vscode美化-无图标的插件添加图标
上一章 解决vscode下vim和Tabnine的补全bug
下一章 none
前言
本文介绍vscode部分插件作者没有设置图标,但出于强迫症,想要给插件增加图标。通过修改本地文件来实现添加图标。
一、问题描述
在vscode的插件中,存在一些插件作者没有设置图标,在总的插件列表中就会显得非常突兀,如下图:

为了使插件列表的整体感更强一些,想为这些没有图标的插件添加图标。
二、解决方案
第一步 打开本地插件的保存目录
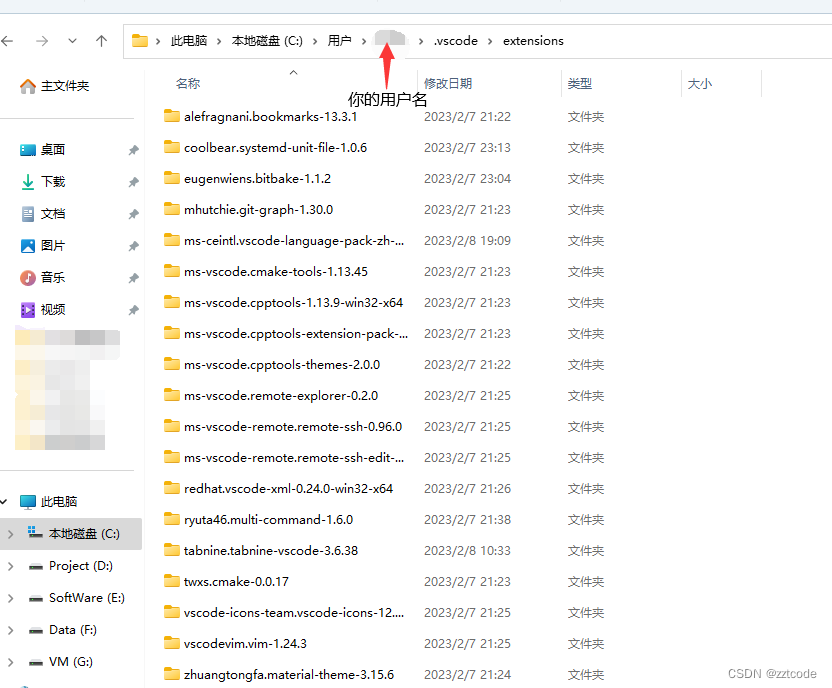
目录位置为:C:\Users\你的用户名\.vscode\extensions。
在这个目录下可以看到你安装的所有插件了,找到你要设置的插件,进入目录。

第二步 修改配置文件
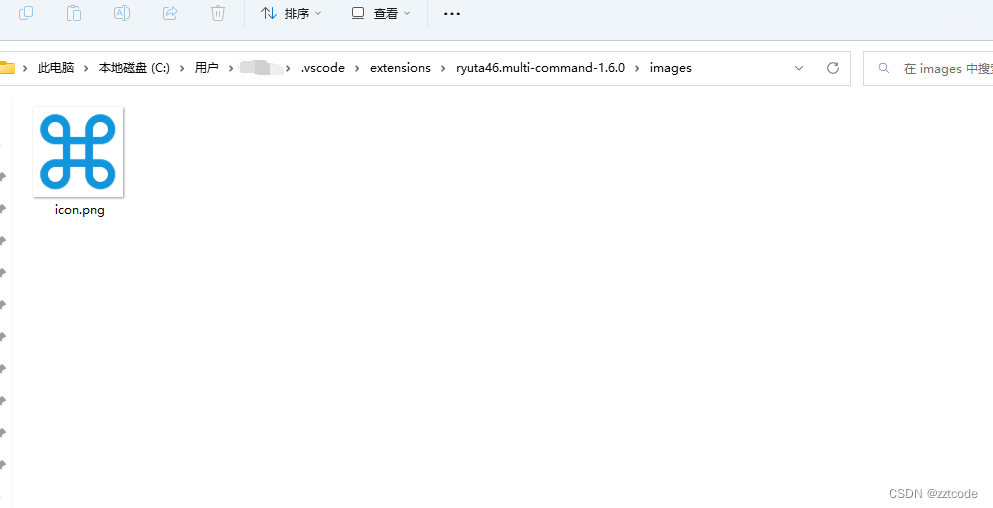
1、新建一个文件夹,名字命名为images(可自行修改)。

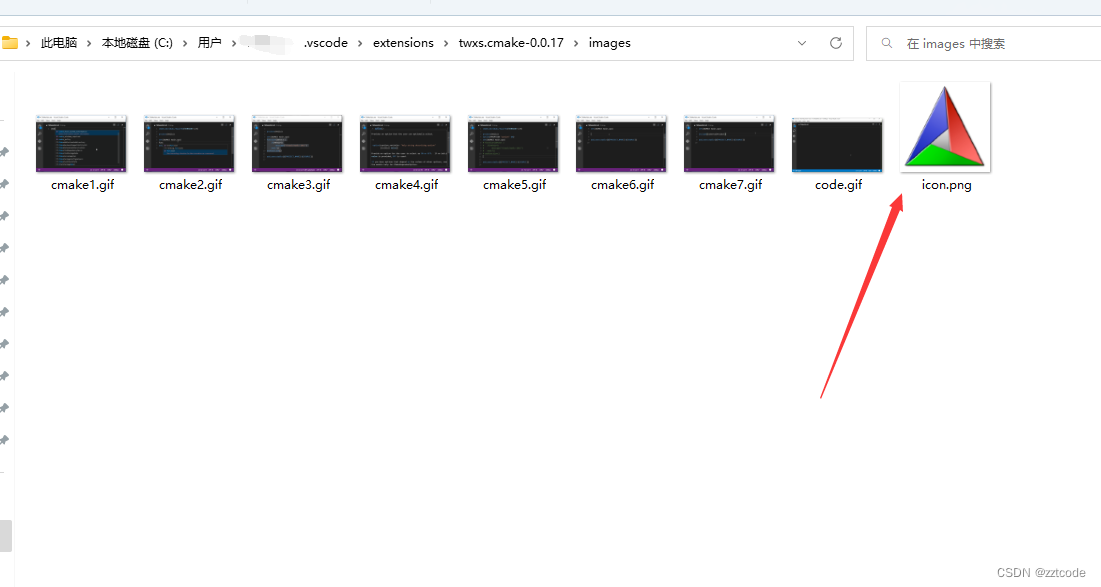
2、在这个目录下添加一张png格式的图片(图片可以从其他插件里面去拷贝,可以自己先随便找一个插件,把他的图标copy过来,例如下图就先安装了cmake插件,这个插件里面就有图片,可以用来给自己的插件使用)

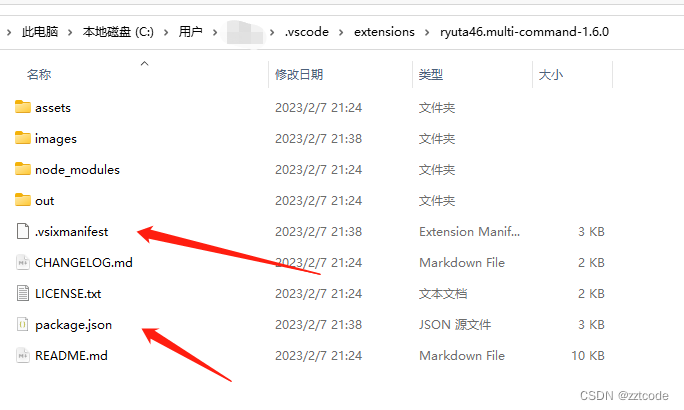
3、需要修改的文件有两个,一个是.vsixmanifest(管理插件详情页的图标),一个是package.json(管理左侧标签栏的图标)

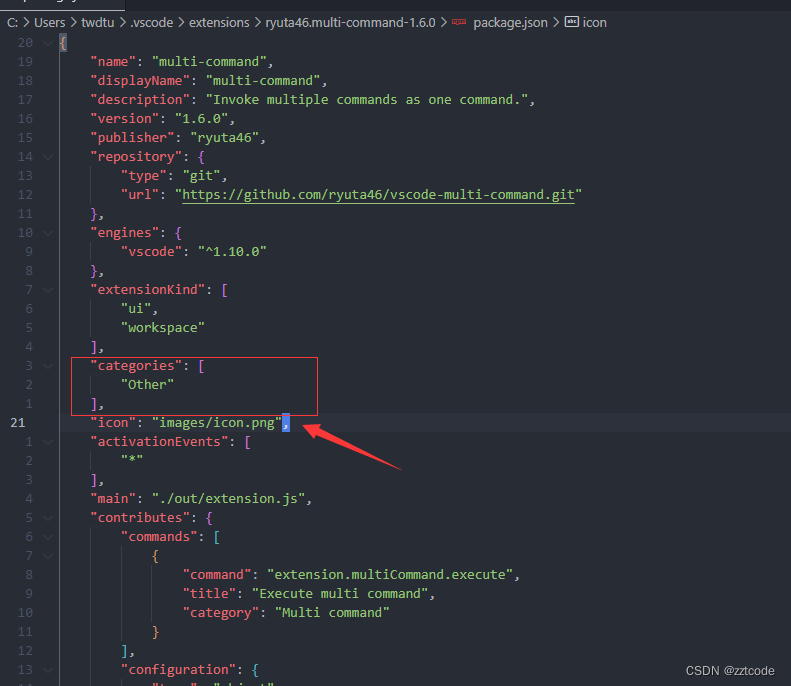
在package.json文件中,在categories标签下添加一行 "icon": "images/icon.png",(要记得加逗号,路径的名字是刚刚图片的位置/图片名字)

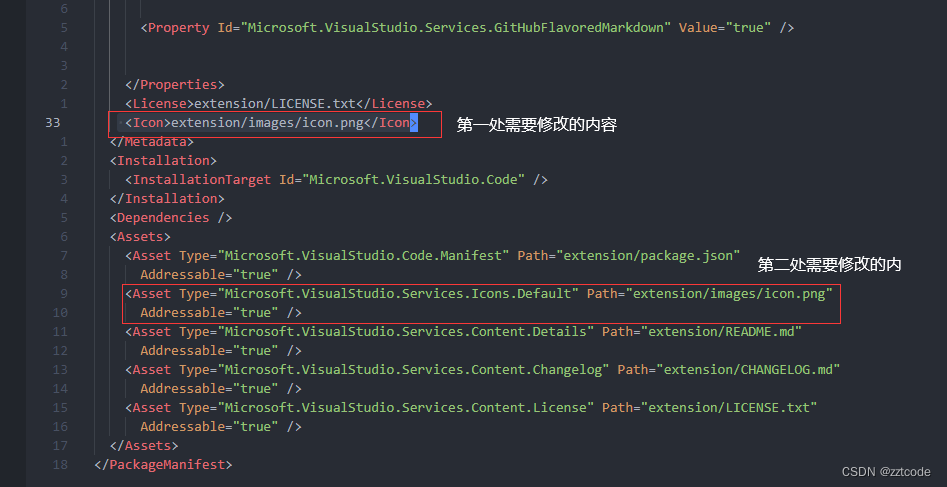
修改.vsixmanifest文件,改文件有两处需要修改的内容
第一处在
<License>extension/LICENSE.txt</License>标签下面一行添加<Icon>extension/images/icon.png</Icon>
第二处在<Assets>标签内部添加一行<Asset Type="Microsoft.VisualStudio.Services.Icons.Default" Path="extension/images/icon.png "Addressable="true" />
图中第二处由于XML代码的格式化所以看起来是两行,实际就是上面的那行代码。同样这边的文件路径也需要根据自己的修改。
同时建议把修改后的文件保存一下,其他电脑使用可以直接把文件替换过去。

版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/qq_18400621/article/details/128952145





















 1168
1168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








