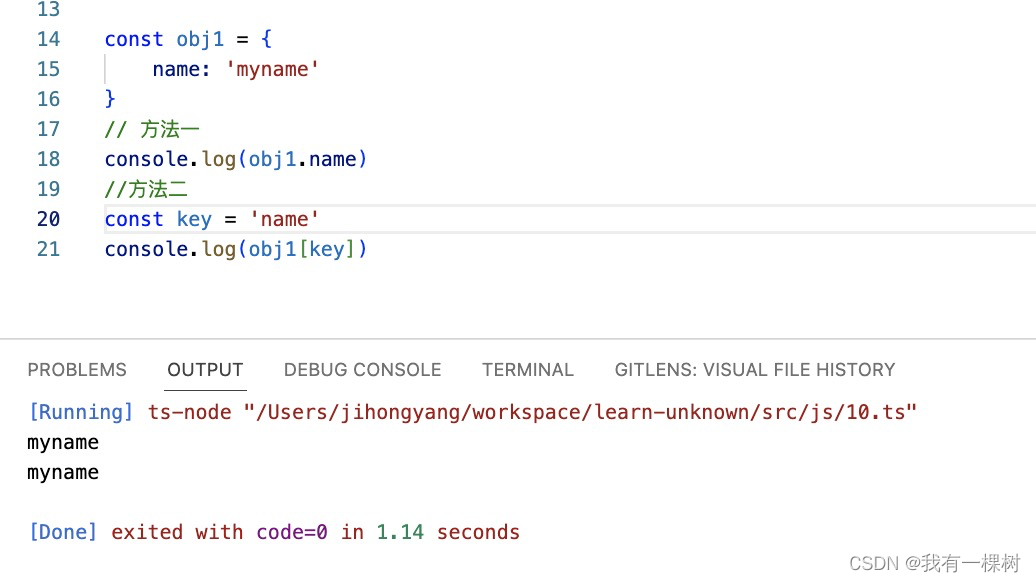
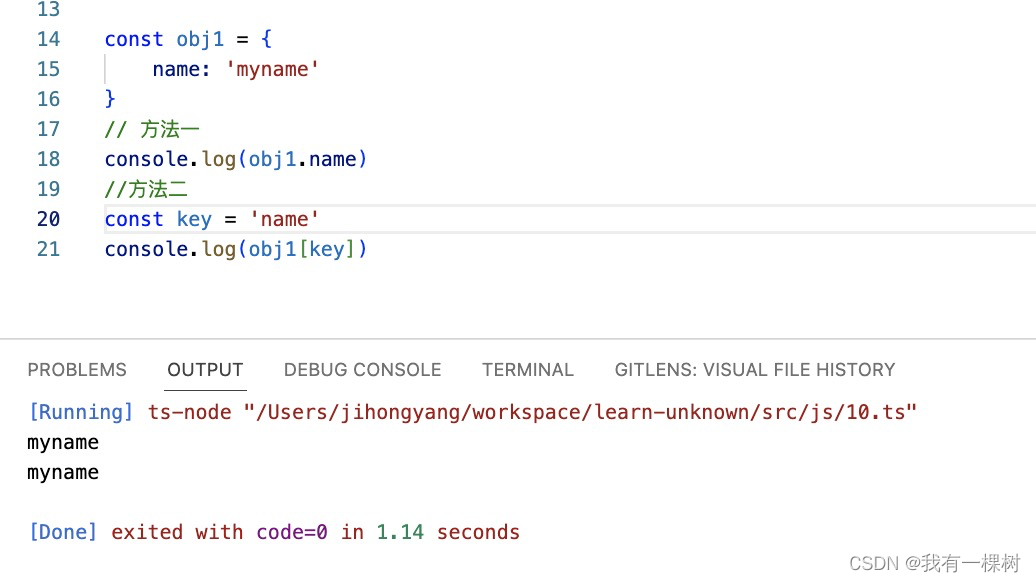
对于一个obejct对象,我们常用获取某个值的方法有两种
- 点. 运算符 obj.name,其中name是这个obj的键
- 方括号obj.[name] ,其中name是一个变量

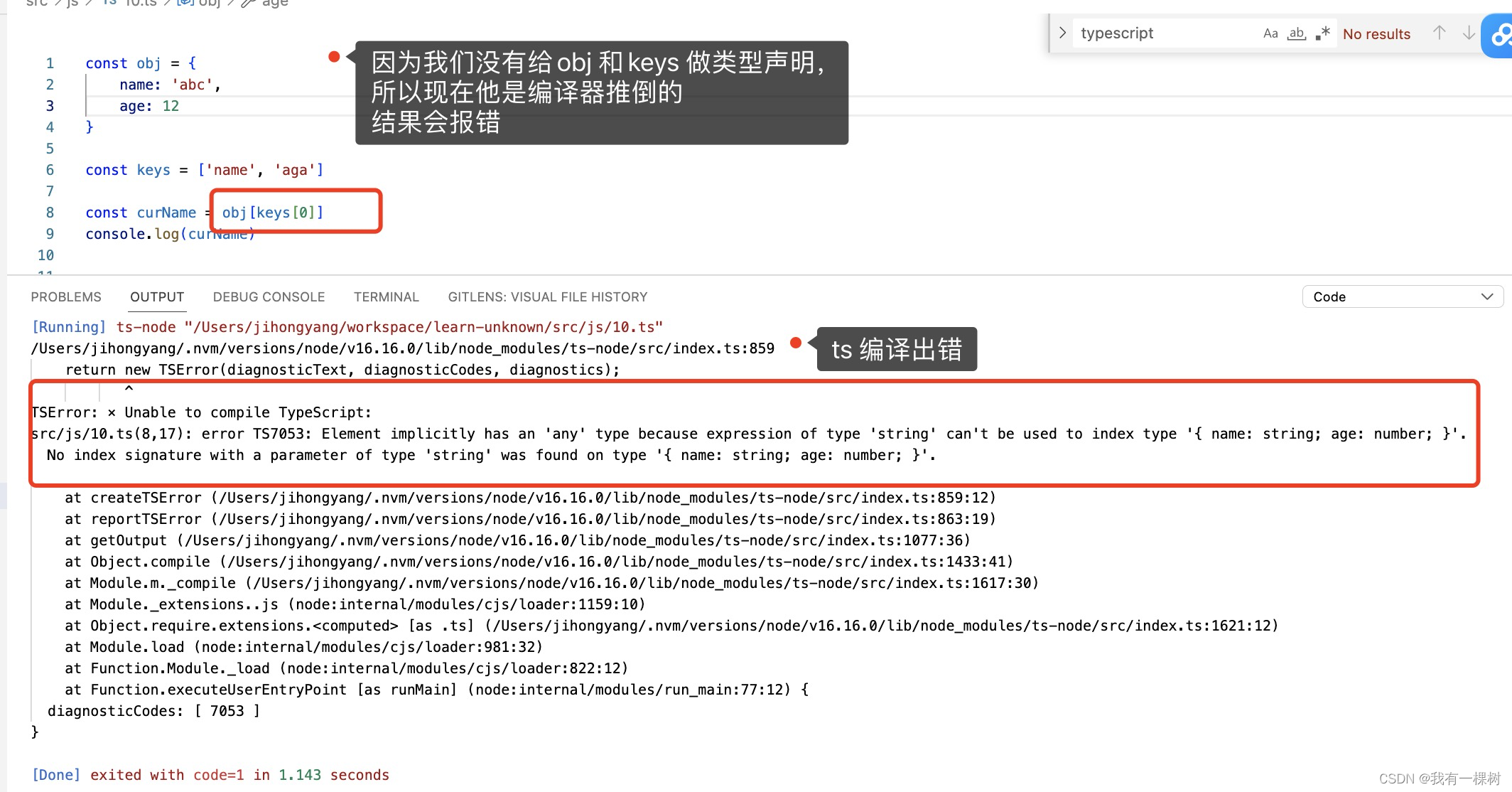
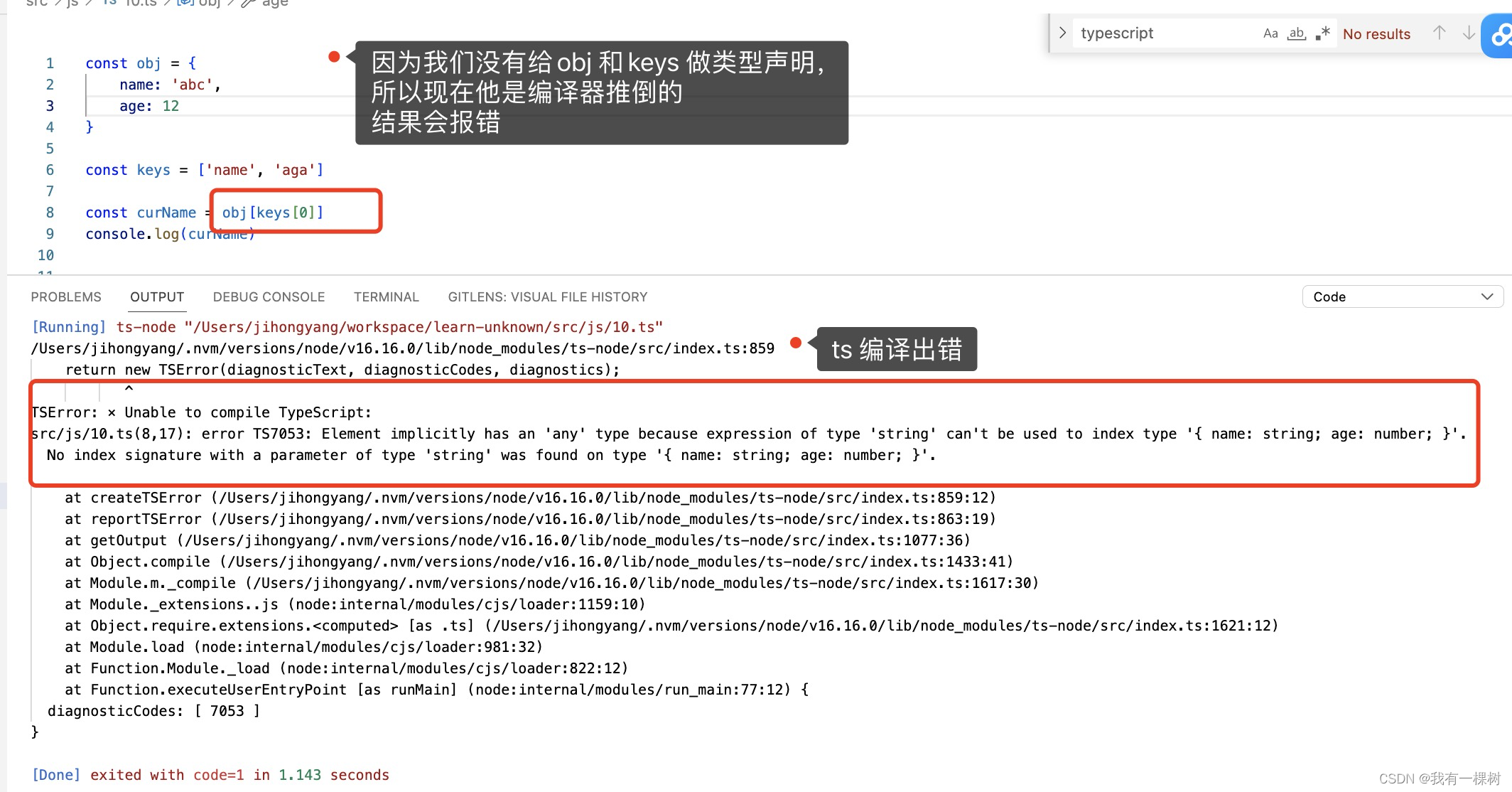
在js中我们这样写完全没有问题,但是如果在ts文件中,使用变量作为方括号中的key,来获取对象的属性的值的时候就会有类型错误,比如下面的例子

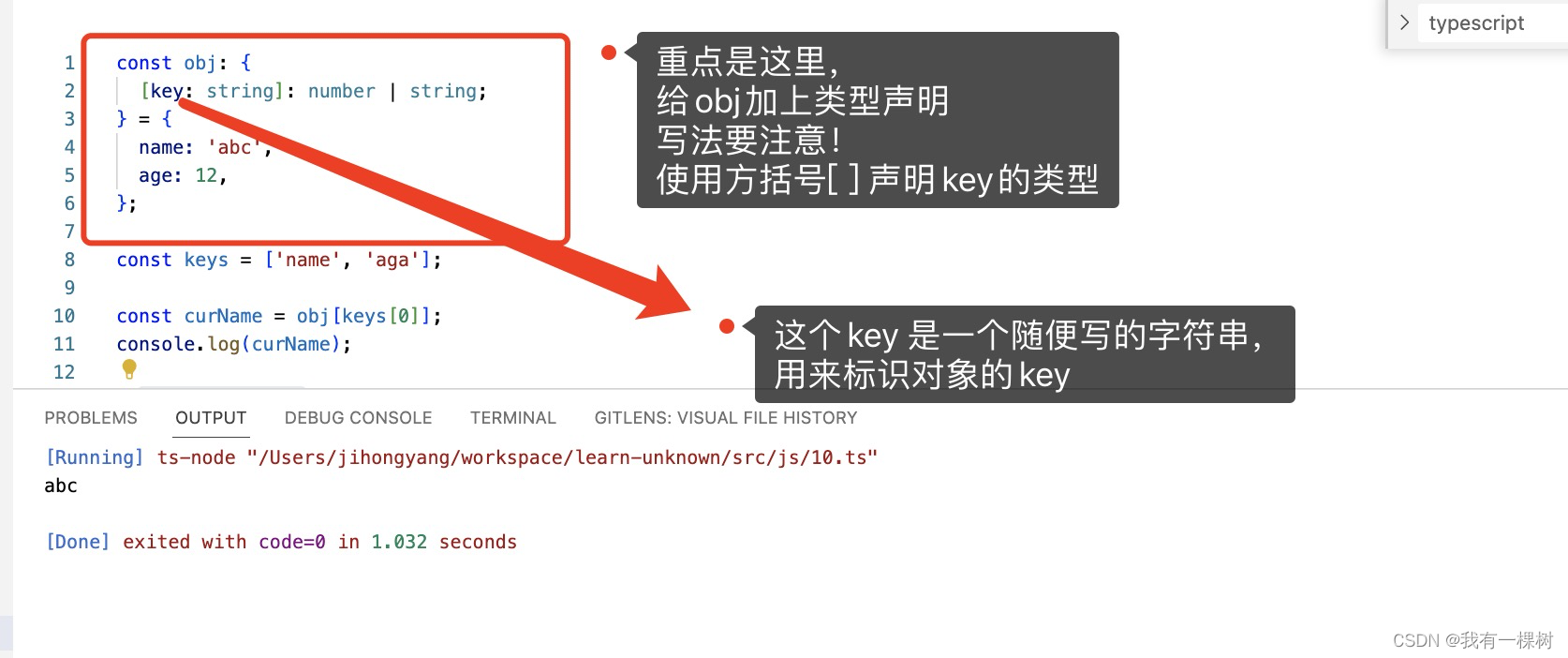
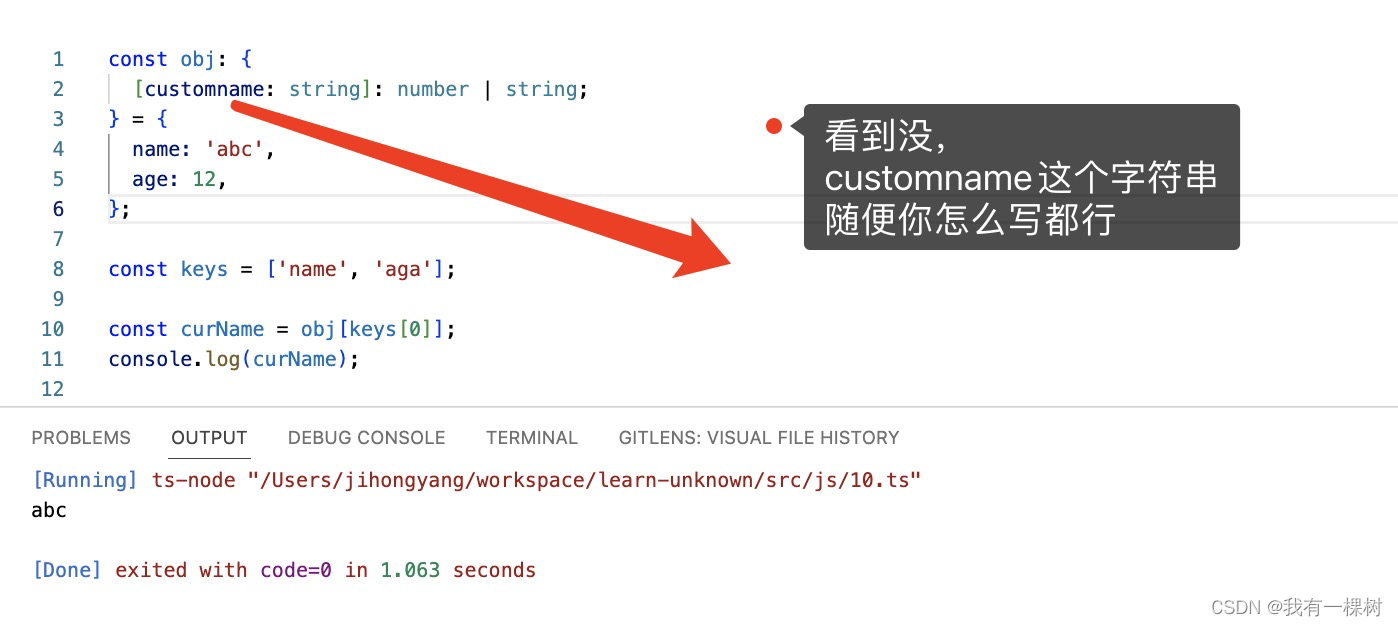
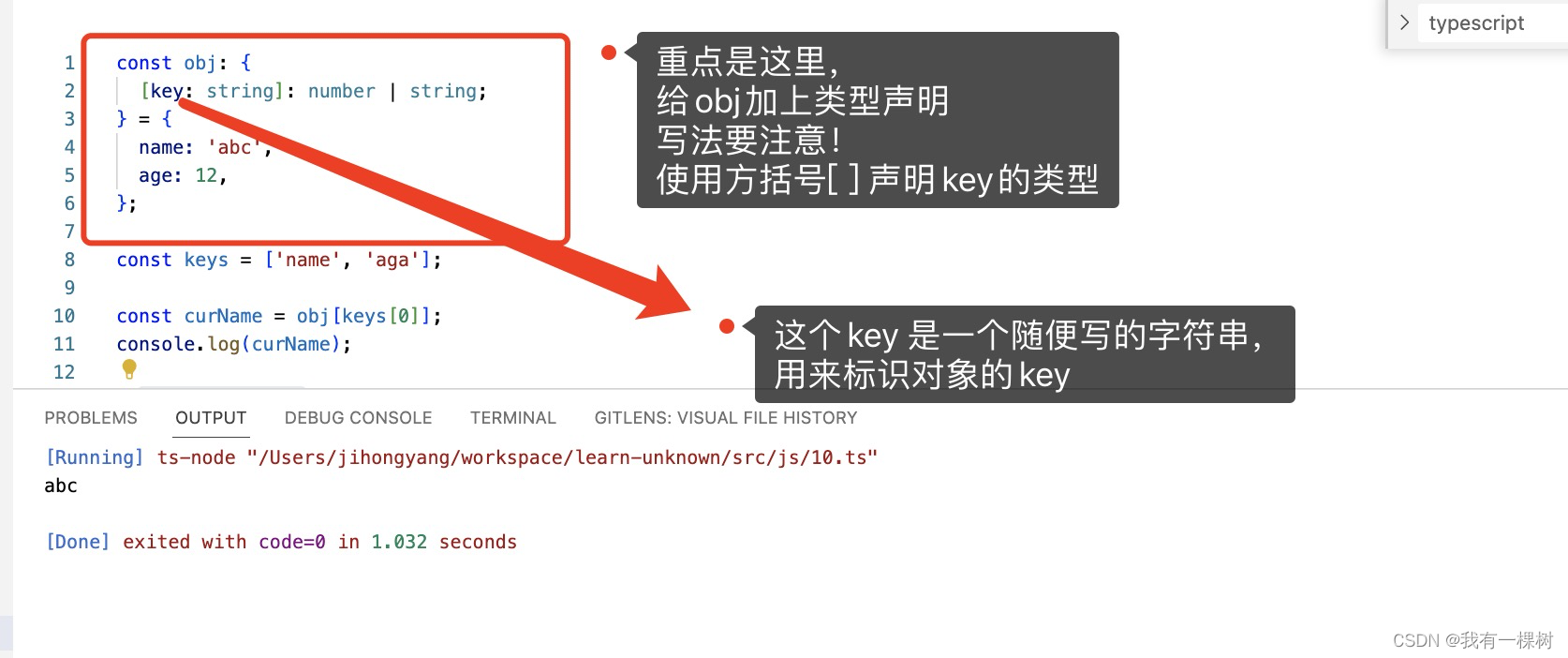
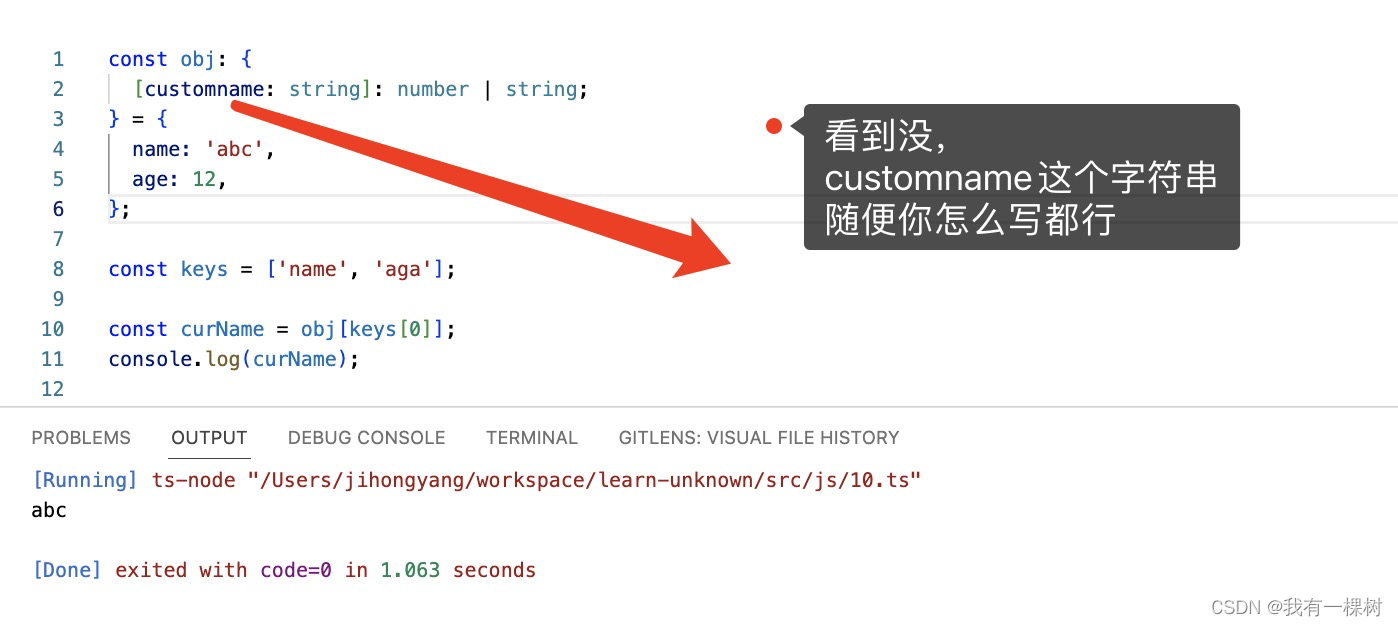
所以我们应该给obj加上一个ts的类型声明

总结,本文重点是给object对象进行类型声明,其实在ts中这种场景很常用。
对于一个obejct对象,我们常用获取某个值的方法有两种

在js中我们这样写完全没有问题,但是如果在ts文件中,使用变量作为方括号中的key,来获取对象的属性的值的时候就会有类型错误,比如下面的例子

所以我们应该给obj加上一个ts的类型声明

总结,本文重点是给object对象进行类型声明,其实在ts中这种场景很常用。
 1807
1807
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


