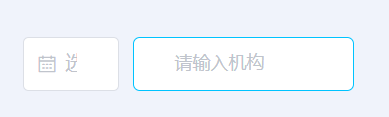
我们写的input 聚焦后,它的聚焦边框是由outline控制了,但input还可以控制边框
// 输入文字搜索
.my_InputText{
border:0.5px solid #DCDFE6;
border-radius: 5px;
}
.my_InputText:focus {
box-sizing: border-box;
outline:0px ;
border:1px solid rgb(0, 195, 255);
}
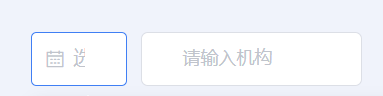
第一个是element的 <el-input . >

第二个是input的样式 ,只有把input的 :focus {outline:0px} outline设成零,再用border:1px solid rgb(0, 195, 255); 这样就是和element的一样了
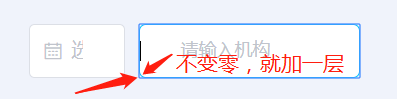
原因:input的focus 聚焦边框是由outline控制了


所以我们需要进行增加设置 : focus{ outline:0px solid #fff; }





















 3539
3539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








