百度看了好多文章,但是设置完了,还是会换行
今天终于自己摸索出来不会换行
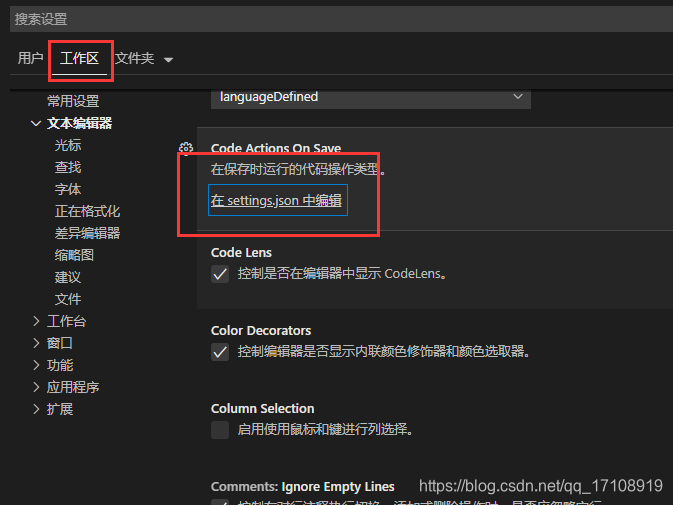
1.vscode->文件->首选项->设置

2.选择工作区->找到settings.json(滚动找到settings.json)

3.设置如下,就ok了
"settings": {
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions":{
"js-beautify-html":{
"wrap_attributes":"auto"
},
"prettier": {
"semi": false,
"singleQuote": true
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"editor.tabSize": 2,
"editor.fontSize": 13,
"editor.wordWrap": "on"
}
4.配置后,界面看起来舒服多了

5.其他文章配置:https://blog.csdn.net/hbwang_716/article/details/105920244





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








