我遇到的情况: 首先是需要开始地形,然后要进行 贴地 设置,然后我先加载了geojson,想在geojson绘制的线条基础上再通过entity增加一个线条覆盖再geojson上面,但是无论我设置zIndex还是其他什么,entity的线条都被geojson覆盖了。
原因: geojson是通过dataSources添加的,Cesium渲染的时候,entity会在dataSources之前渲染,而且zIndex只在同一个dataSources 内才会生效,所以设置zIndex也无效。
解决方法: 新画线条的时候,通过添加dataSources的方式画线条,这样后添加的,就会覆盖在之前的上面了。
绘制线条代码:
let pl_dataSources = new Cesium.CustomDataSource('polyline');
// 绘制路线
pl_dataSources.entities.add({
polyline: {
positions: new Cesium.Cartesian3.fromDegreesArrayHeights(draw_polyline_point),
width: 6,
material: Cesium.Color.fromCssColorString("#FF3C2E"),
clampToGround: true,
show: true
}
});
viewer.dataSources.add(pl_dataSources);
删除线条代码:
就是删除添加线条的dataSources
gvEarth.dataSources.remove(pl_dataSources);
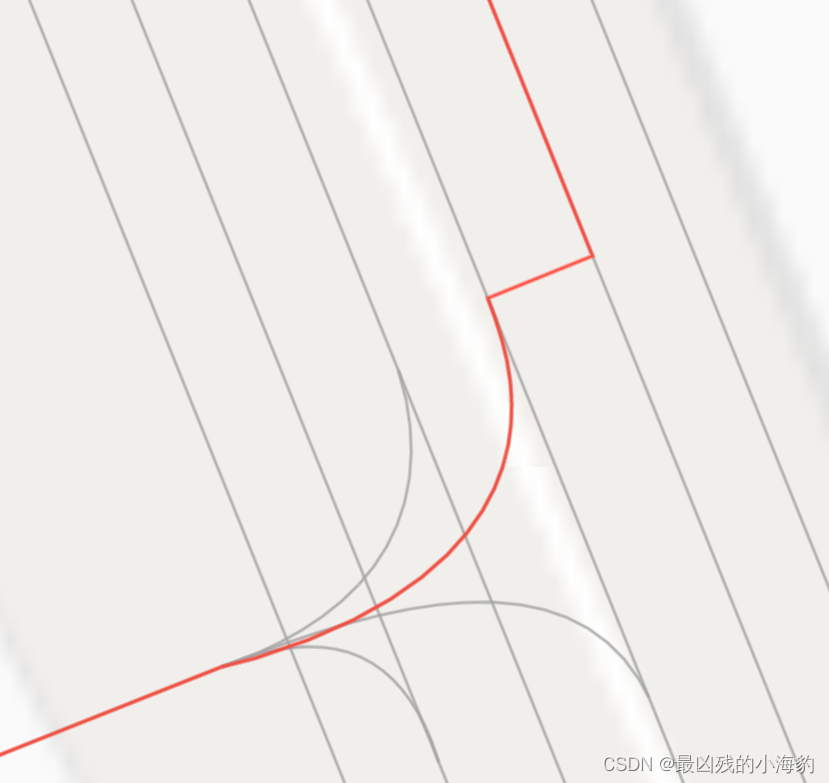
修改前

修改后























 543
543

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








