首先,我在实际项目中用到outline的唯一地方就是,使用outline: none,去除某些元素的outline,没有用它来增加样式的场景,通常我们都是用border来设置边框的。
outline是元素的轮廓线,和border的区别是如下:

由此可见,因为outline不占据空间,也就是不属于盒模型,所以我们实际开发中不用它来设置样式。
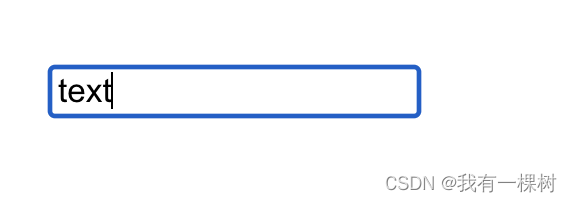
但是有的时候,它会给表单等元素增加我们不想要的边框,就需要用outline:none给他去除!通常用在输入框中。如下图,input框在focus的时候,显示的蓝色边框就是outline形成的。

总之,一般来说,我们需要知道,预期之外的边框大多数是outline造成的,并且知道怎么去掉就可以了。






















 3146
3146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








