目标网址:‘aHR0cHM6Ly91c2VyLnF1bmFyLmNvbS9wYXNzcG9ydC9sb2dpbi5qc3A=’
难度:新手难度
流程分析
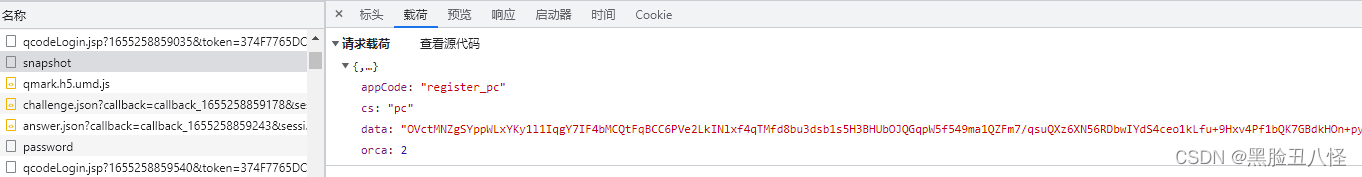
抓包看到登录需要发送一个slideToken,这个token就是上一个接口snapshot返回的,snapshot里面看需要提交的数据只有一个data是变化的,只要分析这个data怎么生成的,再通过代码模拟提交 获得返回值 就可以提交到登录接口完成滑块。


过程
snapshot接口-点“启动器” ajax,

左下角的格式化代码

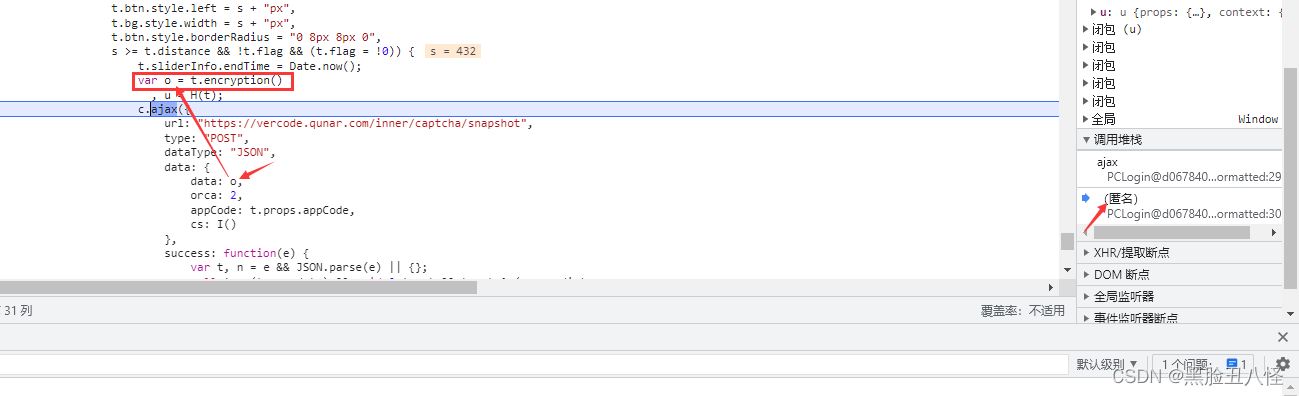
这看起来很正常的Ajax,下断点,再次操作滑块,断下之后 调试输出一下这个r(json转字符串了)

往上跟栈 查看谁调用,data在这生成 t.encryption()

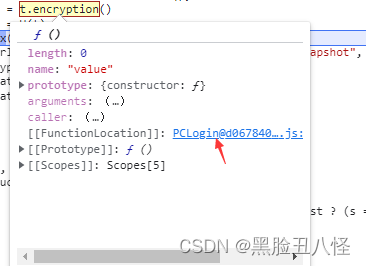
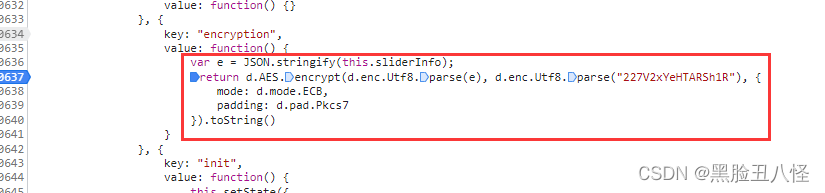
跟进这个函数

点进来之后 看到的 太标准的aes加密了,只要JSON.stringify(this.sliderInfo);再套个crypto库就行了 继续下个断点 重新点进来

var e = '{"openTime":1655261398728,"startTime":1655261400494,"endTime":1655261400757,"userAgent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36","uid":"00008000254042fe26d81d1b","track":["557;570.00;134.00;0.00","589;572.00;135.00;2.00","610;590.00;141.00;20.00","634;638.00;152.00;68.00","657;683.00;153.00;113.00","677;746.00;153.00;176.00","698;793.00;154.00;223.00","719;877.00;154.00;307.00","741;957.00;154.00;387.00"],"acc":[],"ori":[],"deviceMotion":[{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true},{"isTrusted":true}]}'
return d.AES.encrypt(d.enc.Utf8.parse(e), d.enc.Utf8.parse("227V2xYeHTARSh1R"), {
mode: d.mode.ECB,
padding: d.pad.Pkcs7
}).toString()
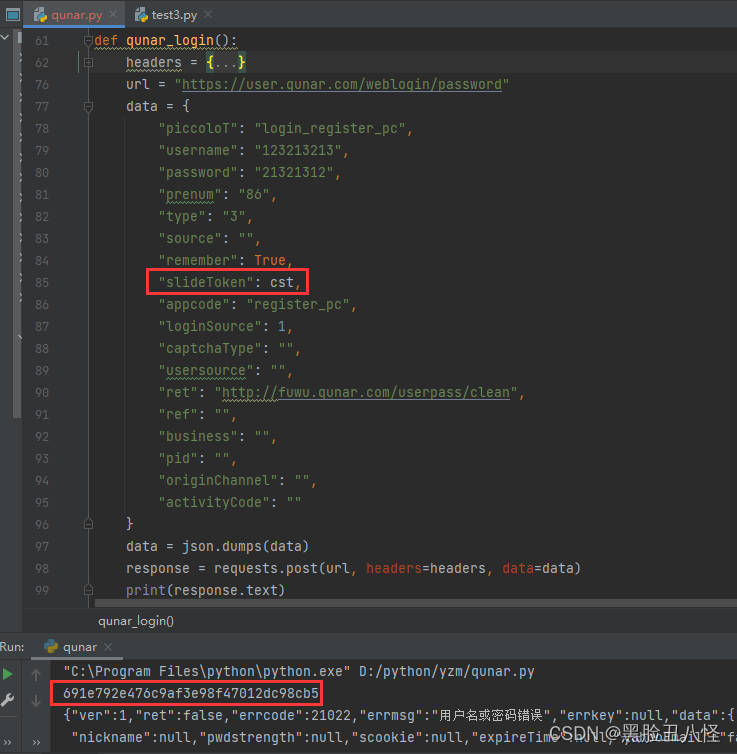
这个sliderInfo 轨迹也可以固定,只要把打开时间,开始时间,结束时间弄一下,套个aes库 生成data提交就行了
endTime就用时间戳吧,然后开始时间和打开时间我都是按它浏览器现在的间隔秒数来减的,再随机一下减多少毫秒


完成~





















 572
572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








