微信商城开源版二次开发(一)
最近想了解如何Java对接微信平台,快速搭建完整项目开发,发现网上有很对开源的这类二开源码。https://gitee.com/luozijing123/JooLun-wx就是其中一个,介绍可以打开网页自行查看,下面介绍了该项目如何对接微信公众号和部署。
下面是我自己在云服务器上利用docker快速部署的http://81.69.254.72/index。
如何对接和配置微信公众号平台和微信小程序?
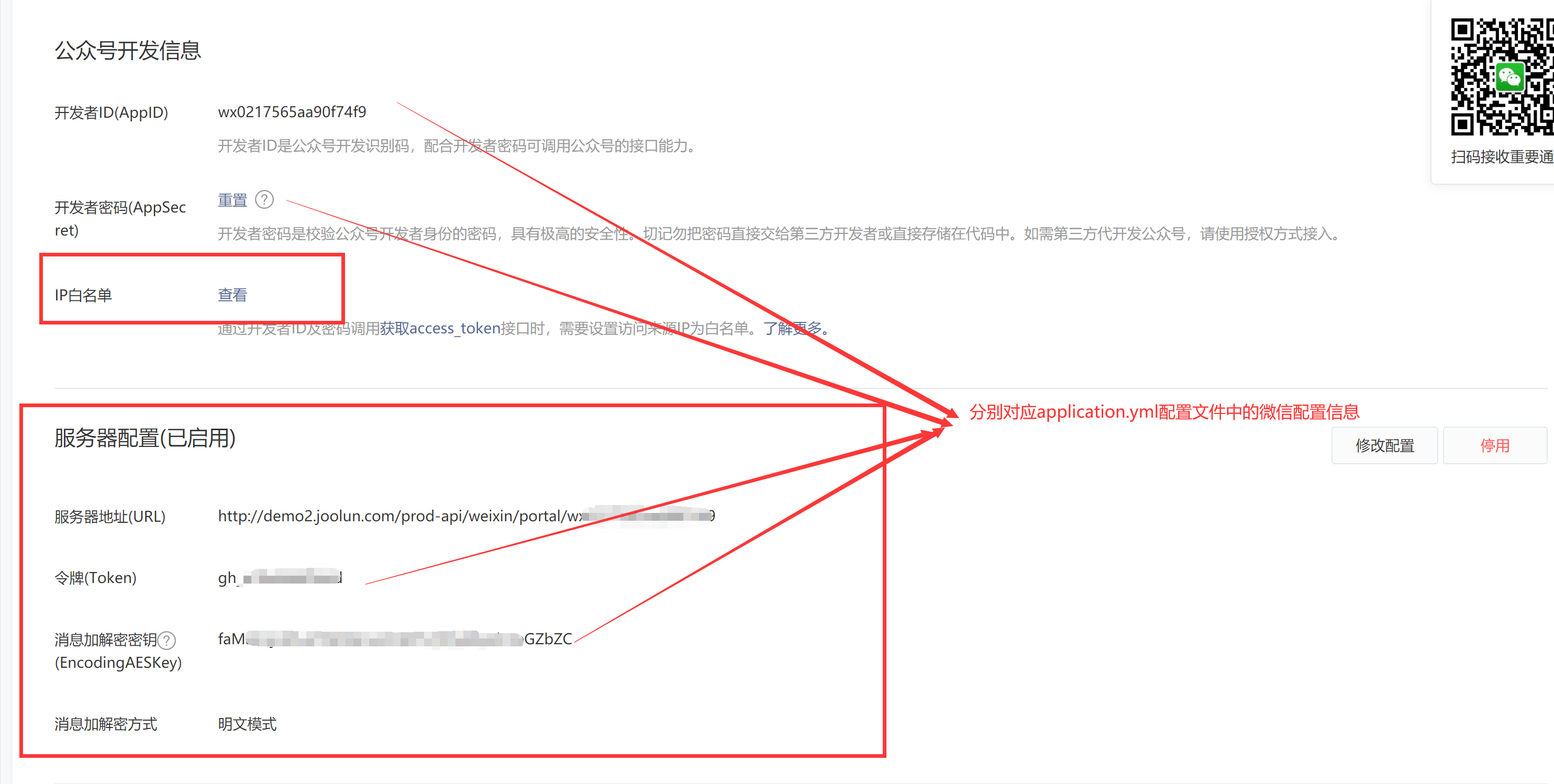
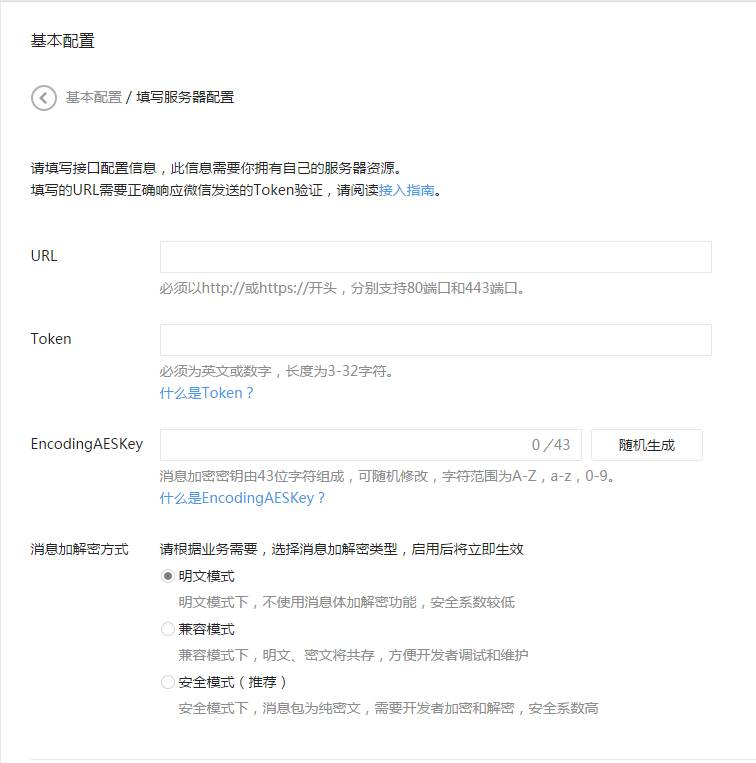
快速的化可以申请测试公共号,https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Access_Overview.html(微信公众号开发文档),申请测试账号,获取appid和密钥。
 通过公网认证,非公网本地windows认证的话可以用ngrok-stable-windows-amd64软件来认证,ngrok http 7500。将windows ip:7500通过反向代理映射到公网,来和微信平台进行认证对接,微信平台的对接本质也是账户密码的对接,不过是服务端的对接方式。后续微信接口的调用需要获取微信认证的令牌来进行接口认证调用。
通过公网认证,非公网本地windows认证的话可以用ngrok-stable-windows-amd64软件来认证,ngrok http 7500。将windows ip:7500通过反向代理映射到公网,来和微信平台进行认证对接,微信平台的对接本质也是账户密码的对接,不过是服务端的对接方式。后续微信接口的调用需要获取微信认证的令牌来进行接口认证调用。

因为微信接口时https的,本地调用时走的是ngrok http 代理,在SSL层认证传递公钥时需要认证证书,这时候可以去浏览器上将微信平台给浏览器的证书下载,存到本地,与SSL安全证书导入打交道,把证书导入java的cacerts证书库,下面时导入本地java的认证语句,这样本地在调微信公众号接口时就可以带上证书的去通信了。
E:\javaDevTools\java-se-8u41-ri\bin\keytool -importcert -trustcacerts -file "E:\payLearning\wxcerts.cer" -alias ca_alias -keystore "E:\javaDevTools\java-se-8u41-ri\jre\lib\security\cacerts" -storepass changeit
微信小程序的需要下载微信开发小程序平台将前端代码编译上传至小程序平台,当作测试包使用,由于小程序需要对接https的服务,意味着你需要申请域名对应的认证证书,此过程比较久,所以小程序对接的后端功能暂时未去做对接。
如何在云服务器上部署?
nginx docker部署
docker pull nginx
mkdir -p /data/nginx;
mkdir -p /data/nginx/www;
mkdir -p /data/nginx/conf;
mkdir -p /data/nginx/logs;
rm -rf /data/nginx;
rm -rf /data/nginx/www;
rm -rf /data/nginx/conf;
rm -rf //data/nginx/logs;
docker run --name nginx -p 80:80 -d nginx
#删除镜像后反向拷贝文件
docker cp 2053b13fb398:/etc/nginx/nginx.conf /data/nginx/;
docker cp 2053b13fb398:/etc/nginx/conf.d /data/nginx/conf/;
docker cp 2053b13fb398:/usr/share/nginx/html/ /data/nginx/www/dist;
docker cp 2053b13fb398:/var/log/nginx/ /data/nginx/logs/;
#启动
docker run --name nginx -p 80:80 -v /data/nginx/nginx.conf:/etc/nginx/nginx.conf -v /data/nginx/www/dist:/usr/share/nginx/html/ -v /data/nginx/logs/:/var/log/nginx/ -v /data/nginx/conf/conf.d:/etc/nginx/conf.d --privileged=true -d nginx
docker exec -it nginx /bin/bash
nginx 配置文件
server {
listen 80;
listen [::]:80;
server_name localhost;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
index index.jsp index.html index.htm;
}
#后台反向代理接口地址 /prod-api/为前端固定生产路径
location /prod-api/ {
proxy_pass http://81.69.254.72:7500/;
proxy_connect_timeout 15s;
proxy_send_timeout 15s;
proxy_read_timeout 15s;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
java pom文件加上docker 部署插件
<plugin>
<groupId>com.spotify</groupId>
<artifactId>docker-maven-plugin</artifactId>
<version>${docker.maven.plugin.version}</version>
<executions>
<execution>
<id>build-image</id>
<phase>package</phase>
<goals>
<goal>build</goal>
</goals>
</execution>
</executions>
<configuration>
<imageName>wx-${project.artifactId}:${project.version}</imageName>
<dockerHost>${docker.host}</dockerHost>
<baseImage>java:8</baseImage>
<entryPoint>["java", "-jar", "-Xms256m", "-Xmx512m", "-Xmn128m","/${project.build.finalName}.jar"]
</entryPoint>
<resources>
<resource>
<targetPath>/</targetPath>
<directory>${project.build.directory}</directory>
<include>${project.build.finalName}.jar</include>
</resource>
</resources>
</configuration>
</plugin>
后期就是将前端的包打包放入对应的nginx文件位置以及启动java容器便可以正常访问。
后面将讲述如何具体二开平台实现的代码和功能






















 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








