canvas 图片像素/像素操作
在 canvas 中的 drawImage() 方法允许在 canvas 中插入其他图像( img 和 canvas 元素都可以) 。图片绘制上去后,我们可以通过 getImageData() 方法来获取 canvas 区域包含的像素信息,该方法返回一个 ImageData 对象,我们可以通过修改 ImageData 对象来修改图片,最后通过 putImageData() 将imageData 对象重新绘制到 canvas 上。(所以也可以不用绘制图片,直接通过 getImageData() 和 putImageData() 方法来绘制一张图片)
drawImage()
drawImage() 方法直接看下面的教程就可以,一看就明白了
https://www.runoob.com/jsref/met-canvas-drawimage.html
context.getImageData(x, y, width, height);
getImageData() 方法返回 ImageData 对象,该对象拷贝了画布指定矩形的像素数据。
注意: ImageData 对象不是图像,它规定了画布上一个部分(矩形),并保存了该矩形内每个像素的信息。
| 参数 | 描述 |
|---|---|
| x | 开始复制的左上角位置的 x 坐标(以像素计)。 |
| y | 开始复制的左上角位置的 y 坐标(以像素计)。 |
| width | 要复制的矩形区域的宽度。 |
| height | 要复制的矩形区域的高度。 |
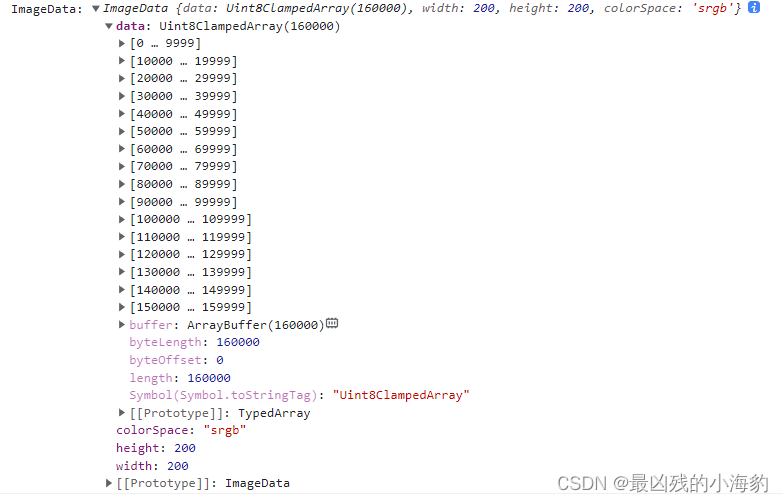
ImageData 对象中的每个像素都保存了rgba色值的四个值,这四个值以数组形式存在,并存储于 ImageData 对象的 data 属性中,并且是将所有的像素的rgba信息存到了一个一维数组里面。所以循环的时候我们需要 i+=4;。可参考下列代码和结果图片。
注意: 每一个像素的rgba取值都是 0-255,rgb好理解,a的值, 0表示透明度为100%,1表示完全不透明;
let canvas = document.getElementById("myCanvas");
if (canvas && canvas.getContext) {
let ctx = canvas.getContext("2d");
var img = $('#imageeys2A8 img')[0]; // 这里是一个图片的dom
ctx.drawImage(img, 0, 0, 110, 58);
let imgData = ctx.getImageData(0, 0, 200, 200);
console.log("ImageData:", imgData)
}

putImageData(imgData, x, y, dirtyX, dirtyY, dirtyWidth, dirtyHeight);
putImageData() 方法将图像数据(从指定的 ImageData 对象)放回画布上。
因为后面几个参数是非必填,所以可以使用 putImageData(imgData, x, y);
| 参数 | 描述 |
|---|---|
| imgData | 规定要放回画布的 ImageData 对象。 |
| x | ImageData 对象左上角的 x 坐标,以像素计。 |
| y | ImageData 对象左上角的 y 坐标,以像素计。 |
| dirtyX | 可选。水平值(x),以像素计,在画布上放置图像的位置。 |
| dirtyY | 可选。垂直值(y),以像素计,在画布上放置图像的位置。 |
| dirtyWidth | 可选。在画布上绘制图像所使用的宽度。 |
| dirtyHeight | 可选。在画布上绘制图像所使用的高度。 |
修改图片/操作像素 例子:
// 获取canvas的dom
let canvas = document.getElementById("myCanvas");
if (canvas && canvas.getContext) {
let ctx = canvas.getContext("2d");
// 将图片插入到canvas画布上
var img = $('#imageeys2A8 img')[0];
ctx.drawImage(img, 0, 0, 110, 58);
// 获取规定的区域的像素
let imgData = ctx.getImageData(0, 0, 200, 200);
// 修改每个像素的rgba的值
for (let i = 0; i < imgData.data.length; i += 4) {
imgData.data[i] = 255 - imgData.data[i]; // red
imgData.data[i + 1] = 255 - imgData.data[i + 1]; // green
imgData.data[i + 2] = 255 - imgData.data[i + 2]; // blue
imgData.data[i + 3] = 255; // alpha, 0表示透明度为100%,1表示完全不透明
}
// 将修改后的图片重新放回到画布上
ctx.putImageData(imgData, 0, 0);
}
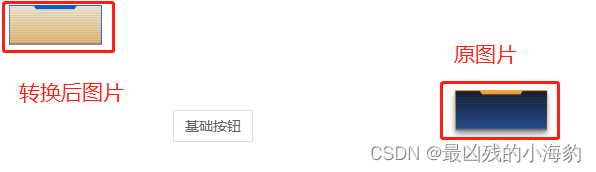
结果























 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








