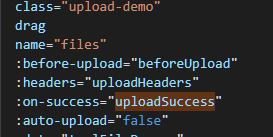
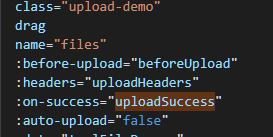
这是on-success的 on-progress一个原理

原因是因为注释的那两句

elementUI on-success、 on-progress不执行问题 可能原因之一
最新推荐文章于 2024-04-07 14:33:13 发布
这是on-success的 on-progress一个原理

原因是因为注释的那两句

 117
117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


