需求:我需要将某个文字或者按钮放置在小程序顶部位置
思路:根据获取到的顶部信息来定义我需要放的这个元素样式
* 这里我是定义某个指定页面
json:给指定页面的json中添加自定义设置
"navigationStyle": "custom"
JS:
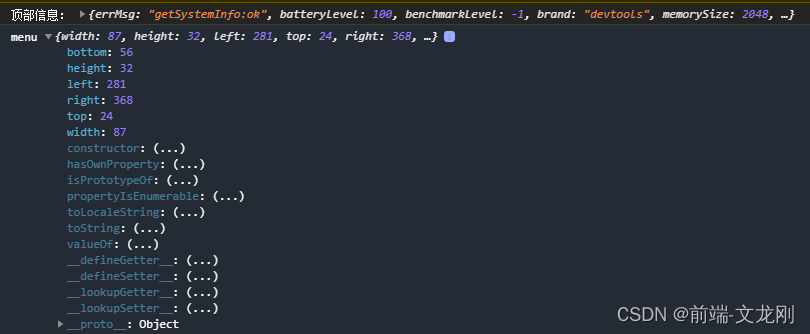
wx.getSystemInfo({ success:res=>{ console.log('顶部信息:',res) // 手机系统状态栏高度 const platform = res.platform const menu = wx.getMenuButtonBoundingClientRect() console.log('menu',menu) this.setData({ topInfo:menu//重新定义我给的元素信息 }) } })
js获取的结果信息:

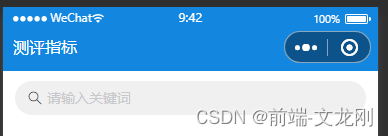
最终的结果:(#^.^#) ^_^























 784
784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








