easyui的下拉框动态加载数据,高校中要根据首先查询所有学院,然后根据学院动态加载课程。下面看如何实现。
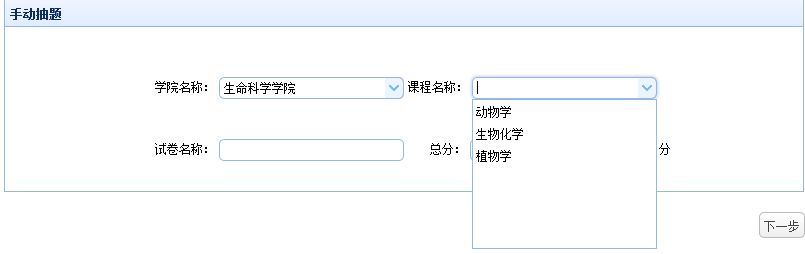
1.界面效果
2. html + js代码
- <span>学院名称:</span>
- <input class="easyui-combobox" style="width:30%;" id="collegeName">
- <span>课程名称:</span>
- <input class="easyui-combobox" style="width:30%;" id="courseName"><br/>
- $(function() {
- // 下拉框选择控件,下拉框的内容是动态查询数据库信息
- $('#collegeName').combobox({
- url:'${pageContext.request.contextPath}/loadInstitution',
- editable:false, //不可编辑状态
- cache: false,
- panelHeight: '150',
- valueField:'id',
- textField:'institutionName',
- onHidePanel: function(){
- $("#courseName").combobox("setValue",'');//清空课程
- var id = $('#collegeName').combobox('getValue');
- //alert(id);
- $.ajax({
- type: "POST",
- url: '${pageContext.request.contextPath}/loadCourse?id=' + id,
- cache: false,
- dataType : "json",
- success: function(data){
- $("#courseName").combobox("loadData",data);
- }
- });
- }
- });
- $('#courseName').combobox({
- //url:'itemManage!categorytbl',
- editable:false, //不可编辑状态
- cache: false,
- panelHeight: '150',//自动高度适合
- valueField:'id',
- textField:'courseName'
- });
- });
3.后台代码
- @RequestMapping("/loadInstitution")
- /**
- * 加载学院
- * @param
- * @param
- * @return void
- * @exception/throws [违例类型] [违例说明]
- * @see [类、类#方法、类#成员]
- * @deprecated
- */
- public void loadInstitute(HttpServletRequest request,
- HttpServletResponse response) throws Exception {
- try {
- JackJsonUtils JackJsonUtils = new JackJsonUtils();
- List<Institution> institutionList = institutionBean
- .queryAllColleage();
- System.out.println("学院list大小=====" + institutionList.size());
- String result = JackJsonUtils.BeanToJson(institutionList);
- System.out.println(result);
- JsonUtils.outJson(response, result);
- } catch (Exception e) {
- logger.error("加载学院失败", e);
- }
- }
- @RequestMapping("/loadCourse")
- /**
- * 动态加载课程
- *
- *
- * @param
- * @param
- * @return void
- * @exception/throws [违例类型] [违例说明]
- * @see [类、类#方法、类#成员]
- * @deprecated
- */
- public void loadCourse(HttpServletRequest request,
- HttpServletResponse response) throws Exception {
- JackJsonUtils JackJsonUtils = new JackJsonUtils();
- String id = request.getParameter("id");
- System.out.println("学院id====" + id);
- try {
- if(id != null && id != ""){
- List<CourseInfo> listCourseInfoList = courseBean
- .queryAllCourseInfos(id);
- System.out.println("课程list大小=====" + listCourseInfoList.size());
- String result = JackJsonUtils.BeanToJson(listCourseInfoList);
- System.out.println(result);
- JsonUtils.outJson(response, result);
- }
- } catch (Exception e) {
- logger.error("加载课程失败", e);
- }
- }
根据基础提供的接口查询学院和课程,转换为json格式后绑定到前台控件上。























 1162
1162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








