CSS浮动+定位


参考:实现左边div固定宽度,右边div自适应撑满剩下的宽度的布局方式:https://www.cnblogs.com/yzhihao/p/6513022.html
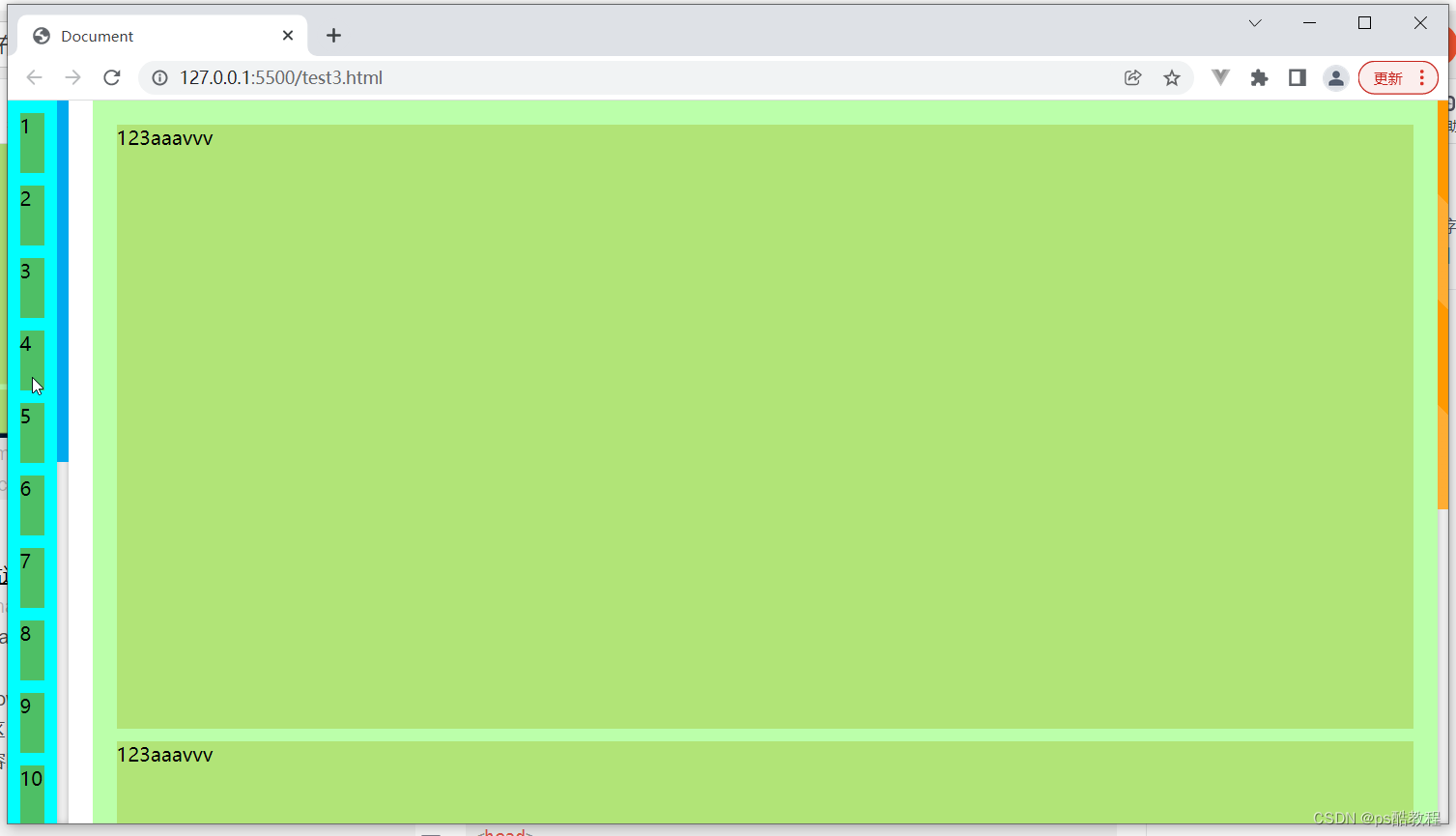
下面使用的关键就是使用overflow:hidden开启右侧内容区的BFC,使得左边的浮动元素无法盖住右侧内容区,并且可以使得它们在同一行。而且当左边浮动元素宽度减小时,右侧内容区宽度将会自动撑大剩余宽度。
还有的话,就是高度需要层层设置成父元素高度的100%,不然高度就不能撑满了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.clearfix::before,
.clearfix::after {
content: "";
display: table;
clear: both;
}
/*
* STYLE 5
*/
#style-5::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
background-color: #F5F5F5;
}
#style-5::-webkit-scrollbar {
width: 10px;
background-color: #F5F5F5;
}
#style-5::-webkit-scrollbar-thumb {
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%,
color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.5, transparent), to(transparent));
}
#style-6::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0,0, 0.3);
background-color: #F5F5F5;
}
#style-6::-webkit-scrollbar {
width: 10px;
background-color: #F5F5F5;
}
#style-6::-webkit-scrollbar-thumb {
background-color: #F90;
background-image: -webkit-linear-gradient(45deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%,
transparent)
}
html,
body,
.container {
height: 100%;
}
body {
margin: 0;
}
.left {
float: left;
width: 200px;
height: 500px;
height: 100%;
background-color: pink;
transition: all 0.5s;
margin-right: 20px;
overflow: auto;
}
.left:hover {
width: 50px;
}
.left-menu {
height: 1200px;
background-color: cyan;
}
.menu-item {
height: 50px;
background-color: rgb(78, 191, 101);
margin: 10px;
}
.content-outer {
overflow: hidden;
background-color: #bfa;
height: 100%;
overflow: auto;
}
.content-wrapper {
padding: 20px;
}
.content1 {
height: 500px;
background-color: rgb(177, 228, 119);
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="left" id="style-5">
<div class="left-menu clearfix">
<div class="menu-item">1</div>
<div class="menu-item">2</div>
<div class="menu-item">3</div>
<div class="menu-item">4</div>
<div class="menu-item">5</div>
<div class="menu-item">6</div>
<div class="menu-item">7</div>
<div class="menu-item">8</div>
<div class="menu-item">9</div>
<div class="menu-item">10</div>
<div class="menu-item">11</div>
<div class="menu-item">12</div>
<div class="menu-item">13</div>
<div class="menu-item">14</div>
<div class="menu-item">15</div>
<div class="menu-item">16</div>
<div class="menu-item">17</div>
<div class="menu-item">18</div>
</div>
</div>
<div class="content-outer" id="style-6">
<div class="content-wrapper">
<div class="content1">
123aaavvv
</div>
<div class="content1">
123aaavvv
</div>
</div>
</div>
<!-- </div> -->
</body>
</html>

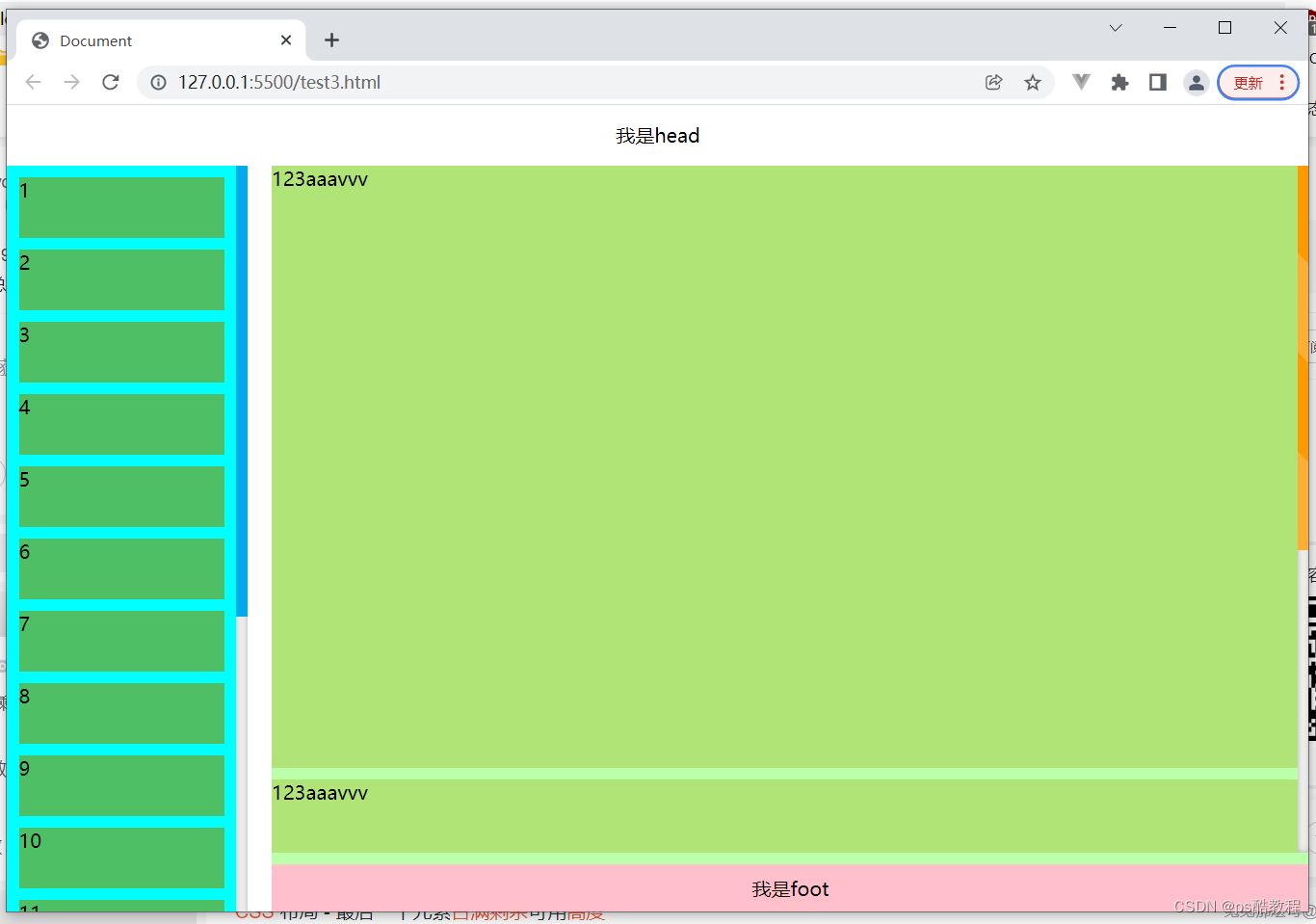
再加一个头部和尾部,内容区可滚动。
主要时用到了calc这个函数和100vh这个可视区高度css如何让页面填满剩余高度与宽度
https://blog.csdn.net/makewithyou/article/details/122710998
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.clearfix::before,
.clearfix::after {
content: "";
display: table;
clear: both;
}
/*
* STYLE 5
*/
#style-5::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
background-color: #F5F5F5;
}
#style-5::-webkit-scrollbar {
width: 10px;
background-color: #F5F5F5;
}
#style-5::-webkit-scrollbar-thumb {
background-color: #0ae;
background-image: -webkit-gradient(linear, 0, 0, 0 100%)color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.5, transparent), to(transparent);
}
#style-6::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
background-color: #F5F5F5;
}
#style-6::-webkit-scrollbar {
width: 10px;
background-color: #F5F5F5;
}
#style-6::-webkit-scrollbar-thumb {
background-color: #F90;
background-image: -webkit-linear-gradient(45deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%,
transparent)
}
html,
body,
.container {
height: 100%;
}
body {
margin: 0;
}
.head {
text-align: center;
line-height: 50px;
}
.left {
float: left;
width: 200px;
height: 500px;
height: 100%;
background-color: pink;
transition: all 0.5s;
margin-right: 20px;
overflow: auto;
}
.left-menu {
height: 1200px;
background-color: cyan;
}
.menu-item {
height: 50px;
background-color: rgb(78, 191, 101);
margin: 10px;
}
.content-outer {
position: relative;
overflow: hidden;
background-color: #bfa;
overflow: hidden;
/* height: 100%; */
height: calc(100vh - 50px);
}
.content-wrapper {
/* padding: 20px; */
/* height: 800px; */
overflow-y: scroll;
margin-bottom: 10px;
/* position: absolute; */
width: 100%;
height: calc(100vh - 50px - 40px - 10px);
/* bottom: 40px; */
}
.foot {
bottom: 0;
width: 100%;
position: absolute;
height: 40px;
background-color: pink;
text-align: center;
line-height: 40px;
}
.content1 {
height: 500px;
background-color: rgb(177, 228, 119);
margin-bottom: 10px;
}
.left:hover {
width: 50px;
}
.head {
height: 50px;
}
body {
overflow: hidden;
}
</style>
</head>
<body>
<div class="head">我是head</div>
<div class="container">
<div class="left" id="style-5">
<div class="left-menu clearfix">
<div class="menu-item">1</div>
<div class="menu-item">2</div>
<div class="menu-item">3</div>
<div class="menu-item">4</div>
<div class="menu-item">5</div>
<div class="menu-item">6</div>
<div class="menu-item">7</div>
<div class="menu-item">8</div>
<div class="menu-item">9</div>
<div class="menu-item">10</div>
<div class="menu-item">11</div>
<div class="menu-item">12</div>
<div class="menu-item">13</div>
<div class="menu-item">14</div>
<div class="menu-item">15</div>
<div class="menu-item">16</div>
<div class="menu-item">17</div>
<div class="menu-item">18</div>
</div>
</div>
<div class="content-outer" >
<div class="content-wrapper" id="style-6">
<div class="content1">
123aaavvv
</div>
<div class="content1">
123aaavvv
</div>
</div>
<div class="foot">我是foot</div>
</div>
</div>
</body>
</html>
flex布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#style-6::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.0);
background-color: #F5F5F5;
border-radius: 6px;
}
#style-6::-webkit-scrollbar {
width: 6px;
background-color: #F5F5F5;
}
#style-6::-webkit-scrollbar-thumb {
background-color: #F90;
border-radius: 6px;
background-image: -webkit-linear-gradient(45deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%,
transparent)
}
* {
margin: 0;
padding: 0;
list-style: none;
}
html,
body {
width: 100%;
height: 100%;
overflow: hidden;
}
.wrapper {
background-color: pink;
width: 100%;
height: 100%;
display: flex;
}
.wrapper .left {
width: 220px;
background-color: rgb(94, 171, 138);
height: 100%;
overflow-y: scroll;
/* margin-right: 10px; */
}
.menu-item {
height: 50px;
background-color: cyan;
margin: 10px;
}
.wrapper .right {
width: 200px;
background-color: rgb(102, 158, 184);
height: 100%;
flex-grow: 1;
display: flex;
flex-flow: column nowrap;
}
.head {
min-width: 1000px;
height: 75px;
background-color: rgb(215, 156, 156);
flex-shrink: 0;
}
.head .head-item {
width: 700px;
height: 20px;
background-color: cyan;
}
.content-wrapper {
margin-top: 10px;
margin-left: 10px;
padding: 10px;
background-color: rgb(163, 199, 141);
flex-grow: 1;
overflow-y: scroll;
overflow-x: hidden;
}
.content1 {
height: 50px;
background-color: pink;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="left" id="style-6">
<div class="menu-item"></div>
<div class="menu-item"></div>
<div class="menu-item"></div>
<div class="menu-item"></div>
<div class="menu-item"></div>
<div class="menu-item"></div>
<div class="menu-item"></div>
<div class="menu-item"></div>
<div class="menu-item"></div>
<div class="menu-item"></div>
<div class="menu-item"></div>
<div class="menu-item"></div>
<div class="menu-item"></div>
<div class="menu-item"></div>
</div>
<div class="right">
<div class="head">
<div class="head-item"></div>
</div>
<div class="content-wrapper" id="style-6">
<div class="content1"></div>
<div class="content1"></div>
<div class="content1"></div>
<div class="content1"></div>
<div class="content1"></div>
<div class="content1"></div>
<div class="content1"></div>
<div class="content1"></div>
<div class="content1"></div>
<div class="content1"></div>
<div class="content1"></div>
<div class="content1"></div>
<div class="content1"></div>
<div class="content1"></div>
<div class="content1"></div>
<div class="content1"></div>
<div class="content1"></div>
<div class="content1"></div>
</div>
</div>
</div>
</body>
</html>






















 1369
1369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








