用el-table 添加 移除 方式处理 穿梭框 从左与右的双向选择
-
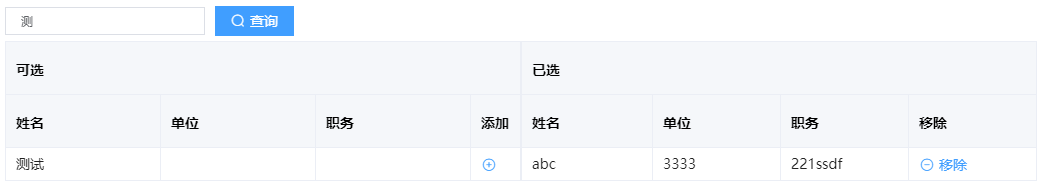
通过条件 筛选 效果图如下

-
主业务逻辑层代码
<div>
<el-input v-model="teachName" placeholder="输入姓名搜索" style="width:200px;" size="mini" clearable />
<el-button type="primary" size="mini" icon="el-icon-search" style="margin-left: 10px;" @click="getData">查询</el-button>
</div>
<el-col :span="12">
<el-table :data="tabDataLeft" border style="100%" size="mini" fit highlight-current-row>
<el-table-column label="可选">
<!-- <el-table-column label="序号" type="index" :index="courseIndex" /> -->
<el-table-column prop="fullName" label="姓名"></el-table-column>
<el-table-column prop="workPlace" label="单位"></el-table-column>
<el-table-column prop="position" label="职务"></el-table-column>
<el-table-column label="添加" width="50">
<template slot-scope="scope">
<el-button type="text" icon="el-icon-circle-plus-outline" class="underline btn24" size="mini" @click="handleAddData(scope.$index)"></el-button>
</template>
</el-table-column>
</el-table-column>
</el-table>
<!-- <pagination v-show="total>0" :total="total" :page.sync="page" :limit.sync="limit" @pagination="getData" /> -->
</el-col>
<el-col :span="12">
<el-table :data="tabDataRight" border style="100%" size="mini" fit highlight-current-row>
<el-table-column label="已选">
<el-table-column prop="fullName" label="姓名"></el-table-column>
<el-table-column prop="workPlace" label="单位"></el-table-column>
<el-table-column prop="position" label="职务"></el-table-column>
<el-table-column label="移除">
<template slot-scope="scope">
<el-button type="text" icon="el-icon-remove-outline" class="underline btn24" size="mini" @click="handleRemoveData(scope.$index)">移除</el-button>
</template>
</el-table-column>
</el-table-column>
</el-table>
</el-col>
- 调用方法
handleAddData(index) { // 添加
this.tabDataRight.push(this.tabDataLeft[index]) //右边添加
this.tabDataLeft.splice(index, 1) //左边移除
},
handleRemoveData(index){ // 移除
this.tabDataRight.splice(index, 1)
},
getData(){ // 获取信息列表
var teachDto = .... // 构建查询dto this.page 分页对象
resTeachersList(teachDto, this.page).then((res) => {
this.tabDataLeft = res.data.records
this.total = res.data.total
})
},






















 8791
8791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








