这个文件中的语法就是标准的CSS3语法。
movies页面
movies页面
每一个页面对应的都有三个文件
·js文件, 其中存放js代码, 用于获取页面的生命周期, 请求网络等
·wxml文件, 其中是html的语法, 但是不是标准的html, 是微信自己的一套标签体系, 用来描述页面的结构, 控件之间的关系等
·wxss文件, 其中是标准的css语法, 用来描述页面上的控件的长相, 类似于字体, 颜色等。
js文件
js文件
下面来看一下这个电影列表的js文件
1.// 调用Page方法, 传入一个匿名对象, 这个对象中可以包含页面的生命周期回调函数, 可以包含默认的用于显示的数据
2.Page({
3. // 用于显示的数据
4. data: {
5. items: []
6. },
7.
8. // 当页面加载完成时被调用
9. onLoad: function() {
10. // 页面加载完成的时候, 请求网络数据, 并设置给页面
11.
12. var page = this;
13.
14. getDoubanMovies(function(res) {
15. // 通过这个方法, 可以将数据设置给页面
16. page.setData({items: res.data.subjects});
17. }, function() {
18.
19. });
20. }
21.})
22.
23.// 获取网络数据, 传入两个函数, 分别是成功和失败的回调
24.function getDoubanMovies(onSuccess, onFailed) {
25. var API_URL = "https://api.douban.com/v2/movie/";
26. var params = {
27. count : 20
28. };
29.
30. // wx.request是微信提供的网络请求框架, 小程序开发的时候只能使用wx提供的api, 而不能使用ajax调用
31. wx.request({
32. url: API_URL + `in_theaters`,
33. data: params,
34. header: {'Content-Type': 'application/json'},
35. success: onSuccess,
36. fail: onFailed
37. })
38. }
和Android开发时最大的不同是, 小程序中可以将数据提供给layout(wxml, html), 在layout中写简单的js代码来获取数据并显示
接下来, 页面已经获取到数据了, 一起来看一下如何将这些数据显示在页面上。
wxml文件
wxml文件
在看代码之前, 大家一定要知道一件事, 通过在js中调用Page.setData()方法, 可以将一个对象传给wxml文件, 在wxml文件中可以获取这个传入的数据, 并且可以通过{{ html中的代码 }}这种方式来在wxml文件中包含简单的js代码, 接下来简单的看一下如下代码
1.<scroll-view class="container_scroll" scroll-y="true">
2. <block wx:for="{{items}}">
3. <view class="item">
4. <image class="poster" src="{{item.images.small}}"></image>
5. <view class="meta">
6. <text class="title">{{item.title}}</text>
7. <text class="sub-title">{{item.original_title}}({{item.year}})</text>
8. <view class="artists"><text>导演:</text><text wx:for="{{item.directors}}"> {{item.name}} </text></view>
9. </view>
10. <view class="rating">
11. <text>{{item.rating.average}}</text>
12. </view>
13. </view>
14. </block>
15.</scroll-view>
以上就是整个布局文件, 这里面使用了很多组件, 类似于Android中的控件, 微信小程序提供了很多组件, 便于我们进行开发, 基本能够满足日常的开发需求, 组件列表请查看官方组件文档(https://mp.weixin.qq.com/debug/wxadoc/dev/component/?t=1476197480996)
·scroll-view, 类似Android中的ScrollView
·block, 是语句控制标签
·view, 是类似于Android中的四大布局, 但是这个地方只有一个布局
这个地方不是特别容易理解, 请参照微信官方说明(https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/data.html?t=1476197492981)
来仔细练习一下, 并且通过这个代码的运行, 思考一下这个地方
wxss文件
来仔细练习一下, 并且通过这个代码的运行, 思考一下这个地方
wxss文件
这个文件不是很重要, 这个文件主要用于描述布局中的元素的长相, 这个也是前端开发中的惯用技巧, 和我们在Android开发的时候直接在layout描述页面长相不同, 前端开发中布局和样式是分离的, 便于修改和控制
这个部分内容比较多, CSS本身也比较复杂, 酌情了解就可以
1..container_scroll {
2. display: flex;
3. flex: 1;
4. flex-direction: column;
5.}
6.
7..item {
8. display: flex;
9. padding: 20rpx 40rpx;
10. border-bottom: 1rpx solid #eee;
11. cursor: pointer;
12.}
13.
14..item .poster {
15. width: 128rpx;
16. height: 128rpx;
17. margin-right: 20rpx;
18.}
19.
20..item .meta {
21. flex: 1;
22.}
23.
24..item .meta .title,
25..item .meta .sub-title {
26. display: block;
27. margin-bottom: 15rpx;
28.}
29.
30..item .meta .title {
31. font-size: 32rpx;
32.}
33.
34..item .meta .sub-title {
35. font-size: 22rpx;
36. color: #c0c0c0;
37.}
38.
39..item .meta .artists {
40. font-size: 26rpx;
41. color: #999;
42.}
43.
44..item .rating {
45. font-size: 28rpx;
46. font-weight: bold;
47. color: #f74c31;
48.}
以上就是这个小例子的代码, 到此为止已经全部实现
项目完成
和Android开发中不同的是, 在一个项目完结的时候, 并不需要编译, 因为前端动态语言本就是交给程序直接执行的, 也无需混淆啊之类的, 那我们就继续看一下如何提交。由于我也没有开发者账号, 大家也不会有人有, 微信小程序这个时候还没有公测, 所以大致知道如何提交即可, 在公测以后可以再行联系。
最后的话
微信小程序使用了一整套前端开发的技术, 所以理解起来可能比较麻烦,任何一个新的技术, 最佳的方式就是通过官方文档学习, 但是由于大家可能并不是很清楚前端技术, 所以希望能通过一些不完整的, 简单的描述, 一个小例子, 带领大家进入这扇门, 但是希望大家一定要多看官方文件。
小程序一些源码分享链接:http://pan.baidu.com/s/1c2IbPpI 密码:5lxk
小程序一些视频分享链接
:http://pan.baidu.com/s/1i5bUjU9 密码:y82x
最后的话
微信小程序使用了一整套前端开发的技术, 所以理解起来可能比较麻烦,任何一个新的技术, 最佳的方式就是通过官方文档学习, 但是由于大家可能并不是很清楚前端技术, 所以希望能通过一些不完整的, 简单的描述, 一个小例子, 带领大家进入这扇门, 但是希望大家一定要多看官方文件。
小程序一些源码分享链接:http://pan.baidu.com/s/1c2IbPpI 密码:5lxk






















 469
469

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








