安装weixin-js-sdk,版本1.6.0
npm install weixin-js-sdk
注册组件
var wx = require('weixin-js-sdk');
wx.config({
debug: true,
appId: '',
timestamp: ,
nonceStr: '',
signature: '',
jsApiList: ['wx-open-launch-weapp'],
openTagList: ['wx-open-launch-weapp']
});
wx.ready(function () {
});
wx.error(function (res) {
});
使用组件
<template>
<wx-open-launch-weapp id="launch-btn" username="gh_xxxxxxxx" path="pages/home/index.html?user=123&action=abc">
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>
</template>
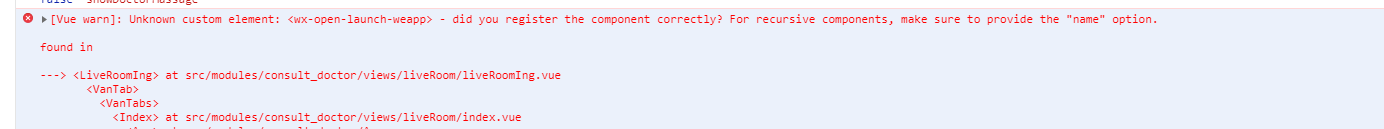
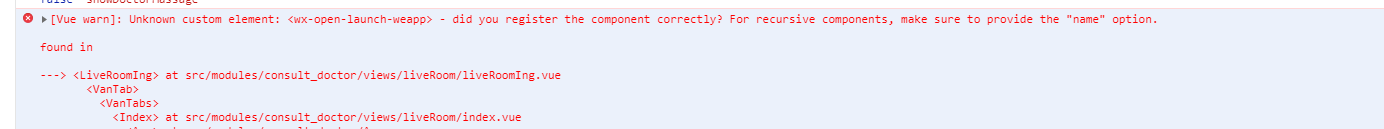
解决vue警告

Vue.config.ignoredElements = ['wx-open-launch-weapp']
注意
- 须在微信浏览器上才能看到效果,开发者工具上不行
- 已认证的服务号,服务号绑定“JS接口安全域名”下的网页可使用此标签跳转任意合法合规的小程序。
- 已认证的非个人主体的小程序,使用小程序云开发的静态网站托管绑定的域名下的网页,可以使用此标签跳转任意合法合规的小程序。 错误提示
疑问
- 如何处理图片在标签内的图片加载问题?除了base64























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








