1、vue -V 查看版本 ; 版本不够高用:npm install --g vue-cli
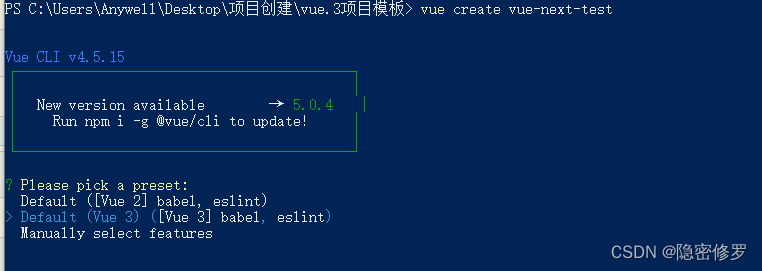
2、vue create vue-next-test 创建vue3.0项目
 (我个人喜欢自己手动配置一下)
(我个人喜欢自己手动配置一下)
选项中:
Default (Vue 3) ([Vue 3] babel, eslint)(默认配置 提供babel或者eslint支持)
Manually select features(手动选择项目特性)
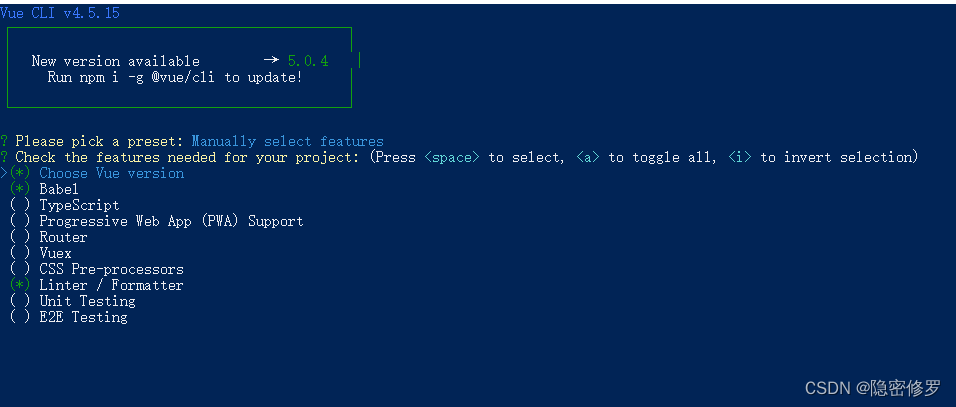
3、选择Manually select (enter键确认后进入下一步)

4、上图各项指标对照一下分析:
Babel 主要是对es6语法转换成兼容的js (选上)
TypeScript 支持使用TypeScript语法来编写代码
Progressive Web App (PWA) Suppor








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1064
1064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








