vue npm 加载swiper 方法
1.写作缘由:
想再VUE上加一个滚动,之前都是用的标签直接引用到index.html上的方法,这次想直接安装组件!结果坑就来了!!!!
坑的图就不贴了,反正从swiper官网上吧啦一番按照逻辑来弄, 我很高兴一看竟然有!!!
我很高兴一看竟然有!!!
点进去点进去!!!
 嗯,很有条理,很清楚。等你按照这个来弄的时候!坑就来了!
嗯,很有条理,很清楚。等你按照这个来弄的时候!坑就来了!
NPM报愣是找不到‘swiper/vue’这个路径,然后我遍访贴吧,QQ群,结果,给的很多都是要弄那个awsomeswiper的,我也试了,结果,还是报错,怀疑人生了,具体原因也不清楚,推测可能是环境的事····whatever,反正最后还是不行,然后其中一篇文章说,引入swiper 还是用这个npm install swiper的方法,然后使用还是按照原来的HTML上的dom来弄;弄完一试也完蛋,发现上面说的那个组件内声明swiper方法的路径竟然还是找不到····
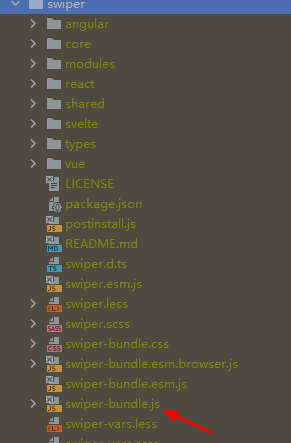
然后,疯了之后,直接看了swiper的nodemoudle的源码,
好眼熟·····然后准备引入,没想到成了!!!两个多小时的折磨结束了····现在贴上正确方法···
1.yarn add swiper
这个没啥说的···我一般用yarn ,具体的你们可以按照自己情况来,cnpm,npm(镜像如果可以的话··)
2.组件内引入swiper
import Swiper from 'swiper/swiper-bundle.min'
// Import Swiper styles
import 'swiper/swiper.min.css';
.
.
.
mounted () {
let that=this;
let swiper = new Swiper('.swiper-container', {
slidesPerView:6,
spaceBetween: 0.3*this.htmlSize,
initialSlide :0,
// centeredSlides: true,
loop : true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
on:{
slideChangeTransitionStart: function(){
//do some thing
});
},
}
});
},
上面的配置自己参照公共的swiper的API改就行了
附上swiper官网的API地址:https://www.swiper.com.cn/api/index.html






















 1810
1810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








