看了react官方文档,看到利用 Create React App 工具是新建react程序最好的方式。
1.安装node.js6以上版本
2.
npm install -g create-react-app3.新建文件夹,在路径下执行
create-react-app my-app进入my-app目录执行
npm start4.创建之后目录结构为:
my-app/
README.md
node_modules/
package.json
public/
index.html
favicon.ico
src/
App.css
App.js
App.test.js
index.css
index.js
logo.svg这之中,public/index.html 是页面模板;src/index.js 是JavaScript的入口点。这两项不要修改名称或删除。其他的文件随意。
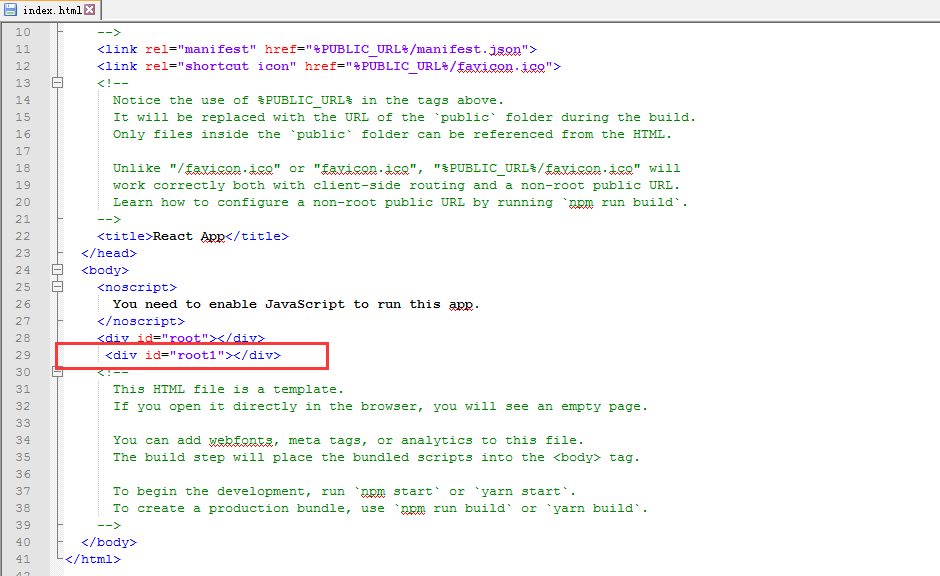
【注】①把自己的js与css都放到src文件夹内,否则webpack无法打包②把index.html里用到的所有文件都放在Public文件夹下,否则无法使用。
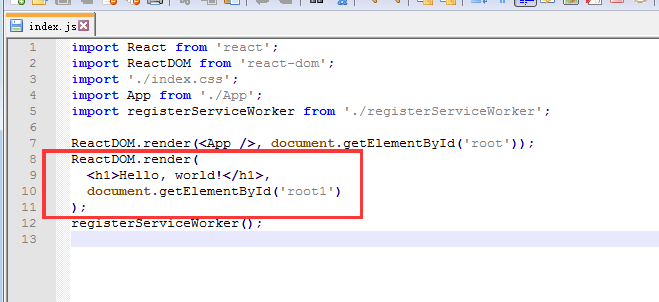
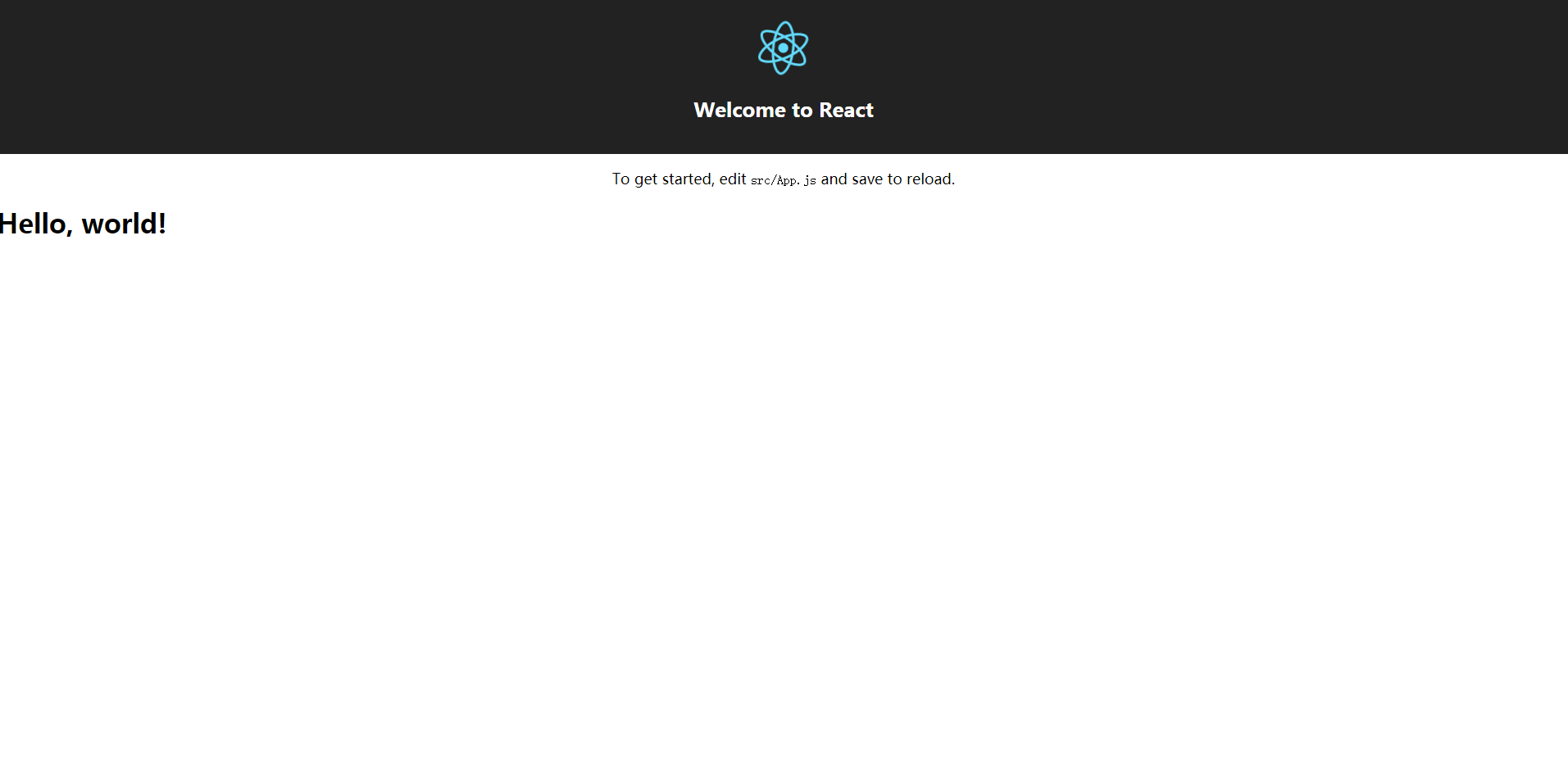
可以自己修改一下index.js与index.html看看效果
5.在根目录下执行
npm start就能在http://localhost:3000里看开发模式下网页效果了
6.在根目录下执行
npm run build就能优化并打包应用
“npm run build creates a build directory with a production build of your app. Set up your favorite HTTP server so that a visitor to your site is served index.html, and requests to static paths like /static/js/main.<hash>.js are served with the contents of the /static/js/main.<hash>.js file.”
生成的build文件夹就是最后可以使用的工程,将其放到tomcat里即可。
此时报错了,发现很多文件路径请求不到
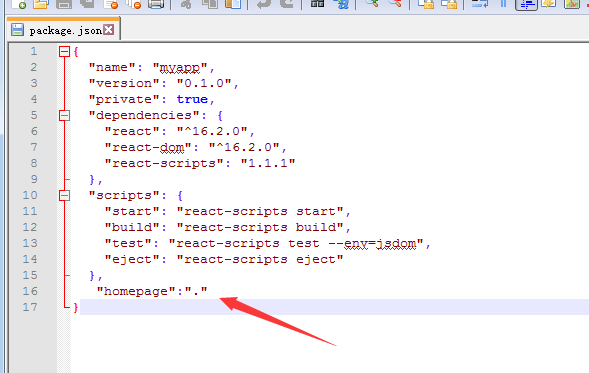
解决办法是,打开package.json,添加一句:
"homepage":"." 
路径问题即可解决~~~

























 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








