HTML5完整版本上传示例
本身用flash插件一直上传,但是有很多场景不兼容,有些核心配置改不了,终于整理好了一个HTML5的版本,下面有传送门:
解决了几个客户需要的几个主要问题:
- 可多文件选择,有特效不死板
- 自定义提交参数
- 文件大小数量限制
- *MD5校验
- 服务器反馈信息展示
- 可控制上传顺序
- 多视图切换
这里还是申明一下插件核心组件出处CFUpdate (0.8.2 Base)
HTML5 批量上传组件
HTML5版本,只要支持HTML5的浏览器都可以正常使用,并对触摸屏(手机,平板)进行了优化
IE9+ Firefox Chrome Opera Safari IPhone4 iPad2 Android 2.1
CFUpdate HTML5版本,只要支持HTML5的浏览器都可以正常使用,并对触摸屏(手机,平板)进行了优化
IE9+ Firefox Chrome Opera Safari IPhone4 iPad2 Android 2.1 —— [ CFUpdate ]
代码块
调用方法 HTML代码:
<code class="language-python hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><script type=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"text/javascript"</span> src=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"CFUpdate.min.js"</span> charset=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"utf-8"</span>></script> <div id=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"cfupdate"</span> ></div></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
主要配置参数的文件(Config.js)代码
<code class="language-python hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">function challs_flash_update(){ //初始化函数
var a={};
//定义变量为Object 类型
a.title = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"上传文件"</span>; //设置组件头部名称
a.FormName = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Filedata"</span>;
//设置Form表单的文本域的Name属性
a.url = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"update.php"</span>;
//设置服务器接收代码文件
a.parameter = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>;
//设置提交参数,以GET形式提交,例:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"key=value&key=value&..."</span>
a.typefile = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"*.gif;*.png;*.jpg;*.jpeg;*.avi;"</span>;
//设置可以上传文件 数组类型
//<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"*.gif;*.png;*.jpg"</span>为文件扩展名列表,其中列出用户选择要上载的文件时可以看到的 Windows 文件格式,以分号相隔
a.UpSize = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
//可限制传输文件总容量,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>或负数为不限制,单位MB
a.fileNum = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
//可限制待传文件的数量,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>或负数为不限制
a.size = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2048</span>;
//上传单个文件限制大小,单位MB,可以填写小数类型
a.FormID = [<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'select'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'select2'</span>];
//设置每次上传时将注册了ID的表单数据以POST形式发送到服务器
//需要设置的FORM表单中checkbox,text,textarea,radio,select项目的ID值,radio组只需要一个设置ID即可
//参数为数组类型,注意使用此参数必须有 challs_flash_FormData() 函数支持
a.autoClose = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
//上传完成条目,将自动删除已完成的条目,值为延迟时间,以秒为单位,当值为 -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> 时不会自动关闭,注意:当参数CompleteClose为false时无效
a.CompleteClose = true;
//设置为true时,上传完成的条目,将也可以取消删除条目,这样参数 UpSize 将失效, 默认为false
a.repeatFile = true;
//设置为true时,可以过滤用户已经选择的重复文件,否则可以让用户多次选择上传同一个文件,默认为false
a.MD5File = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
//设置MD5文件签名模式,参数如下 ,注意:对大文件计算时会很慢,在无特殊需要时,请设置为<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>
//<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>为关闭MD5计算签名
//<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>为直接计算MD5签名后上传
//<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>为计算签名,将签名提交服务器验证,在根据服务器反馈来执行上传或不上传
//<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>为先提交文件基本信息,根据服务器反馈,执行MD5签名计算或直接上传,如果是要进行MD5计算,计算后,提交计算结果,在根据服务器反馈,来执行是否上传或不上传
a.loadFileOrder=true;
//选择的文件加载文件列表顺序,TRUE = 正序加载,FALSE = 倒序加载
a.mixFileNum=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
//至少选择的文件数量,设置这个将限制文件列表最少正常数量(包括等待上传和已经上传)为设置的数量,才能点击上传,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>为不限制
a.ListShowType = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
//文件列表显示类型:
//<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> = 传统列表显示,
//<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> = 缩略图列表显示(适用于图片专用上传)
//<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span> = 极简模式
//<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">6</span> = 手机模式(适用于手机平板)
//
//<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span>(保留暂无效果)
a.TitleSwitch = true;
//是否显示组件头部
a.ForceFileNum = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
//强制条目数量,已上传和待上传条目相加等于为设置的值(不包括上传失败的条目),否则不让上传, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>为不限制,设置限制后mixFileNum,autoClose和fileNum属性将无效!
a.autoUpload = false;
//设置为true时,用户选择文件后,直接开始上传,无需点击上传,默认为false;
a.adjustOrder = true;
//设置为true时,用户可以拖动列表,重新排列位置
a.deleteAllShow = true
//设置是否显示,全部清除按钮
a.countData = true;
//是否向服务器端提交组件文件列表统计信息,POST方式提交数据
//access2008_box_info_max 列表总数量
//access2008_box_info_upload 剩余数量 (包括当前上传条目)
//access2008_box_info_over 已经上传完成数量 (不包括当前上传条目)
a.isShowUploadButton = true;
//是否显示上传按钮,默认为true
a.isRotation = true;
//是否可旋转图片
//此项只有在缩略图模式下才有用
//开启此项会POST一个图片角度到服务器端,由服务器端旋转图片
//access2008_image_rotation 角度 <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> 到 -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">360</span>
a.isErrorStop = true;
//遇见错误时,是否停止上传,如果为false时,忽略错误进入下一个上传
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> a ;
//返回Object
}
function challs_flash_style(){ //组件颜色样式设置函数
var a = {};
/* 整体背景颜色样式 */
a.backgroundColor=[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#f6f6f6'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#f3f8fd'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#dbe5f1'</span>]; //颜色设置,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>个颜色之间过度
a.backgroundLineColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#5576b8'</span>; //组件外边框线颜色
a.backgroundFontColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#066AD1'</span>; //组件最下面的文字颜色
a.backgroundInsideColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#FFFFFF'</span>; //组件内框背景颜色
a.backgroundInsideLineColor=[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#e5edf5'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#34629e'</span>]; //组件内框线颜色,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>个颜色之间过度
/* 头部颜色样式 */
a.Top_backgroundColor=[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#e0eaf4'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#bcd1ea'</span>]; //颜色设置,数组类型,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>个颜色之间过度
a.Top_fontColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#245891'</span>; //头部文字颜色
/* 按钮颜色样式 */
a.button_overColor=[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#FBDAB5'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#f3840d'</span>]; //鼠标移上去时的背景颜色,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>个颜色之间过度
a.button_overLineColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#e77702'</span>; //鼠标移上去时的边框颜色
a.button_overFontColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#ffffff'</span>; //鼠标移上去时的文字颜色
a.button_outColor=[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#ffffff'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#dde8fe'</span>]; //鼠标离开时的背景颜色,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>个颜色之间过度
a.button_outLineColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#91bdef'</span>; //鼠标离开时的边框颜色
a.button_outFontColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#245891'</span>; //鼠标离开时的文字颜色
/* 滚动条样式 */
a.List_scrollBarColor=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0x000000</span>; //滚动条颜色
a.List_scrollBarGlowColor=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0x34629e</span>; //滚动条阴影颜色
/* 文件列表样式 */
a.List_backgroundColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#EAF0F8'</span>; //列表背景色
a.List_fontColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#333333'</span>; //列表文字颜色
a.List_errFontColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#ff0000'</span>; //列表错误信息文字颜色
a.List_LineColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#B3CDF1'</span>; //列表分割线颜色
a.List_cancelOverFontColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#ff0000'</span>; //列表取消文字移上去时颜色
a.List_cancelOutFontColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#D76500'</span>; //列表取消文字离开时颜色
a.List_progressBarLineColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#B3CDF1'</span>; //进度条边框线颜色
a.List_progressBarBackgroundColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#D8E6F7'</span>; //进度条背景颜色
a.List_progressBarColor=[<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#FFCC00'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#FFFF00'</span>]; //进度条进度颜色,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>个颜色之间过度
/* 错误提示框样式 */
a.Err_backgroundColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#C0D3EB'</span>; //提示框背景色
a.Err_fontColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#245891'</span>; //提示框文字颜色
a.Err_shadowColor=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'#000000'</span>; //提示框阴影颜色
/* 手机模式专用样式 (ListShowType = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">6</span>)*/
a.phone_backgroundColor = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#232323"</span>; //手机模式背景色
a.phone_backgroundFontColor = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#f6f6f6"</span>; //手机模式字体颜色
a.phone_top_font = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>; //手机模式头部文字大小
a.phone_button_font = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">18</span>; //手机模式按钮文字大小
a.phone_button_lineColor = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#2e2e2e"</span>; //手机模式按钮边线色<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>
a.phone_button_default_color = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#232323"</span>; //手机模式按钮默认背景色
a.phone_button_default_fontColor = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#f6f6f6"</span>; //手机模式按钮默认字色
a.phone_button_click_color = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#265259"</span>; //手机模式按钮点击时背景色
a.phone_button_click_fontColor = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#f6f6f6"</span>; //手机模式按钮点击时字色
a.phone_backgroundInsideColor = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#2e2e2e"</span>; //手机模式内框背景颜色
a.phone_List_backgroundColor = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#232323"</span>; //手机模式列表背景色
a.phone_List_progressBarBackgroundColor = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#166549"</span>; //手机模式列表进度条颜色
a.phone_List_name_font = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">24</span>; //手机模式列表文件名字体大小
a.phone_List_name_color = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#fff"</span>; //手机模式列表文件名字体颜色
a.phone_List_type_font = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">18</span>; //手机模式列表状态字体大小
a.phone_List_type_color = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#eee"</span>; //手机模式列表状态字体颜色
a.phone_List_Button_del_backgroundColor = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#e76e66"</span>; //手机模式列表删除按钮背景色
a.phone_List_Button_del_off_backgroundColor = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#666"</span>; //手机模式列表删除按钮禁用下的背景色
a.phone_List_Button_del_font = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>; //手机模式列表删除按钮文本大小
a.phone_List_Button_del_color = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"#fff"</span>; //手机模式列表删除按钮文本颜色
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> a;
}
function challs_flash_language(){ //组件文字设置函数
var a = {
// $[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>]$ $[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>]$ $[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>]$是替换符号
// \n 是换行符号
//按钮文字
ButtonTxt_1:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'停 止'</span>,
ButtonTxt_2:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'选择文件'</span>,
ButtonTxt_3:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'上 传'</span>,
ButtonTxt_4:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'清空'</span>,
ButtonTxt_5:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'删 除'</span>,
//全局文字设置
Font:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'宋体'</span>,
FontSize:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">12</span>,
//提示文字
Alert_1:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'初始化错误:\n\n没有找到 JAVASCRITP 函数 \n函数名为 challs_flash_update()'</span>,
Alert_2:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'初始化错误:\n\n函数 challs_flash_update() 返回类型必须是 "Object" 类型'</span>,
Alert_3:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'初始化错误:\n\n没有设置上传路径地址'</span>,
Alert_4:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'添加上传文件失败,\n\n不可以在添加更多的上传文件!'</span>,
Alert_5:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'添加上传文件失败,\n\n等待上传文件列表只能有$[1]$个,\n请先上传部分文件!'</span>,
Alert_6:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'提示信息:\n\n请再选择$[1]$个上传文件!'</span>,
Alert_7:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'提示信息:\n\n请至少再选择$[1]$个上传文件!'</span>,
Alert_8:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'请选择上传文件!'</span>,
Alert_9:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'上传错误:\n\n$[1]$'</span>,
//界面文字
Txt_5:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'等待上传'</span>,
Txt_6:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'等待上传:$[1]$个 已上传:$[2]$个'</span>,
Txt_7:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'字节'</span>,
Txt_8:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'总量限制($[1]$MB),上传失败'</span>,
Txt_9:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'文件超过$[1]$MB,上传失败'</span>,
Txt_10:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'秒'</span>,
Txt_11:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'保存数据中...'</span>,
Txt_12:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'上传完毕'</span>,
Txt_13:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'文件加载错误'</span>,
Txt_14:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'扫描文件...'</span>,
Txt_15:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'验证文件...'</span>,
Txt_16:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'取消'</span>,
Txt_17:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'无图'</span>,
Txt_18:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'加载中'</span>,
Txt_20:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'关闭'</span>,
Txt_21:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'确定'</span>,
Txt_22:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'上传文件'</span>,
//错误提示
Err_1:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'上传地址URL无效'</span>,
Err_2:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'服务器报错:$[1]$'</span>,
Err_3:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'上传失败,$[1]$'</span>,
Err_4:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'服务器提交效验错误'</span>,
Err_5:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'效验数据无效错误'</span>
};
//英文
// var a = {
// ButtonTxt_1:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Stop'</span>,
// ButtonTxt_2:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Add file'</span>,
// ButtonTxt_3:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Upload'</span>,
// ButtonTxt_4:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Empty'</span>,
// Font:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Arial'</span>,
// FontSize:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">12</span>,
// Alert_1:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Initialization error:\n\nJAVASCRITP function not found \nthe name of the function is challs_flash_update()'</span>,
// Alert_2:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Initialization error:\n\nfunction challs_flash_update() return type must be "Object"'</span>,
// Alert_3:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Initialization error:\n\nUpload path address does not set'</span>,
// Alert_4:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Add files failed,\n\nno more files to add!'</span>,
// Alert_5:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Add files failed,\n\nthe number of files in list is no more than $[1]$,\nplease upload a part of files firstly!'</span>,
// Alert_6:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Message:\n\nplease select $[1]$ file(s) again!'</span>,
// Alert_7:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Message:\n\nplease select $[1]$ file(s) at least again!'</span>,
// Alert_8:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Please select file(s)!'</span>,
// Alert_9:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Error:\n\n$[1]$'</span>,
// Txt_5:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Waiting for upload'</span>,
// Txt_6:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Wait :$[1]$ upload:$[2]$ '</span>,
// Txt_7:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Bite'</span>,
// Txt_8:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Total limit($[1]$MB),upload failed'</span>,
// Txt_9:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'The filem is over($[1]$MB),upload failed'</span>,
// Txt_10:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'S'</span>,
// Txt_11:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Saving data...'</span>,
// Txt_12:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Upload complished'</span>,
// Txt_13:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'File load error'</span>,
// Txt_14:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Sacnning...'</span>,
// Txt_15:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Verifying...'</span>,
// Txt_16:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Cancel'</span>,
// Txt_17:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'No Image'</span>,
// Txt_18:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Loading'</span>,
// Txt_20:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Close'</span>,
// Txt_21:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'OK'</span>,
// Txt_22:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Upload Files'</span>,
// Err_1:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Address URL invalid'</span>,
// Err_2:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Server error:$[1]$'</span>,
// Err_3:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Upload error,$[1]$'</span>,
// Err_4:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Efficacy server submited error'</span>,
// Err_5:<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'Efficacy data invalid'</span>
// }
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> a;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li><li style="box-sizing: border-box; padding: 0px 5px;">90</li><li style="box-sizing: border-box; padding: 0px 5px;">91</li><li style="box-sizing: border-box; padding: 0px 5px;">92</li><li style="box-sizing: border-box; padding: 0px 5px;">93</li><li style="box-sizing: border-box; padding: 0px 5px;">94</li><li style="box-sizing: border-box; padding: 0px 5px;">95</li><li style="box-sizing: border-box; padding: 0px 5px;">96</li><li style="box-sizing: border-box; padding: 0px 5px;">97</li><li style="box-sizing: border-box; padding: 0px 5px;">98</li><li style="box-sizing: border-box; padding: 0px 5px;">99</li><li style="box-sizing: border-box; padding: 0px 5px;">100</li><li style="box-sizing: border-box; padding: 0px 5px;">101</li><li style="box-sizing: border-box; padding: 0px 5px;">102</li><li style="box-sizing: border-box; padding: 0px 5px;">103</li><li style="box-sizing: border-box; padding: 0px 5px;">104</li><li style="box-sizing: border-box; padding: 0px 5px;">105</li><li style="box-sizing: border-box; padding: 0px 5px;">106</li><li style="box-sizing: border-box; padding: 0px 5px;">107</li><li style="box-sizing: border-box; padding: 0px 5px;">108</li><li style="box-sizing: border-box; padding: 0px 5px;">109</li><li style="box-sizing: border-box; padding: 0px 5px;">110</li><li style="box-sizing: border-box; padding: 0px 5px;">111</li><li style="box-sizing: border-box; padding: 0px 5px;">112</li><li style="box-sizing: border-box; padding: 0px 5px;">113</li><li style="box-sizing: border-box; padding: 0px 5px;">114</li><li style="box-sizing: border-box; padding: 0px 5px;">115</li><li style="box-sizing: border-box; padding: 0px 5px;">116</li><li style="box-sizing: border-box; padding: 0px 5px;">117</li><li style="box-sizing: border-box; padding: 0px 5px;">118</li><li style="box-sizing: border-box; padding: 0px 5px;">119</li><li style="box-sizing: border-box; padding: 0px 5px;">120</li><li style="box-sizing: border-box; padding: 0px 5px;">121</li><li style="box-sizing: border-box; padding: 0px 5px;">122</li><li style="box-sizing: border-box; padding: 0px 5px;">123</li><li style="box-sizing: border-box; padding: 0px 5px;">124</li><li style="box-sizing: border-box; padding: 0px 5px;">125</li><li style="box-sizing: border-box; padding: 0px 5px;">126</li><li style="box-sizing: border-box; padding: 0px 5px;">127</li><li style="box-sizing: border-box; padding: 0px 5px;">128</li><li style="box-sizing: border-box; padding: 0px 5px;">129</li><li style="box-sizing: border-box; padding: 0px 5px;">130</li><li style="box-sizing: border-box; padding: 0px 5px;">131</li><li style="box-sizing: border-box; padding: 0px 5px;">132</li><li style="box-sizing: border-box; padding: 0px 5px;">133</li><li style="box-sizing: border-box; padding: 0px 5px;">134</li><li style="box-sizing: border-box; padding: 0px 5px;">135</li><li style="box-sizing: border-box; padding: 0px 5px;">136</li><li style="box-sizing: border-box; padding: 0px 5px;">137</li><li style="box-sizing: border-box; padding: 0px 5px;">138</li><li style="box-sizing: border-box; padding: 0px 5px;">139</li><li style="box-sizing: border-box; padding: 0px 5px;">140</li><li style="box-sizing: border-box; padding: 0px 5px;">141</li><li style="box-sizing: border-box; padding: 0px 5px;">142</li><li style="box-sizing: border-box; padding: 0px 5px;">143</li><li style="box-sizing: border-box; padding: 0px 5px;">144</li><li style="box-sizing: border-box; padding: 0px 5px;">145</li><li style="box-sizing: border-box; padding: 0px 5px;">146</li><li style="box-sizing: border-box; padding: 0px 5px;">147</li><li style="box-sizing: border-box; padding: 0px 5px;">148</li><li style="box-sizing: border-box; padding: 0px 5px;">149</li><li style="box-sizing: border-box; padding: 0px 5px;">150</li><li style="box-sizing: border-box; padding: 0px 5px;">151</li><li style="box-sizing: border-box; padding: 0px 5px;">152</li><li style="box-sizing: border-box; padding: 0px 5px;">153</li><li style="box-sizing: border-box; padding: 0px 5px;">154</li><li style="box-sizing: border-box; padding: 0px 5px;">155</li><li style="box-sizing: border-box; padding: 0px 5px;">156</li><li style="box-sizing: border-box; padding: 0px 5px;">157</li><li style="box-sizing: border-box; padding: 0px 5px;">158</li><li style="box-sizing: border-box; padding: 0px 5px;">159</li><li style="box-sizing: border-box; padding: 0px 5px;">160</li><li style="box-sizing: border-box; padding: 0px 5px;">161</li><li style="box-sizing: border-box; padding: 0px 5px;">162</li><li style="box-sizing: border-box; padding: 0px 5px;">163</li><li style="box-sizing: border-box; padding: 0px 5px;">164</li><li style="box-sizing: border-box; padding: 0px 5px;">165</li><li style="box-sizing: border-box; padding: 0px 5px;">166</li><li style="box-sizing: border-box; padding: 0px 5px;">167</li><li style="box-sizing: border-box; padding: 0px 5px;">168</li><li style="box-sizing: border-box; padding: 0px 5px;">169</li><li style="box-sizing: border-box; padding: 0px 5px;">170</li><li style="box-sizing: border-box; padding: 0px 5px;">171</li><li style="box-sizing: border-box; padding: 0px 5px;">172</li><li style="box-sizing: border-box; padding: 0px 5px;">173</li><li style="box-sizing: border-box; padding: 0px 5px;">174</li><li style="box-sizing: border-box; padding: 0px 5px;">175</li><li style="box-sizing: border-box; padding: 0px 5px;">176</li><li style="box-sizing: border-box; padding: 0px 5px;">177</li><li style="box-sizing: border-box; padding: 0px 5px;">178</li><li style="box-sizing: border-box; padding: 0px 5px;">179</li><li style="box-sizing: border-box; padding: 0px 5px;">180</li><li style="box-sizing: border-box; padding: 0px 5px;">181</li><li style="box-sizing: border-box; padding: 0px 5px;">182</li><li style="box-sizing: border-box; padding: 0px 5px;">183</li><li style="box-sizing: border-box; padding: 0px 5px;">184</li><li style="box-sizing: border-box; padding: 0px 5px;">185</li><li style="box-sizing: border-box; padding: 0px 5px;">186</li><li style="box-sizing: border-box; padding: 0px 5px;">187</li><li style="box-sizing: border-box; padding: 0px 5px;">188</li><li style="box-sizing: border-box; padding: 0px 5px;">189</li><li style="box-sizing: border-box; padding: 0px 5px;">190</li><li style="box-sizing: border-box; padding: 0px 5px;">191</li><li style="box-sizing: border-box; padding: 0px 5px;">192</li><li style="box-sizing: border-box; padding: 0px 5px;">193</li><li style="box-sizing: border-box; padding: 0px 5px;">194</li><li style="box-sizing: border-box; padding: 0px 5px;">195</li><li style="box-sizing: border-box; padding: 0px 5px;">196</li><li style="box-sizing: border-box; padding: 0px 5px;">197</li><li style="box-sizing: border-box; padding: 0px 5px;">198</li><li style="box-sizing: border-box; padding: 0px 5px;">199</li><li style="box-sizing: border-box; padding: 0px 5px;">200</li><li style="box-sizing: border-box; padding: 0px 5px;">201</li><li style="box-sizing: border-box; padding: 0px 5px;">202</li><li style="box-sizing: border-box; padding: 0px 5px;">203</li><li style="box-sizing: border-box; padding: 0px 5px;">204</li><li style="box-sizing: border-box; padding: 0px 5px;">205</li><li style="box-sizing: border-box; padding: 0px 5px;">206</li><li style="box-sizing: border-box; padding: 0px 5px;">207</li><li style="box-sizing: border-box; padding: 0px 5px;">208</li><li style="box-sizing: border-box; padding: 0px 5px;">209</li><li style="box-sizing: border-box; padding: 0px 5px;">210</li><li style="box-sizing: border-box; padding: 0px 5px;">211</li><li style="box-sizing: border-box; padding: 0px 5px;">212</li><li style="box-sizing: border-box; padding: 0px 5px;">213</li><li style="box-sizing: border-box; padding: 0px 5px;">214</li><li style="box-sizing: border-box; padding: 0px 5px;">215</li><li style="box-sizing: border-box; padding: 0px 5px;">216</li><li style="box-sizing: border-box; padding: 0px 5px;">217</li><li style="box-sizing: border-box; padding: 0px 5px;">218</li><li style="box-sizing: border-box; padding: 0px 5px;">219</li><li style="box-sizing: border-box; padding: 0px 5px;">220</li><li style="box-sizing: border-box; padding: 0px 5px;">221</li><li style="box-sizing: border-box; padding: 0px 5px;">222</li><li style="box-sizing: border-box; padding: 0px 5px;">223</li><li style="box-sizing: border-box; padding: 0px 5px;">224</li><li style="box-sizing: border-box; padding: 0px 5px;">225</li><li style="box-sizing: border-box; padding: 0px 5px;">226</li><li style="box-sizing: border-box; padding: 0px 5px;">227</li><li style="box-sizing: border-box; padding: 0px 5px;">228</li><li style="box-sizing: border-box; padding: 0px 5px;">229</li><li style="box-sizing: border-box; padding: 0px 5px;">230</li><li style="box-sizing: border-box; padding: 0px 5px;">231</li><li style="box-sizing: border-box; padding: 0px 5px;">232</li><li style="box-sizing: border-box; padding: 0px 5px;">233</li><li style="box-sizing: border-box; padding: 0px 5px;">234</li><li style="box-sizing: border-box; padding: 0px 5px;">235</li><li style="box-sizing: border-box; padding: 0px 5px;">236</li><li style="box-sizing: border-box; padding: 0px 5px;">237</li><li style="box-sizing: border-box; padding: 0px 5px;">238</li><li style="box-sizing: border-box; padding: 0px 5px;">239</li><li style="box-sizing: border-box; padding: 0px 5px;">240</li><li style="box-sizing: border-box; padding: 0px 5px;">241</li><li style="box-sizing: border-box; padding: 0px 5px;">242</li><li style="box-sizing: border-box; padding: 0px 5px;">243</li><li style="box-sizing: border-box; padding: 0px 5px;">244</li><li style="box-sizing: border-box; padding: 0px 5px;">245</li><li style="box-sizing: border-box; padding: 0px 5px;">246</li><li style="box-sizing: border-box; padding: 0px 5px;">247</li><li style="box-sizing: border-box; padding: 0px 5px;">248</li><li style="box-sizing: border-box; padding: 0px 5px;">249</li><li style="box-sizing: border-box; padding: 0px 5px;">250</li><li style="box-sizing: border-box; padding: 0px 5px;">251</li><li style="box-sizing: border-box; padding: 0px 5px;">252</li><li style="box-sizing: border-box; padding: 0px 5px;">253</li><li style="box-sizing: border-box; padding: 0px 5px;">254</li><li style="box-sizing: border-box; padding: 0px 5px;">255</li><li style="box-sizing: border-box; padding: 0px 5px;">256</li><li style="box-sizing: border-box; padding: 0px 5px;">257</li><li style="box-sizing: border-box; padding: 0px 5px;">258</li><li style="box-sizing: border-box; padding: 0px 5px;">259</li><li style="box-sizing: border-box; padding: 0px 5px;">260</li><li style="box-sizing: border-box; padding: 0px 5px;">261</li><li style="box-sizing: border-box; padding: 0px 5px;">262</li><li style="box-sizing: border-box; padding: 0px 5px;">263</li><li style="box-sizing: border-box; padding: 0px 5px;">264</li><li style="box-sizing: border-box; padding: 0px 5px;">265</li><li style="box-sizing: border-box; padding: 0px 5px;">266</li><li style="box-sizing: border-box; padding: 0px 5px;">267</li><li style="box-sizing: border-box; padding: 0px 5px;">268</li><li style="box-sizing: border-box; padding: 0px 5px;">269</li><li style="box-sizing: border-box; padding: 0px 5px;">270</li><li style="box-sizing: border-box; padding: 0px 5px;">271</li><li style="box-sizing: border-box; padding: 0px 5px;">272</li><li style="box-sizing: border-box; padding: 0px 5px;">273</li><li style="box-sizing: border-box; padding: 0px 5px;">274</li><li style="box-sizing: border-box; padding: 0px 5px;">275</li><li style="box-sizing: border-box; padding: 0px 5px;">276</li><li style="box-sizing: border-box; padding: 0px 5px;">277</li><li style="box-sizing: border-box; padding: 0px 5px;">278</li><li style="box-sizing: border-box; padding: 0px 5px;">279</li><li style="box-sizing: border-box; padding: 0px 5px;">280</li><li style="box-sizing: border-box; padding: 0px 5px;">281</li><li style="box-sizing: border-box; padding: 0px 5px;">282</li><li style="box-sizing: border-box; padding: 0px 5px;">283</li><li style="box-sizing: border-box; padding: 0px 5px;">284</li><li style="box-sizing: border-box; padding: 0px 5px;">285</li><li style="box-sizing: border-box; padding: 0px 5px;">286</li><li style="box-sizing: border-box; padding: 0px 5px;">287</li><li style="box-sizing: border-box; padding: 0px 5px;">288</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li><li style="box-sizing: border-box; padding: 0px 5px;">90</li><li style="box-sizing: border-box; padding: 0px 5px;">91</li><li style="box-sizing: border-box; padding: 0px 5px;">92</li><li style="box-sizing: border-box; padding: 0px 5px;">93</li><li style="box-sizing: border-box; padding: 0px 5px;">94</li><li style="box-sizing: border-box; padding: 0px 5px;">95</li><li style="box-sizing: border-box; padding: 0px 5px;">96</li><li style="box-sizing: border-box; padding: 0px 5px;">97</li><li style="box-sizing: border-box; padding: 0px 5px;">98</li><li style="box-sizing: border-box; padding: 0px 5px;">99</li><li style="box-sizing: border-box; padding: 0px 5px;">100</li><li style="box-sizing: border-box; padding: 0px 5px;">101</li><li style="box-sizing: border-box; padding: 0px 5px;">102</li><li style="box-sizing: border-box; padding: 0px 5px;">103</li><li style="box-sizing: border-box; padding: 0px 5px;">104</li><li style="box-sizing: border-box; padding: 0px 5px;">105</li><li style="box-sizing: border-box; padding: 0px 5px;">106</li><li style="box-sizing: border-box; padding: 0px 5px;">107</li><li style="box-sizing: border-box; padding: 0px 5px;">108</li><li style="box-sizing: border-box; padding: 0px 5px;">109</li><li style="box-sizing: border-box; padding: 0px 5px;">110</li><li style="box-sizing: border-box; padding: 0px 5px;">111</li><li style="box-sizing: border-box; padding: 0px 5px;">112</li><li style="box-sizing: border-box; padding: 0px 5px;">113</li><li style="box-sizing: border-box; padding: 0px 5px;">114</li><li style="box-sizing: border-box; padding: 0px 5px;">115</li><li style="box-sizing: border-box; padding: 0px 5px;">116</li><li style="box-sizing: border-box; padding: 0px 5px;">117</li><li style="box-sizing: border-box; padding: 0px 5px;">118</li><li style="box-sizing: border-box; padding: 0px 5px;">119</li><li style="box-sizing: border-box; padding: 0px 5px;">120</li><li style="box-sizing: border-box; padding: 0px 5px;">121</li><li style="box-sizing: border-box; padding: 0px 5px;">122</li><li style="box-sizing: border-box; padding: 0px 5px;">123</li><li style="box-sizing: border-box; padding: 0px 5px;">124</li><li style="box-sizing: border-box; padding: 0px 5px;">125</li><li style="box-sizing: border-box; padding: 0px 5px;">126</li><li style="box-sizing: border-box; padding: 0px 5px;">127</li><li style="box-sizing: border-box; padding: 0px 5px;">128</li><li style="box-sizing: border-box; padding: 0px 5px;">129</li><li style="box-sizing: border-box; padding: 0px 5px;">130</li><li style="box-sizing: border-box; padding: 0px 5px;">131</li><li style="box-sizing: border-box; padding: 0px 5px;">132</li><li style="box-sizing: border-box; padding: 0px 5px;">133</li><li style="box-sizing: border-box; padding: 0px 5px;">134</li><li style="box-sizing: border-box; padding: 0px 5px;">135</li><li style="box-sizing: border-box; padding: 0px 5px;">136</li><li style="box-sizing: border-box; padding: 0px 5px;">137</li><li style="box-sizing: border-box; padding: 0px 5px;">138</li><li style="box-sizing: border-box; padding: 0px 5px;">139</li><li style="box-sizing: border-box; padding: 0px 5px;">140</li><li style="box-sizing: border-box; padding: 0px 5px;">141</li><li style="box-sizing: border-box; padding: 0px 5px;">142</li><li style="box-sizing: border-box; padding: 0px 5px;">143</li><li style="box-sizing: border-box; padding: 0px 5px;">144</li><li style="box-sizing: border-box; padding: 0px 5px;">145</li><li style="box-sizing: border-box; padding: 0px 5px;">146</li><li style="box-sizing: border-box; padding: 0px 5px;">147</li><li style="box-sizing: border-box; padding: 0px 5px;">148</li><li style="box-sizing: border-box; padding: 0px 5px;">149</li><li style="box-sizing: border-box; padding: 0px 5px;">150</li><li style="box-sizing: border-box; padding: 0px 5px;">151</li><li style="box-sizing: border-box; padding: 0px 5px;">152</li><li style="box-sizing: border-box; padding: 0px 5px;">153</li><li style="box-sizing: border-box; padding: 0px 5px;">154</li><li style="box-sizing: border-box; padding: 0px 5px;">155</li><li style="box-sizing: border-box; padding: 0px 5px;">156</li><li style="box-sizing: border-box; padding: 0px 5px;">157</li><li style="box-sizing: border-box; padding: 0px 5px;">158</li><li style="box-sizing: border-box; padding: 0px 5px;">159</li><li style="box-sizing: border-box; padding: 0px 5px;">160</li><li style="box-sizing: border-box; padding: 0px 5px;">161</li><li style="box-sizing: border-box; padding: 0px 5px;">162</li><li style="box-sizing: border-box; padding: 0px 5px;">163</li><li style="box-sizing: border-box; padding: 0px 5px;">164</li><li style="box-sizing: border-box; padding: 0px 5px;">165</li><li style="box-sizing: border-box; padding: 0px 5px;">166</li><li style="box-sizing: border-box; padding: 0px 5px;">167</li><li style="box-sizing: border-box; padding: 0px 5px;">168</li><li style="box-sizing: border-box; padding: 0px 5px;">169</li><li style="box-sizing: border-box; padding: 0px 5px;">170</li><li style="box-sizing: border-box; padding: 0px 5px;">171</li><li style="box-sizing: border-box; padding: 0px 5px;">172</li><li style="box-sizing: border-box; padding: 0px 5px;">173</li><li style="box-sizing: border-box; padding: 0px 5px;">174</li><li style="box-sizing: border-box; padding: 0px 5px;">175</li><li style="box-sizing: border-box; padding: 0px 5px;">176</li><li style="box-sizing: border-box; padding: 0px 5px;">177</li><li style="box-sizing: border-box; padding: 0px 5px;">178</li><li style="box-sizing: border-box; padding: 0px 5px;">179</li><li style="box-sizing: border-box; padding: 0px 5px;">180</li><li style="box-sizing: border-box; padding: 0px 5px;">181</li><li style="box-sizing: border-box; padding: 0px 5px;">182</li><li style="box-sizing: border-box; padding: 0px 5px;">183</li><li style="box-sizing: border-box; padding: 0px 5px;">184</li><li style="box-sizing: border-box; padding: 0px 5px;">185</li><li style="box-sizing: border-box; padding: 0px 5px;">186</li><li style="box-sizing: border-box; padding: 0px 5px;">187</li><li style="box-sizing: border-box; padding: 0px 5px;">188</li><li style="box-sizing: border-box; padding: 0px 5px;">189</li><li style="box-sizing: border-box; padding: 0px 5px;">190</li><li style="box-sizing: border-box; padding: 0px 5px;">191</li><li style="box-sizing: border-box; padding: 0px 5px;">192</li><li style="box-sizing: border-box; padding: 0px 5px;">193</li><li style="box-sizing: border-box; padding: 0px 5px;">194</li><li style="box-sizing: border-box; padding: 0px 5px;">195</li><li style="box-sizing: border-box; padding: 0px 5px;">196</li><li style="box-sizing: border-box; padding: 0px 5px;">197</li><li style="box-sizing: border-box; padding: 0px 5px;">198</li><li style="box-sizing: border-box; padding: 0px 5px;">199</li><li style="box-sizing: border-box; padding: 0px 5px;">200</li><li style="box-sizing: border-box; padding: 0px 5px;">201</li><li style="box-sizing: border-box; padding: 0px 5px;">202</li><li style="box-sizing: border-box; padding: 0px 5px;">203</li><li style="box-sizing: border-box; padding: 0px 5px;">204</li><li style="box-sizing: border-box; padding: 0px 5px;">205</li><li style="box-sizing: border-box; padding: 0px 5px;">206</li><li style="box-sizing: border-box; padding: 0px 5px;">207</li><li style="box-sizing: border-box; padding: 0px 5px;">208</li><li style="box-sizing: border-box; padding: 0px 5px;">209</li><li style="box-sizing: border-box; padding: 0px 5px;">210</li><li style="box-sizing: border-box; padding: 0px 5px;">211</li><li style="box-sizing: border-box; padding: 0px 5px;">212</li><li style="box-sizing: border-box; padding: 0px 5px;">213</li><li style="box-sizing: border-box; padding: 0px 5px;">214</li><li style="box-sizing: border-box; padding: 0px 5px;">215</li><li style="box-sizing: border-box; padding: 0px 5px;">216</li><li style="box-sizing: border-box; padding: 0px 5px;">217</li><li style="box-sizing: border-box; padding: 0px 5px;">218</li><li style="box-sizing: border-box; padding: 0px 5px;">219</li><li style="box-sizing: border-box; padding: 0px 5px;">220</li><li style="box-sizing: border-box; padding: 0px 5px;">221</li><li style="box-sizing: border-box; padding: 0px 5px;">222</li><li style="box-sizing: border-box; padding: 0px 5px;">223</li><li style="box-sizing: border-box; padding: 0px 5px;">224</li><li style="box-sizing: border-box; padding: 0px 5px;">225</li><li style="box-sizing: border-box; padding: 0px 5px;">226</li><li style="box-sizing: border-box; padding: 0px 5px;">227</li><li style="box-sizing: border-box; padding: 0px 5px;">228</li><li style="box-sizing: border-box; padding: 0px 5px;">229</li><li style="box-sizing: border-box; padding: 0px 5px;">230</li><li style="box-sizing: border-box; padding: 0px 5px;">231</li><li style="box-sizing: border-box; padding: 0px 5px;">232</li><li style="box-sizing: border-box; padding: 0px 5px;">233</li><li style="box-sizing: border-box; padding: 0px 5px;">234</li><li style="box-sizing: border-box; padding: 0px 5px;">235</li><li style="box-sizing: border-box; padding: 0px 5px;">236</li><li style="box-sizing: border-box; padding: 0px 5px;">237</li><li style="box-sizing: border-box; padding: 0px 5px;">238</li><li style="box-sizing: border-box; padding: 0px 5px;">239</li><li style="box-sizing: border-box; padding: 0px 5px;">240</li><li style="box-sizing: border-box; padding: 0px 5px;">241</li><li style="box-sizing: border-box; padding: 0px 5px;">242</li><li style="box-sizing: border-box; padding: 0px 5px;">243</li><li style="box-sizing: border-box; padding: 0px 5px;">244</li><li style="box-sizing: border-box; padding: 0px 5px;">245</li><li style="box-sizing: border-box; padding: 0px 5px;">246</li><li style="box-sizing: border-box; padding: 0px 5px;">247</li><li style="box-sizing: border-box; padding: 0px 5px;">248</li><li style="box-sizing: border-box; padding: 0px 5px;">249</li><li style="box-sizing: border-box; padding: 0px 5px;">250</li><li style="box-sizing: border-box; padding: 0px 5px;">251</li><li style="box-sizing: border-box; padding: 0px 5px;">252</li><li style="box-sizing: border-box; padding: 0px 5px;">253</li><li style="box-sizing: border-box; padding: 0px 5px;">254</li><li style="box-sizing: border-box; padding: 0px 5px;">255</li><li style="box-sizing: border-box; padding: 0px 5px;">256</li><li style="box-sizing: border-box; padding: 0px 5px;">257</li><li style="box-sizing: border-box; padding: 0px 5px;">258</li><li style="box-sizing: border-box; padding: 0px 5px;">259</li><li style="box-sizing: border-box; padding: 0px 5px;">260</li><li style="box-sizing: border-box; padding: 0px 5px;">261</li><li style="box-sizing: border-box; padding: 0px 5px;">262</li><li style="box-sizing: border-box; padding: 0px 5px;">263</li><li style="box-sizing: border-box; padding: 0px 5px;">264</li><li style="box-sizing: border-box; padding: 0px 5px;">265</li><li style="box-sizing: border-box; padding: 0px 5px;">266</li><li style="box-sizing: border-box; padding: 0px 5px;">267</li><li style="box-sizing: border-box; padding: 0px 5px;">268</li><li style="box-sizing: border-box; padding: 0px 5px;">269</li><li style="box-sizing: border-box; padding: 0px 5px;">270</li><li style="box-sizing: border-box; padding: 0px 5px;">271</li><li style="box-sizing: border-box; padding: 0px 5px;">272</li><li style="box-sizing: border-box; padding: 0px 5px;">273</li><li style="box-sizing: border-box; padding: 0px 5px;">274</li><li style="box-sizing: border-box; padding: 0px 5px;">275</li><li style="box-sizing: border-box; padding: 0px 5px;">276</li><li style="box-sizing: border-box; padding: 0px 5px;">277</li><li style="box-sizing: border-box; padding: 0px 5px;">278</li><li style="box-sizing: border-box; padding: 0px 5px;">279</li><li style="box-sizing: border-box; padding: 0px 5px;">280</li><li style="box-sizing: border-box; padding: 0px 5px;">281</li><li style="box-sizing: border-box; padding: 0px 5px;">282</li><li style="box-sizing: border-box; padding: 0px 5px;">283</li><li style="box-sizing: border-box; padding: 0px 5px;">284</li><li style="box-sizing: border-box; padding: 0px 5px;">285</li><li style="box-sizing: border-box; padding: 0px 5px;">286</li><li style="box-sizing: border-box; padding: 0px 5px;">287</li><li style="box-sizing: border-box; padding: 0px 5px;">288</li></ul>
遇到几个问题总结一下:
1.在上传文件的同时有form参数传递时,在这里配,可以多个 a.FormID = [‘参数名1’,’参数名2’]; post提交,接收参数用request.getParameter(“参数名”)获取(Java中这么写),官方给了PHP和ASP的例子,可以自己参考。
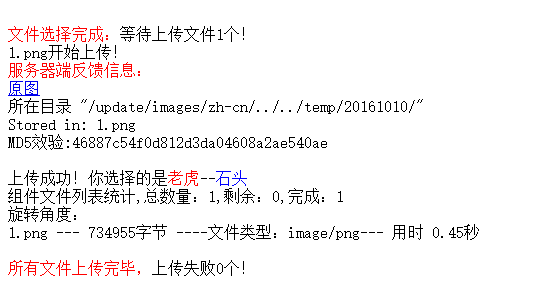
2.上传结束后服务器反馈信息,response.getWriter().print(”文件名:” + fileName + “文件大小:” + size+ “字节………等等更多信息”)自己组织。
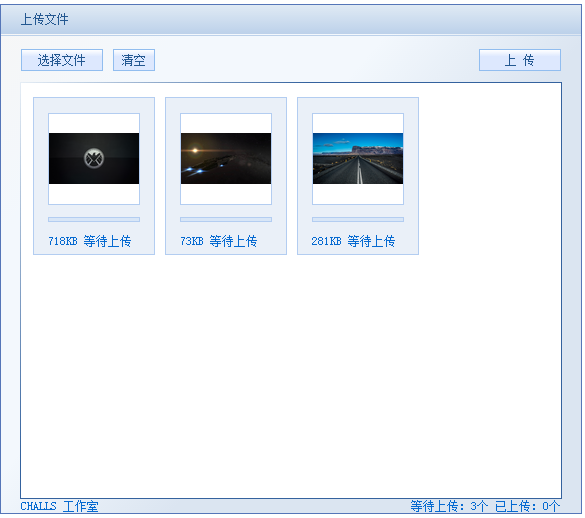
最好给几张图:


Java版本已经调试通过,项目使用Struts2,有类似遇到坑的同学可以留言联系我!!!PHP和ASP的版本可以下载官方包里面有例子。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








