使用vite + vue3构建的项目中,在路由后退的时候,控制台出现这样的报错:
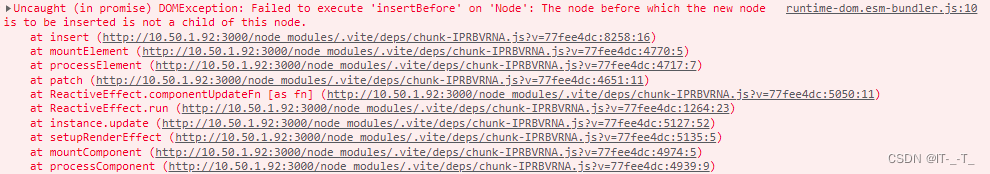
runtime-dom.esm-bundler.js:10 Uncaught (in promise) DOMException: Failed to execute 'insertBefore' on 'Node': The node before which the new node is to be inserted is not a child of this node.

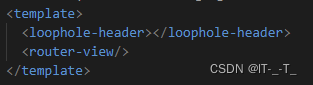
通过查询资料得知是由于路由根节点存在多个节点导致的,只要是的根节点只有一个dom元素既可解决。

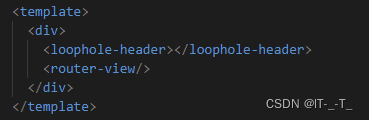
调整为:























 2372
2372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








