在所有的JS框架中,ExtJS算的上是一个超重量级的前端框架,里面封装了大量的类库以至于很多刚开始接触ExtJS的朋友们不知如何下手,即便是很多人看着别人的demo能够用ExtJS写出自己的Hello Word程序,却对里面的架构不知所以然,针对这种情况,李坏在ExtJS MVC开发教程中主要从以下几个方面为大家讲解如何用MVC模式搭建自己的ExtJS项目应用:
- 1.搭建ExtJS4开发环境
- 2.ExtJS4 入口文件(app.js)详解
- 3.ExtJS4 Controller详解
- 4.ExtJS4 如何定义自己的视图类
- 5.ExtJS4 Store和Model详解
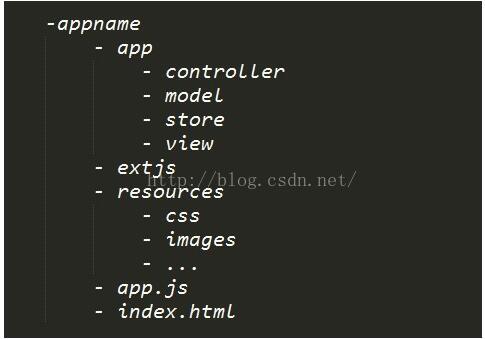
1.项目的基本结构

appname:项目的根目录,包含项目的所有文件;
app:应用目录,该文件夹包含你开发的所有类文件;
extjs:extjs源码包;
resource:放置额外资源文件(图片、css文件等);
app.js:ExtJS入口文件,控制整个应用的逻辑结构;
index.html:项目入口点。
如果对于李坏的解释仍不能让你明白每个文件夹究竟是做什么的,那么不必担心,在刚开始我们并不是用到所有的文件,对于一个简单的应用,我们只需要用到以下的项目结构即可:
2.制作入口文件
打开index.html文件,添加以下代码:
<html>
<head>
<title>Hello World</title>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css">
<script type="text/javascript" src="extjs/ext-debug.js"></script>
<script type="text/javascript" src="extjs/ext-all.js"></script>
<script type="text/javascript" src="app.js"></script>
</head>
<body></body>
</html>
ext-all.css:该文件是ExtJS的css文件,必须加载;
ext-debug.js:ExtJS的核心类库,必须加载(稍后我们还会详细讲解该文件);
app.js:从这里开始我们的ExtJS应用开发。























 2489
2489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








