场景:监听小程序头像上传的进度
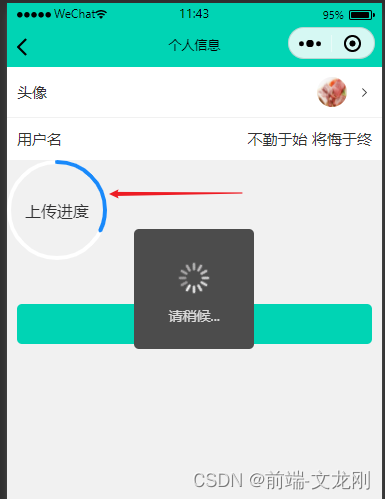
效果图:

上面这个进度圆圈进度效果,是根据上传速度决定

这是打印的上传进度监控
具体代码如下:
upLoadImage(filePath) {//点击上传按钮
var that=this;
const uploadTask = wx.uploadFile({
filePath: filePath,
name: 'file',
url: imgBaseUrl.baseUrl + '/common/upload',//上传的服务地址
success(res) {
console.log("userAvatarUrl1",res.data)
var o=JSON.parse(res.data)
that.setData({
avatarUrl:o.data[0].path
})
that.save()
},
})
uploadTask.onProgressUpdate((res) => {
this.setData({//根据上传进度给进度圈赋值
rateCount:res.progress
})
console.log('上传进度', res.progress)
console.log('已经上传的数据长度', res.totalBytesSent)
console.log('预期需要上传的数据总长度', res.totalBytesExpectedToSend)
})
},






















 4378
4378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








