在去年,我总结了一篇文章,跟着element-ui学习css命名
【系统学习css】跟着element-ui学习css的命名_我有一棵树的博客-CSDN博客每日鸡汤,每一个你想要学习的念头都是未来的你向自己求救写css 最烦人的就是给class起名字了,这里不提用横线还是下划线,我来跟着element-ui 学习一下都可以起什么名字,分割线都用下划线首先是整个网站的最最最外层,可以起名layout 不要一开始就用container, layout 布局肯定是最外层;然后主要的模块分节可以使用section然后横向的可以用row; 纵向用column 缩写就是col, 还可以用horizontal/vertical 对应的缩写hor/vert..https://blog.csdn.net/qq_17335549/article/details/116657065一年过去了,好像对我在开发的过程中的帮助不算很大,但是多少有点用。有兴趣的朋友可以看看,说不定对你有点用处。
这篇文章,继续巩固css的命名相关的,说实话起一个名字是很简单的,但是要起的有逻辑话还是需要稍微用点脑力劳动的。首先我们了解一下bem规范吧
1. bem命名规范
简单来说是一个命名的规则,你可以按照这样写,也可以不按照,但是遵守规范的好处是可以使你的代码逻辑更清楚。
Bem 是块(block)
表示一个功能最抽象的模块,通常是最外层盒子,有很多子元素,构成了组件,比如输入框el-input,按钮el-button等
元素(element)
通常表示一个具体的元素,input,button等。比如el-input__inner, el-input__suffix
修饰符(modifier)
描述这个组件状态的,比如是否有后缀,el-input--suffix
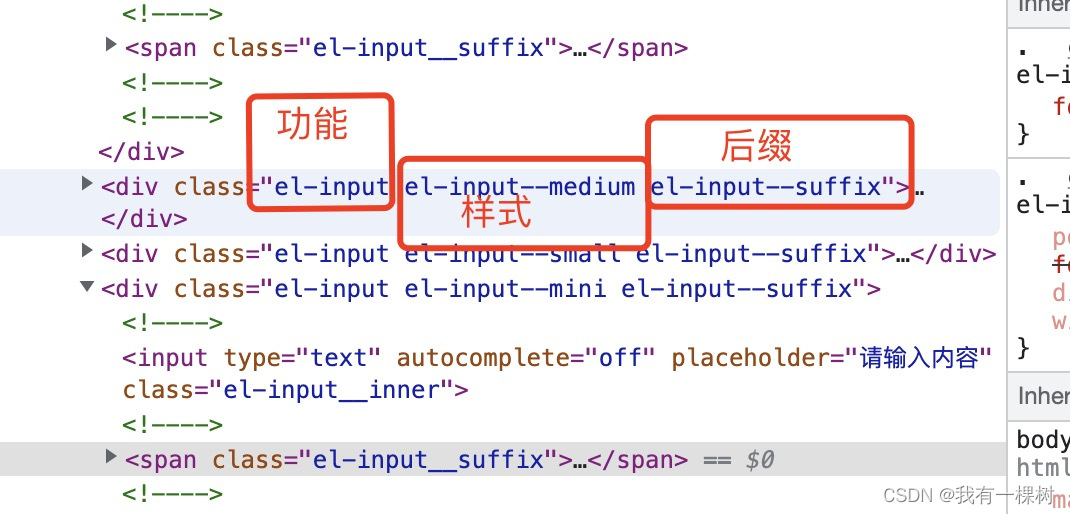
随便感受一下:

2. 借鉴bem规范
因为我们的项目要起所有的css类都用短横线分割,所以不能写双短横线和下划线的样式名称。但是我们依旧可以学习这种写法,那就索性都用短横线分割。
将一个组件功能class、样式class、还有后缀的class分开,一个div上写三个class






















 5302
5302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








