前言:
近期操作一个页面新建内容的时候,发现下拉框的元素根本不会在F12页面元素中显示出来,只会显示默认被选中的元素信息。一般selenium元素定位方法根本无法操作该下拉框。试了很多中办法都不行。
一、版本信息
python:3.11.2
selenium :4.9.1
chrome:118.0.5993.71
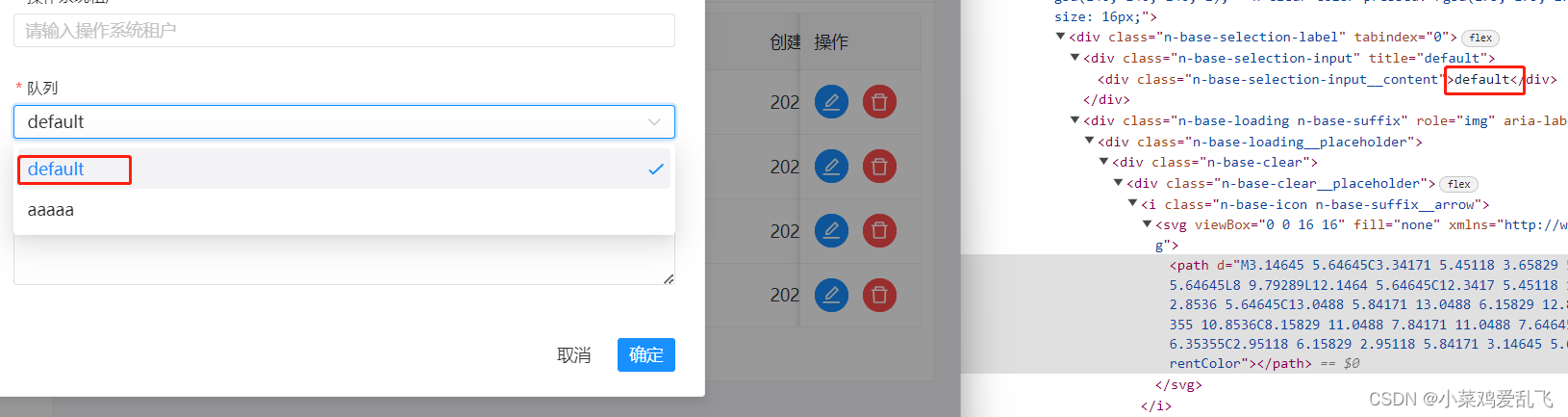
二 、F12页面展示信息以及页面元素展示的信息
从下图可以看出,队列中的aaaaa下拉框在页面元素中根本不会显示出来

三、实现逻辑
引入键盘操作,进行实现。
操作键盘有两种方法,
1.在指定元素位置执行键盘操作,该方法不适用于该场景,该场景定位不到下拉框,只能打开下拉框。
2.当前焦点执行键盘操作。
在实验过程中发现,当我点击展开下拉框后,我可以点击键盘上的上下按键去选择对应的元素,然后按回车键,对应的元素即可被选中。
四、代码片段
#打开下拉框
element = driver.find_element(By.XPATH,'/html/body/div[2]/div/div/div[1]/div/div[3]/div[2]/form/div[2]/div[1]/div/div')
element.click()
time.sleep(5)
#实例化进行键盘操作
actions = ActionChains(driver)
actions.send_keys(Keys.ARROW_DOWN)
actions.send_keys(Keys.ENTER)
actions.perform()
五、总结
当页面无法进行元素相关定位时,我们可以利用键盘操作,从而实现对应的功能。
假设下拉框的元素有很多个,那操作键盘的次数就大大增加,代码就不美观了。
假如下拉框的元素是动态生成可变的,那该方法就不可用了。





















 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








