软件定制,代码排错:小蓝阿姨的店铺
前言
这个错误,很坑,我找了好多地方都没有这个的解决方法,其实这是一个js作用域的问题。
标题写着两个报错,其实算是一个报错的问题,全都是作用域的问题。
问题初显
我最终排查后,发现问题就是发生在绑定事件的回调函数的函数作用域上面
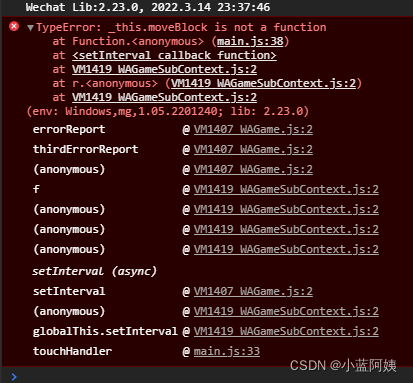
在小游戏中编写代码的时候,我遇到了这一个问题

当时我代码是这样子的
initGame () {
// 绑定点击事件
mDataBus.canvas.addEventListener('touchstart', this.touchHandler)
mDataBus.canvas.addEventListener('touchend', this.touchHandler)
}
touchHandler (event) {
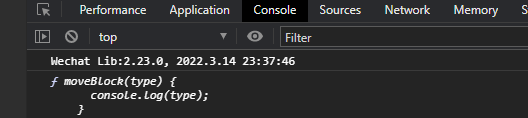
console.log(this.moveBlock)
}
// 明明这个函数在的
moveBlock(type) {
console.log(type)
}
明明这个函数在的,却给我提示undefined,当时我就愣住了。
我以为是基础库的问题,我就换了一下基础库,发现报错信息变成了
Cannot read property 'thirdErrorRepor' of undefined
我直接更楞住了,一套百度,找不到答案,算了,自己排了。
提示找不到那个函数,说明是我作用域的问题
我就先试着把我的函数改成了一下箭头函数试试。
还是提示undefined
因为我断定了一下是作用域的问题。
所以我直接在绑定事件函数的那个地方下手小调整了一下。
// 绑定点击事件的那个地方
mDataBus.canvas.addEventListener('touchstart', this.touchHandler)
mDataBus.canvas.addEventListener('touchend', this.touchHandler)
修改方法
修改方法很简单。使用函数传函数就好了。
// 改成这种形式
mDataBus.canvas.addEventListener('touchstart', (event) => this.touchHandler(event))
mDataBus.canvas.addEventListener('touchend', (event) => this.touchHandler(event))
最终我们就解决了这个问题嘞

小游戏很多地方还是比较坑的。
希望我这篇文章能帮助到一些小游戏开发人员吧,真的是太坑了。

























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










