1、在使用之前,先类掌握3个东西,明白它们是用来干什么的:
npm: nodejs 下的包管理器。
webpack: 它主要用途是通过CommonJS 的语法把所有浏览器端需要发布的静态资源作相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要npm install 就可以安装
2、nodejs下载网址:https://nodejs.org/en/
【如果嫌下载的慢,可以下载其他网站上的,别人有现成的,下载的比较快】

3、下载好后,双击安装

4、默认,下一步

5、

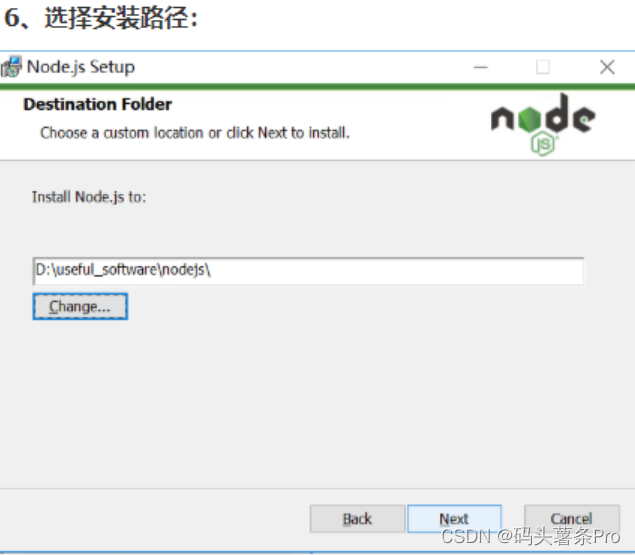
6、

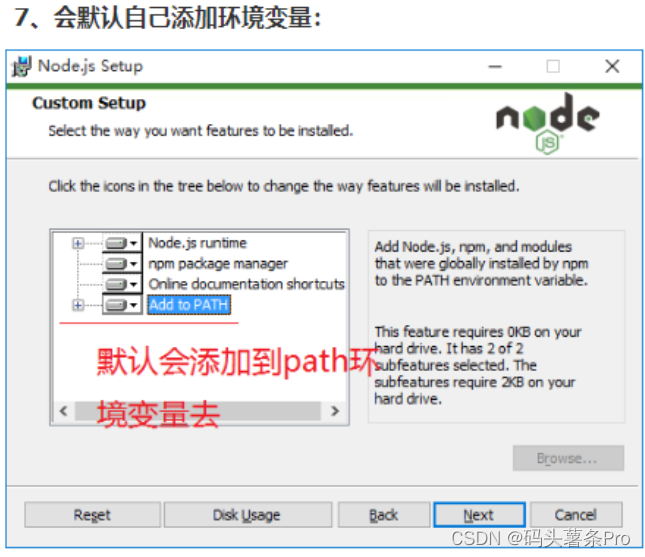
7、

8、

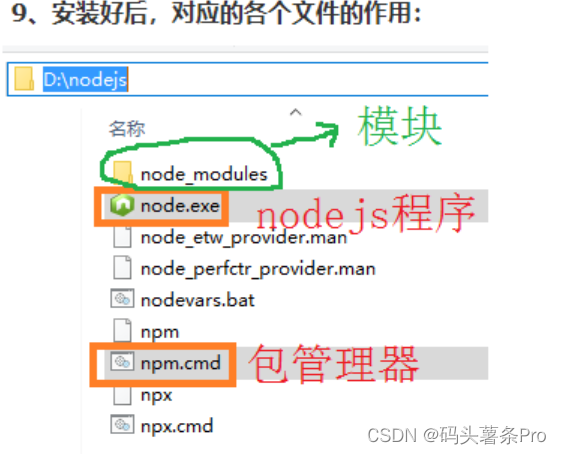
9、

10、

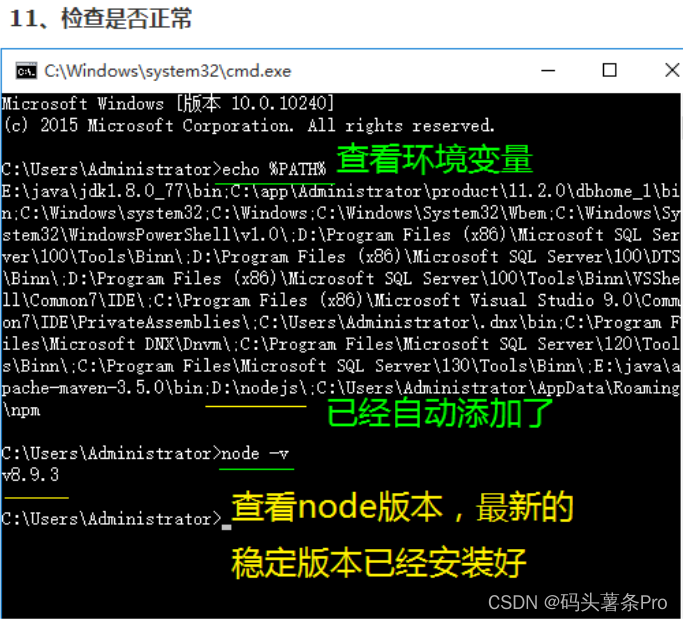
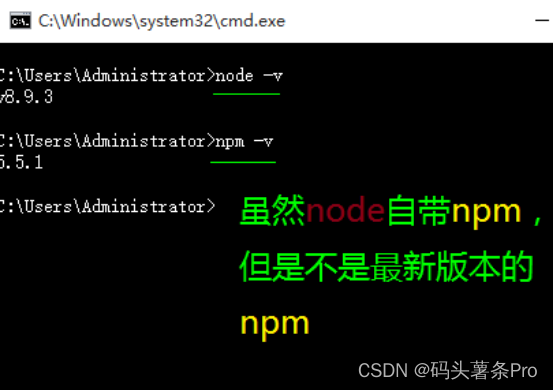
11、


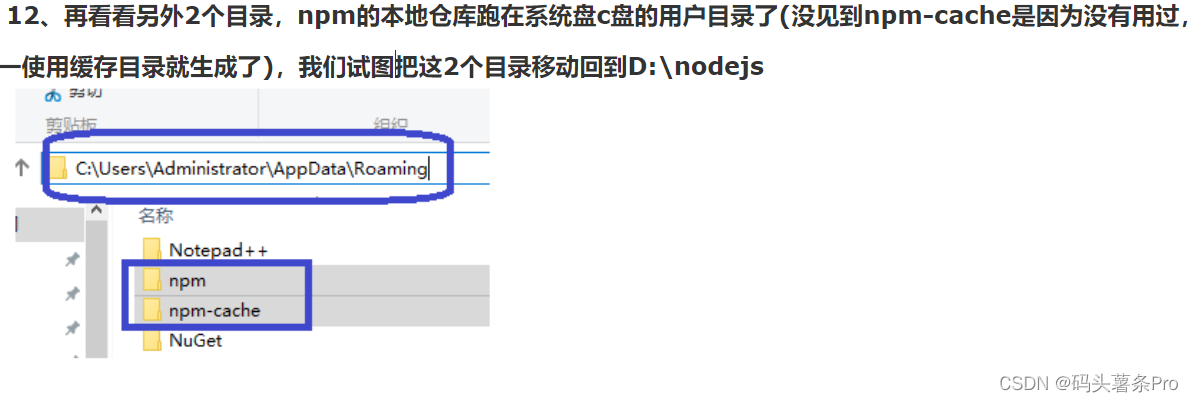
12


12
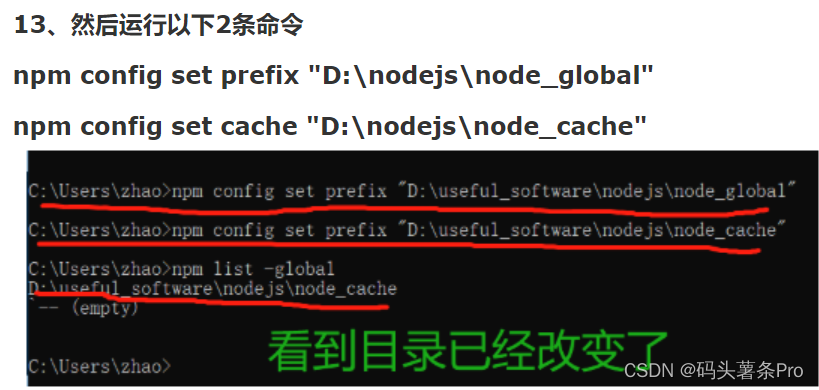
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
注意自己的路径
如图,我们再来关注一下npm的本地仓库,输入命令npm list -global

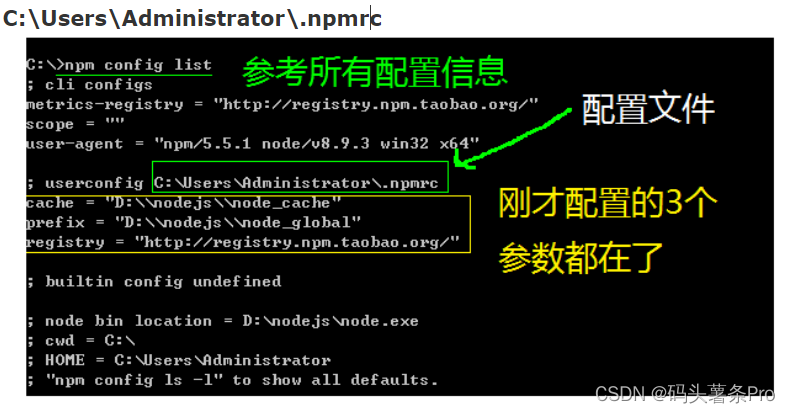
14、配置一个镜像站,为了提升速度,
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站

输入命令npm config list 显示所有配置信息,我们关注一个配置文件

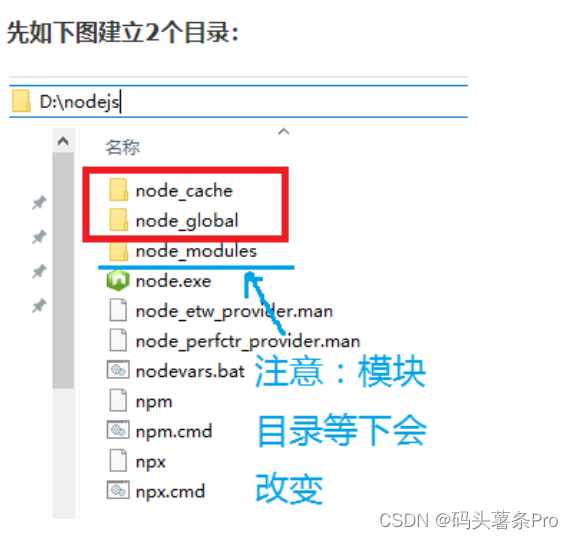
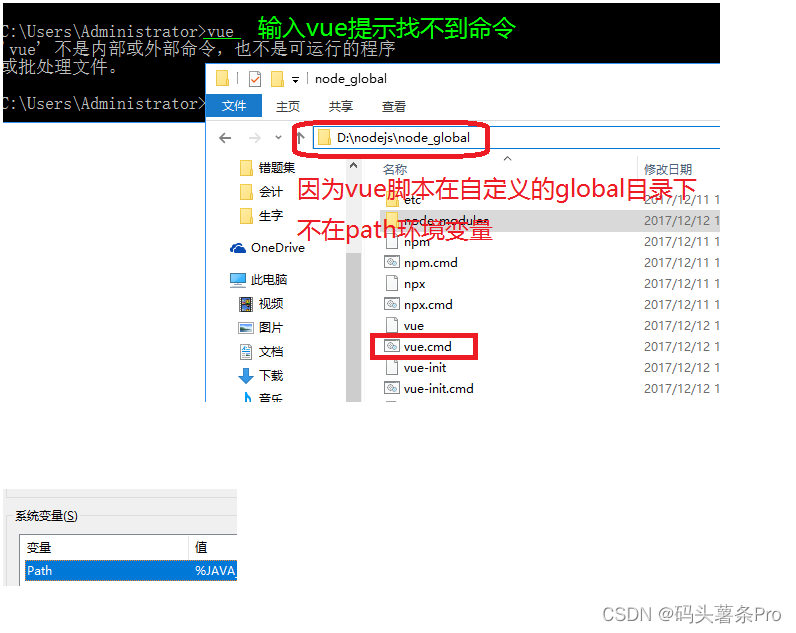
12、注意
注意,此时,默认的模块D:\nodejs\node_modules 目录
将会改变为D:\nodejs\node_global\node_modules 目录,
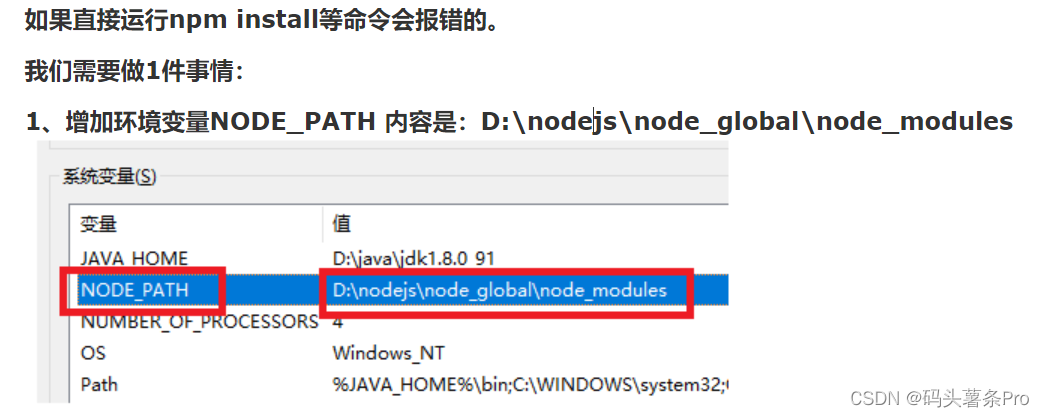
如果直接运行npm install等命令会报错的。
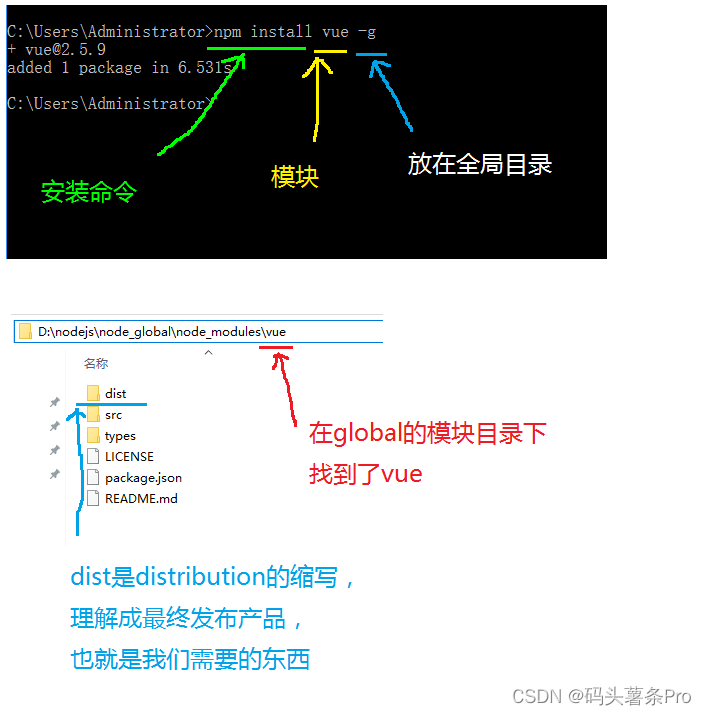
13 测试NPM安装vue.js
命令:npm install vue -g
这里的-g是指安装到global全局目录去

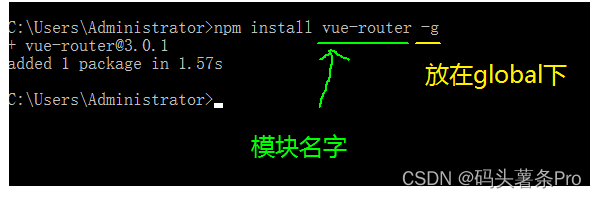
14 测试NPM安装vue-router
命令:npm install vue-router -g
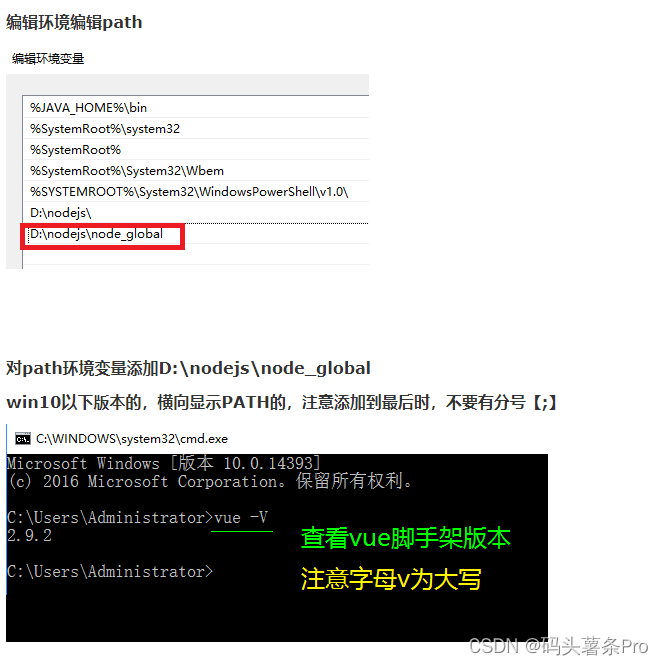
15 运行npm install vue-cli -g安装vue脚手架

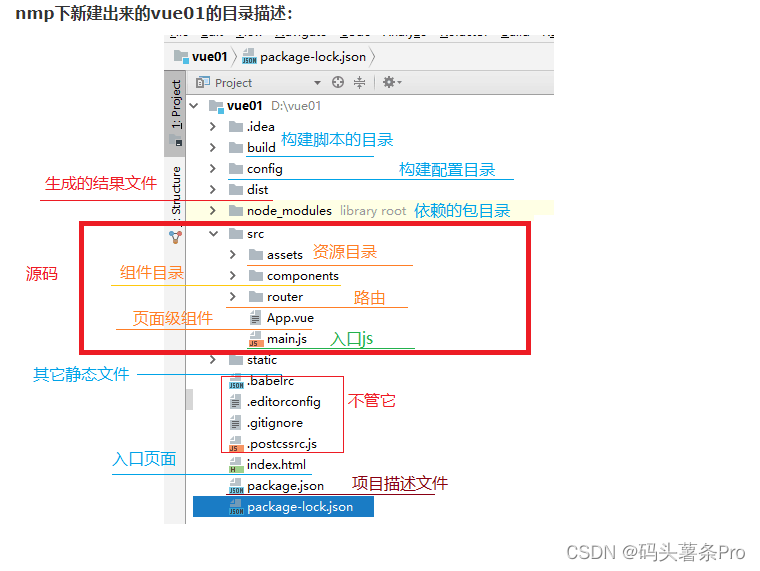
创建一个vue的demo




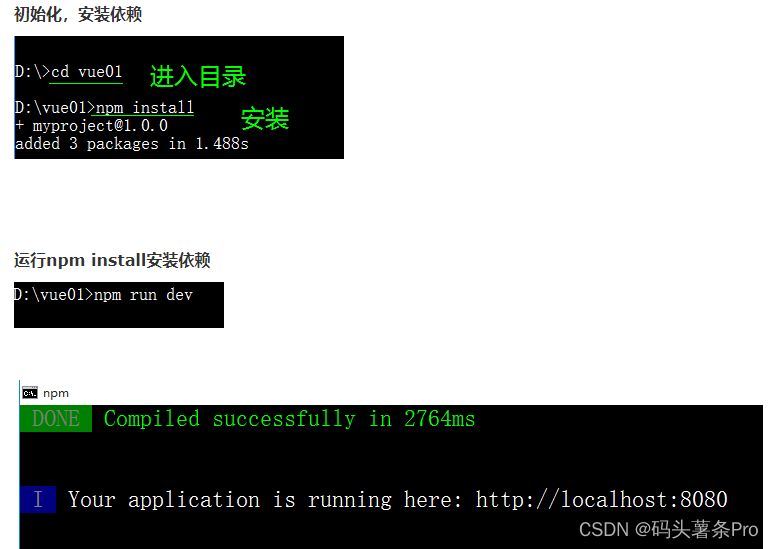
命令行直接新建项目
vue init webpack myprojectname
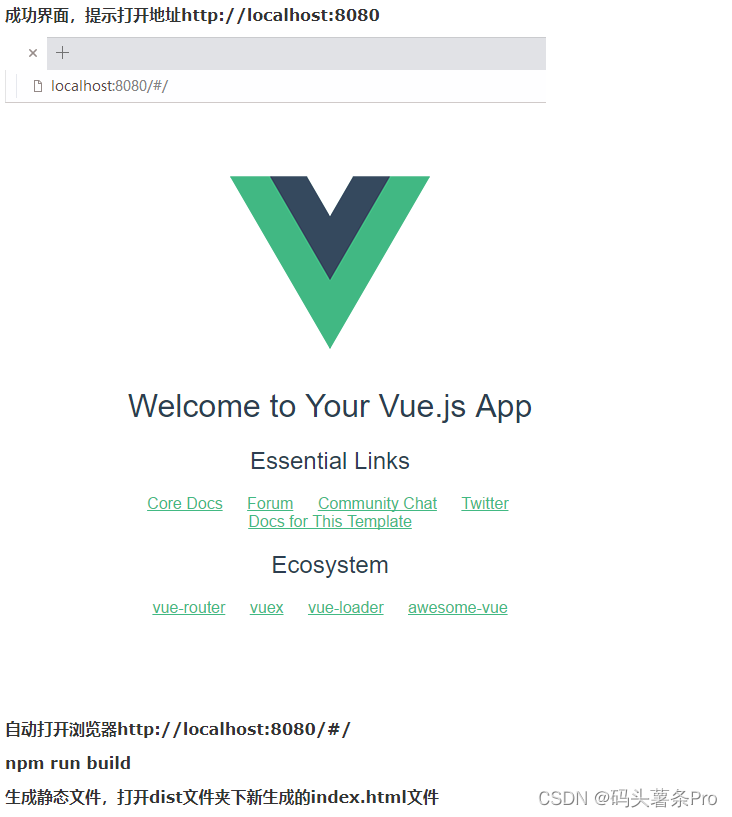
运行项目
npm run dev
结束项目 (ctrl +c )
打包发布项目
npm run build





















 2525
2525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










