这几天刚刚接触到Android开发,当然也是因为公司的需要,作为一个developer,肯定希望自己的应用能够美观,不然看着自己都头痛,更何况别人呢,所以从今天开始我要开始记下我的心得,好记性不如烂笔头嘛,而且自己写的东西也比较适合自己解决问题,也希望对小伙伴们有所帮助,废话不多说,来看看我第一个要记下的Object是谁,hiahia,就是大家所熟悉的Toolbar了,它的一个优点是本身就是一个ViewGroup,所以它所包含的东西可以DIY啦。不信你看下图:
也许你发现了,它是android.support.v7.widget的Toolbar,所以在你的build.gradle配置文件中加入
compile 'com.android.support:design:23.4.0'
我们先来简单的认识一下这个Toolbar,作为MD(material design)的一个ViewGroup,看看包含了哪些东西(更多具体的请自己去官网看,我这里指说我平常用得到的)
好了,我们看到了Toolbar的一些经常用得到的区域或者属性(这张图片也是用的别人文章里面的),所代表的东西大家也都能一目了然,首先来看看我做出来的效果
那么是怎么实现的呢,首先我的这个Toolbar是嵌套在DrawerLayout之中的,关于DrawerLayout我下一篇文章再讲。
我们来看看整个的布局文件 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
android:id="@+id/mydrawer"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.lht.test.MainActivity"
android:layout_gravity="start"
>
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f6f4f4">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<include android:id="@+id/mtoolbar" layout="@layout/toolbar"/>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main"/>
</android.support.design.widget.CoordinatorLayout>
<include layout="@layout/common_drawer"/>
</android.support.v4.widget.DrawerLayout>大家看到了Toolbar被包含在AppBarLayout之中,布局文件为toolbar.xml,好,我们来看看它的布局文件
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:toolbar="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
toolbar:navigationIcon="@drawable/abc_ic_ab_back_mtrl_am_alpha"
toolbar:titleMarginStart="80dp"
android:background="#FF4081"
toolbar:title="ToolbarDemo"
toolbar:theme="@style/ToolbarTheme"
toolbar:popupTheme="@style/ThemeOverlay.AppCompat.Light"
>
</android.support.v7.widget.Toolbar>xmlns:toolbar="http://schemas.android.com/apk/res-auto"
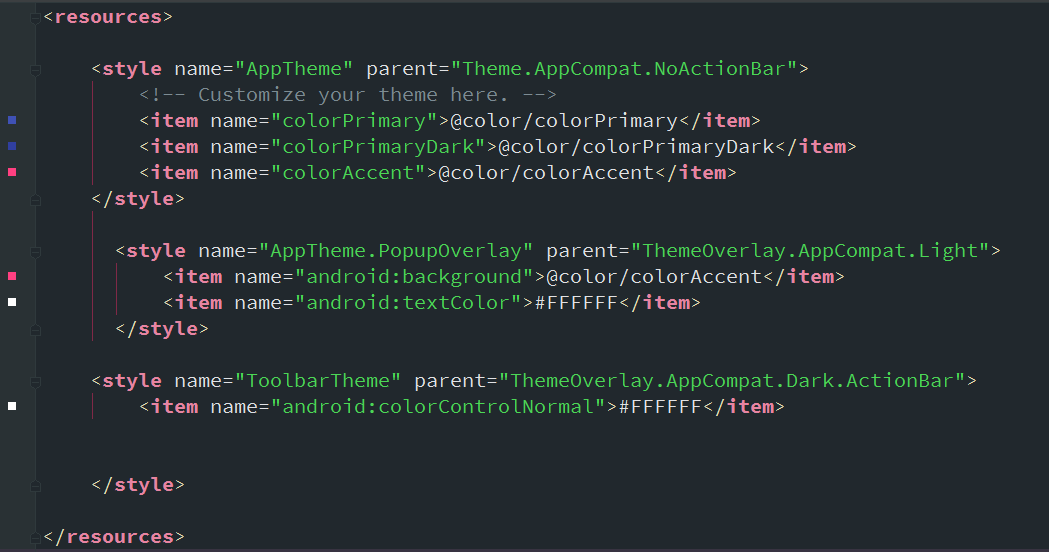
所设置的颜色在左边也能看到,之前我要把左上角的按钮的颜色改为白色,但是又不用白色的按钮去替换,在网上找了好多文章,都是说什么深色主题和浅色主题的,到最后根本没有解决我的问题,也许是我智商有限,最后找到了一篇文章的解决办法是在Toolbar引用的主题设置中添加如下代码
<item name="android:colorControlNormal">#FFFFFF</item>
这张图是别人的,我手机没电了。。。。不能截图给大家看了。。。。
添加菜单的第一步就是要创建菜单,在res/menu目录下进行创建,下面是我创建的菜单mymenu.xml(不懂得赶紧去学一下)
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.melo.blog.wigetdemo.MainActivity">
<item
android:id="@+id/action_settings"
android:orderInCategory="1"
android:title="menu0"
app:showAsAction="never"
/>
<item
android:id="@+id/action_about"
android:orderInCategory="2"
android:title="menu1"
app:showAsAction="never" />
<item
android:id="@+id/action_share"
android:orderInCategory="3"
android:title="menu"
app:showAsAction="never"/>
<item
android:id="@+id/action_like"
android:orderInCategory="4"
android:title="menu"
app:showAsAction="never" />
<item
android:id="@+id/action_collect"
android:orderInCategory="5"
android:title="menu"
app:showAsAction="never" />
</menu>never:只在菜单弹出的时候显示
isRoom:如果Toolbar有足够的空间就直接显示在Toolbar上面,如果没有就显示在弹出的菜单列表中
最后填充menu,在activity中对点击事件可以进行监听,代码如下:
import android.os.Bundle;
import android.os.PersistableBundle;
import android.support.annotation.Nullable;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements Toolbar.OnMenuItemClickListener {
DrawerLayout drawerlayout;
Toolbar toolbar;
ActionBarDrawerToggle mToggle ;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initView();
initListener();
}
@Override
public void onPostCreate(Bundle savedInstanceState, PersistableBundle persistentState) {
super.onPostCreate(savedInstanceState, persistentState);
}
private void initView() {
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.mtoolbar);
setSupportActionBar(toolbar);
drawerlayout=(DrawerLayout)findViewById(R.id.mydrawer);
mToggle = new ActionBarDrawerToggle
(this,drawerlayout,toolbar, R.string.open,R.string.close);
drawerlayout.addDrawerListener(mToggle);
}
private void initListener() {
toolbar.setOnMenuItemClickListener(this);
}
@Override
public boolean onMenuItemClick(MenuItem item) {
int id = item.getItemId();
switch (id) {
case R.id.action_settings:
Toast.makeText(this, "setting", Toast.LENGTH_SHORT).show();
break;
case R.id.action_about:
Toast.makeText(this, "action_about", Toast.LENGTH_SHORT).show();
break;
case R.id.action_collect:
Toast.makeText(this, "action_collect", Toast.LENGTH_SHORT).show();
break;
case R.id.action_like:
Toast.makeText(this, "action_like", Toast.LENGTH_SHORT).show();
break;
case R.id.action_share:
Toast.makeText(this, "action_share", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.mymenu,menu);
return super.onCreateOptionsMenu(menu);
}
}

























 683
683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








