<p>
<span>今天是个好日子。</span>
<div>内部的div</div>
</p>这段代码渲染出来的结构是这样的,结构并不是我们想要的

所以,p标签,作为一个块元素,内部只能是行内元素,或者文本字段,不能嵌套其他的块元素(p、div、ul、ol、h1~h6、dt)等使用!
注意!
我看有的博客说<h1 ~6> dt也有类似的规则,但是我试了chrome浏览器,貌似这几个标签嵌套了块元素也不会出现解析html结构的错误。
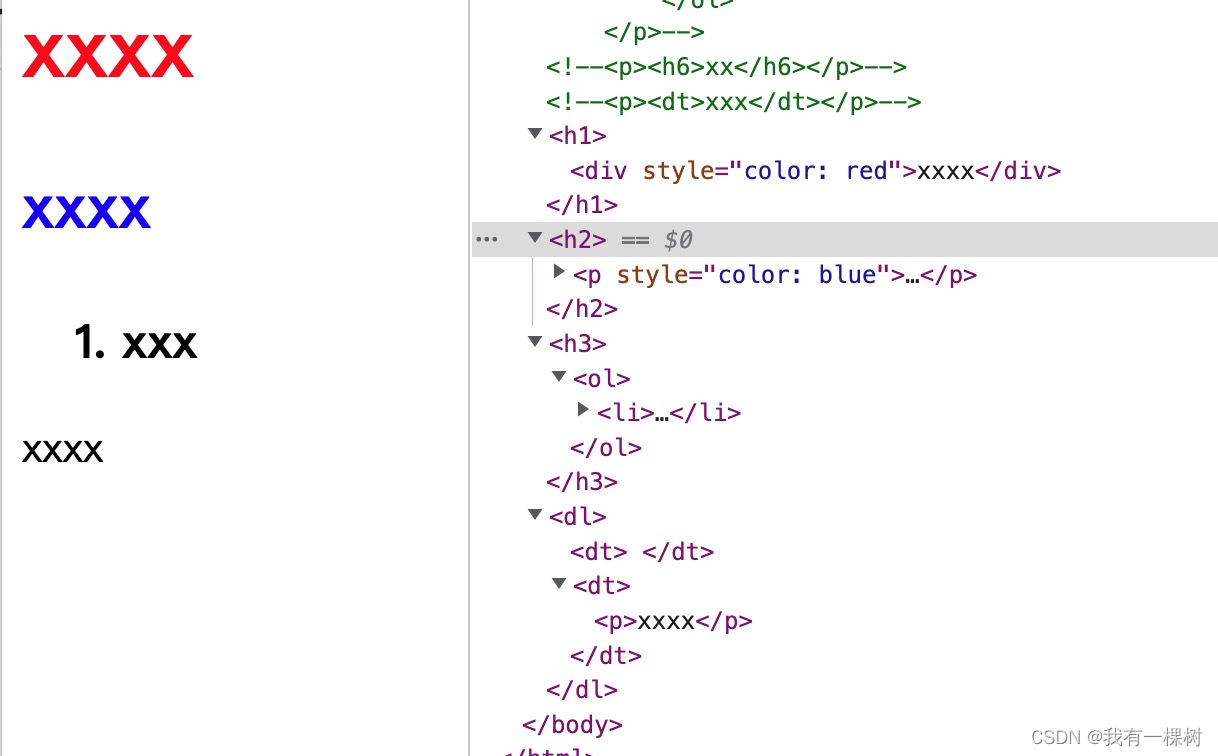
<h1><div style="color: red">xxxx</div></h1>
<h2><p style="color: blue">xxxx</2></h1>
<h3>
<ol>
<li>xxx</li>
</ol>
</h3>
<dl>
<dt>
<dt><p>xxxx</p></dt>
</dt>
</dl>看一下,结构上其实是没有太大的问题的,但是也不推荐这么写!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








