首先做个自我介绍,本人大学毕业两年,前两年都在花旗银行工作。银行大家都懂的,根本学不到新技术。so...技术不大好。但我有上进的心face[太开心] 哈哈,
用java集成了a(http://layim.layui.com/)[LayIM],基本功能都实现了
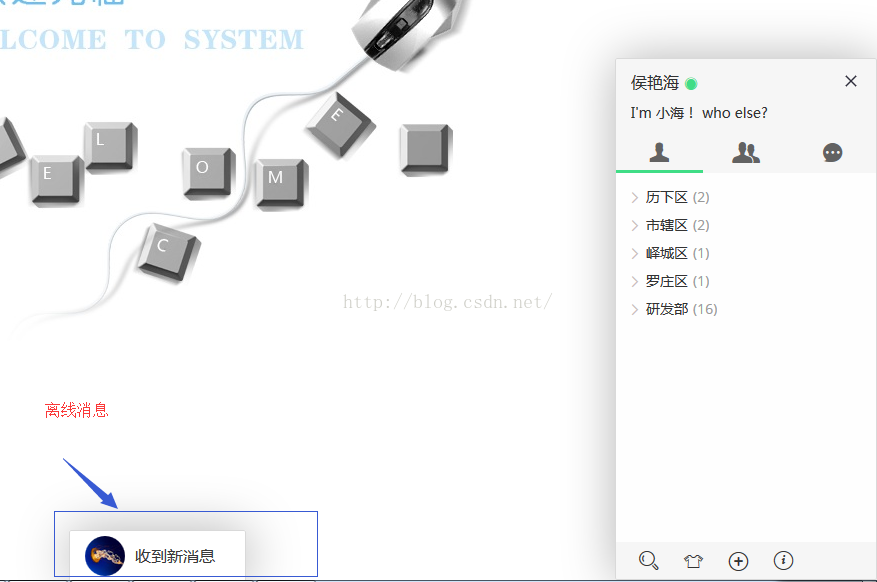
<1>离线消息接收(好友离线消息以及群组离线消息)
<2>1-1发送消息(文字,图片,文件)
<3> 群组消息(文字,图片,文件)
<4>聊天记录查询(好友聊天记录以及群聊天记录)
<5>群组管理(群主可以添加好用到群 群成员可以退出群).....
下面将实例展示给大家,不许偷笑哈,有什么问题我们可以一起探讨!
平台服务端用的框架是springmvc,总的来说,java集成layIm并不难,废话不多说。
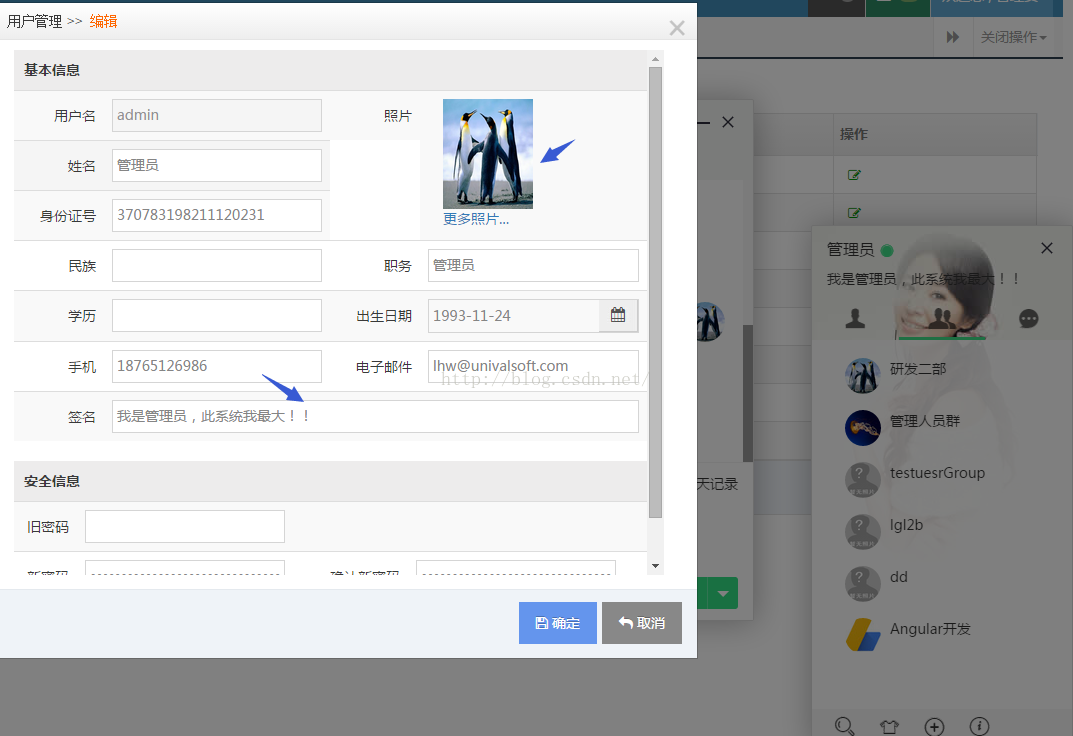
1.初始化界面(加载成员列表,初始化群组,接收离线消息)
初始化代码片段(socket)
[pre]
var etiger = {};
etiger.socket = {
webSocket:"",
init:function(){
if (!window.WebSocket){
alert("你的浏览器不支持websocket,请升级到IE10以上浏览器,或者使用谷歌、火狐、360浏览器。");
}
webSocket = new WebSocket(wsServer);
webSocket.onerror = function(event) {
alert("websockt连接发生错误,请刷新页面重试!")
};
webSocket.onopen = function(event) {
// webSocket.send("_online_user_"+currentId);
};
webSocket.onmessage = function(event) {
var data = event.data;
console.log("lg:"+JSON.stringify(data));
if(data.indexOf("_online_all_status_")>=0){
}
if(data.indexOf('_sys_')>=0){//系统通知
return;
}
if(data.indexOf('_msg_')>=0){
//0.mine 1.type 2.id 3.name 4.avatar 5. content
//聊天信息
var arra = data.split("_msg_");
var mine = arra[0];
var type = arra[1];
var id = arra[2];
var name = arra[3];
var avatar = arra[4];
var content = arra[5];
layim.getMessage({
username: name
,avatar: avatar
,id: mine
,type: type
,content: content
});
};
}
},
send:function(data){
this.waitForConnection(function () {//连接建立才能发送消息
webSocket.send(data);
}, 500);
}
,
sendData:function(data){
this.waitForConnection(function () {
webSocket.send(data);
}, 500);
},
waitForConnection : function (callback, interval) {//判断连接是否建立
if (webSocket.readyState === 1) {
callback();
} else {
var that = this;
setTimeout(function () {
that.waitForConnection(callback, interval);
}, interval);
}
}
};
//初始化websocket by侯艳海
etiger.socket.init();
//获取离线消息 by侯艳海
etiger.socket.sendData("_online_user_"+currentId);
[/pre]
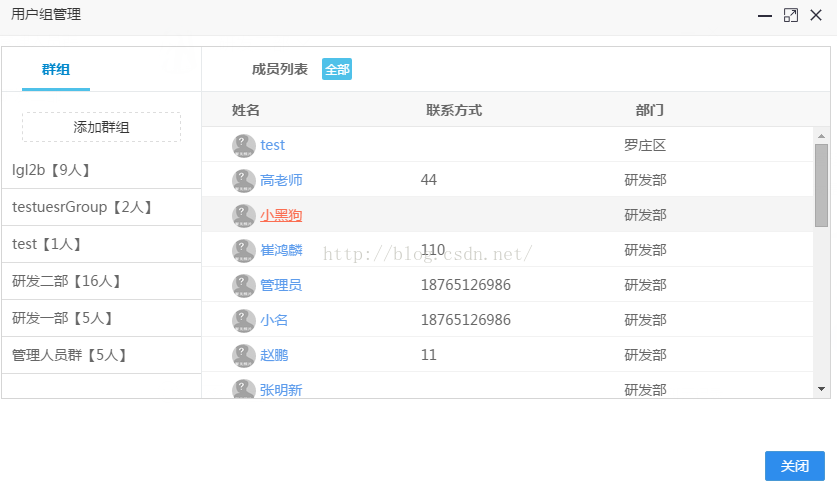
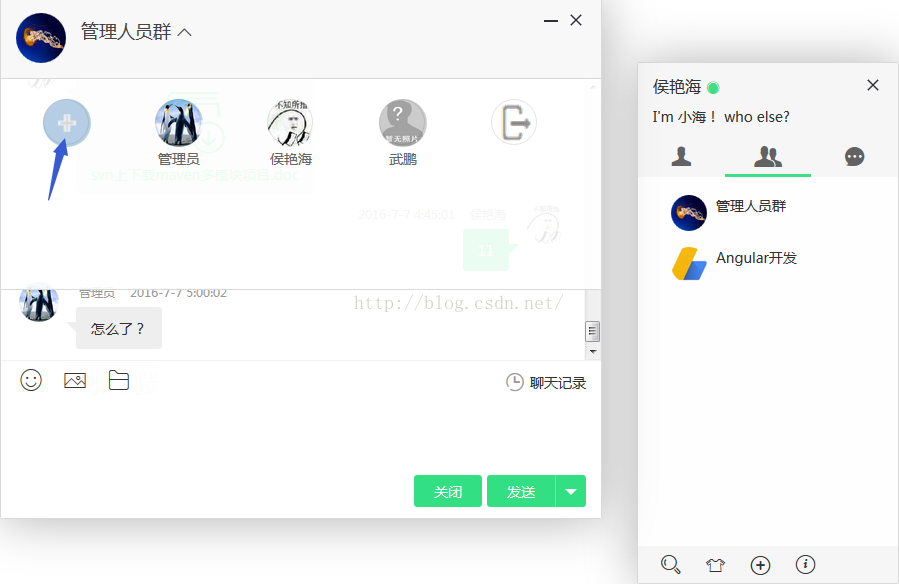
2.群组管理
本系统存在用户组管理模块,恰好与im结合,用户组即为群组,谁创建的谁为管理员! 群管理员可以删除群,同时可以删除群成员。
注:每个人只能修改自己所创建的群组

附上java服务器端websocket推送消息代码片段:
1-1:[pre]
String state = "0";
if (TelChatSocketSessionUtils.hasConnection(toUser)) {
TelChatSocketSessionUtils.get(toUser).getAsyncRemote().sendText(_msg_);
state = "1";
}
//保存消息记录
ChatUtil.saveMessage(fromUser,toUser,"",message,state,type,name,avatar);
[/pre]
群组:
[pre]
_msg_ = groupId+"_msg_"+type+"_msg_"+groupId+"_msg_"+name+"_msg_"+avatar+"_msg_"+message;
for(int i = 0; i < memberList.size(); i++){
if (TelChatSocketSessionUtils.hasConnection(memberList.get(i))) {
TelChatSocketSessionUtils.get(memberList.get(i)).getAsyncRemote()
.sendText(_msg_);//
state = "1";
}
//保存消息记录
ChatUtil.saveMessage(fromUser,memberList.get(i),groupId,message,state,type,name,avatar);
}
//保存群消息
ChatUtil.saveMessage(fromUser,groupId,groupId,message,"1",type,name,avatar);
[/pre]
qq:1548638692
用java集成了a(http://layim.layui.com/)[LayIM],基本功能都实现了
<1>离线消息接收(好友离线消息以及群组离线消息)
<2>1-1发送消息(文字,图片,文件)
<3> 群组消息(文字,图片,文件)
<4>聊天记录查询(好友聊天记录以及群聊天记录)
<5>群组管理(群主可以添加好用到群 群成员可以退出群).....
下面将实例展示给大家,不许偷笑哈,有什么问题我们可以一起探讨!
平台服务端用的框架是springmvc,总的来说,java集成layIm并不难,废话不多说。
1.初始化界面(加载成员列表,初始化群组,接收离线消息)
初始化代码片段(socket)
[pre]
var etiger = {};
etiger.socket = {
webSocket:"",
init:function(){
if (!window.WebSocket){
alert("你的浏览器不支持websocket,请升级到IE10以上浏览器,或者使用谷歌、火狐、360浏览器。");
}
webSocket = new WebSocket(wsServer);
webSocket.onerror = function(event) {
alert("websockt连接发生错误,请刷新页面重试!")
};
webSocket.onopen = function(event) {
// webSocket.send("_online_user_"+currentId);
};
webSocket.onmessage = function(event) {
var data = event.data;
console.log("lg:"+JSON.stringify(data));
if(data.indexOf("_online_all_status_")>=0){
}
if(data.indexOf('_sys_')>=0){//系统通知
return;
}
if(data.indexOf('_msg_')>=0){
//0.mine 1.type 2.id 3.name 4.avatar 5. content
//聊天信息
var arra = data.split("_msg_");
var mine = arra[0];
var type = arra[1];
var id = arra[2];
var name = arra[3];
var avatar = arra[4];
var content = arra[5];
layim.getMessage({
username: name
,avatar: avatar
,id: mine
,type: type
,content: content
});
};
}
},
send:function(data){
this.waitForConnection(function () {//连接建立才能发送消息
webSocket.send(data);
}, 500);
}
,
sendData:function(data){
this.waitForConnection(function () {
webSocket.send(data);
}, 500);
},
waitForConnection : function (callback, interval) {//判断连接是否建立
if (webSocket.readyState === 1) {
callback();
} else {
var that = this;
setTimeout(function () {
that.waitForConnection(callback, interval);
}, interval);
}
}
};
//初始化websocket by侯艳海
etiger.socket.init();
//获取离线消息 by侯艳海
etiger.socket.sendData("_online_user_"+currentId);
[/pre]
2.群组管理
本系统存在用户组管理模块,恰好与im结合,用户组即为群组,谁创建的谁为管理员! 群管理员可以删除群,同时可以删除群成员。
注:每个人只能修改自己所创建的群组

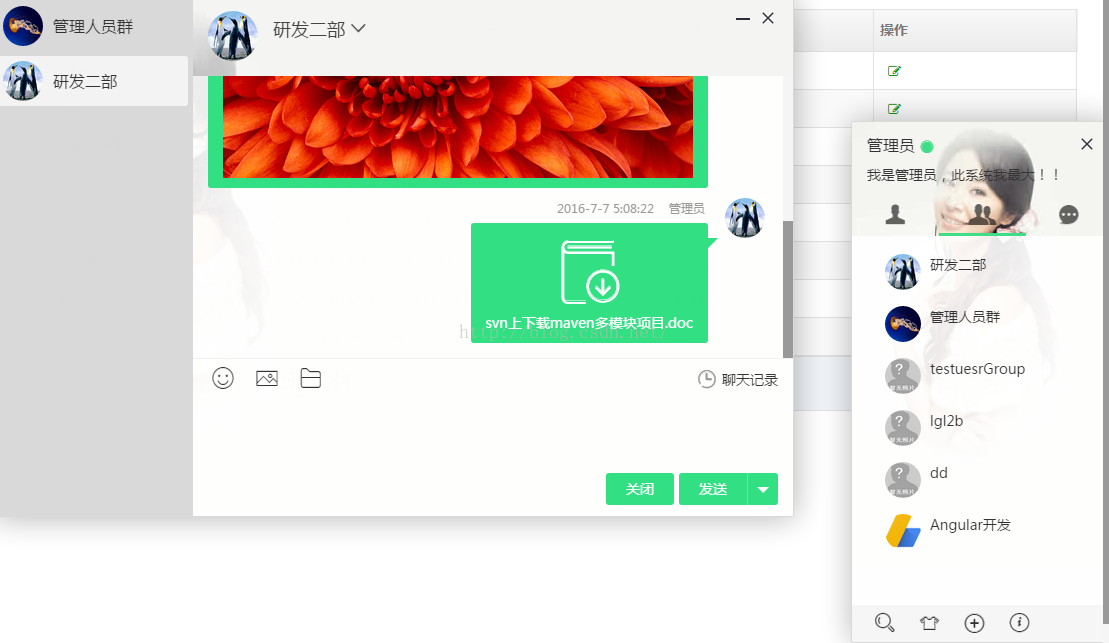
4.发送文件,图片
6.查看聊天记录

附上java服务器端websocket推送消息代码片段:
1-1:[pre]
String state = "0";
if (TelChatSocketSessionUtils.hasConnection(toUser)) {
TelChatSocketSessionUtils.get(toUser).getAsyncRemote().sendText(_msg_);
state = "1";
}
//保存消息记录
ChatUtil.saveMessage(fromUser,toUser,"",message,state,type,name,avatar);
[/pre]
群组:
[pre]
_msg_ = groupId+"_msg_"+type+"_msg_"+groupId+"_msg_"+name+"_msg_"+avatar+"_msg_"+message;
for(int i = 0; i < memberList.size(); i++){
if (TelChatSocketSessionUtils.hasConnection(memberList.get(i))) {
TelChatSocketSessionUtils.get(memberList.get(i)).getAsyncRemote()
.sendText(_msg_);//
state = "1";
}
//保存消息记录
ChatUtil.saveMessage(fromUser,memberList.get(i),groupId,message,state,type,name,avatar);
}
//保存群消息
ChatUtil.saveMessage(fromUser,groupId,groupId,message,"1",type,name,avatar);
[/pre]
qq:1548638692




























 176
176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








