将TongWeb6的安装包上传到linux服务器上
在linux系统下解压安装包到TongWeb
解压命令 :
unzip TongWeb6.0.7.0-portal.zip TongWeb
![]()
解压后目录文件列表如下:

conf目录为相关配置文件目录
tongweb.xml可提供修改相关端口配置,常用HTTP端口修改:
9101为console系统管理端口
9001为发布应用的端口
<!--console系统管理访问端口-->
<http-listener name="system-http-listener" port="9101" status="started" uri-encoding="GBK" parse-body-methods="POST,DELETE,PUT" default-virtual-host="admin" create-time="2016-11-10 13:39:41">
<ssl/>
<protocol/>
<http-options/>
<advance/>
</http-listener>
<!--部署war的访问端口-->
<http-listener name="tong-http-listener" port="9001" uri-encoding="UTF-8" parse-body-methods="POST,DELETE,PUT" default-virtual-host="server" create-time="2016-11-10 13:39:41">
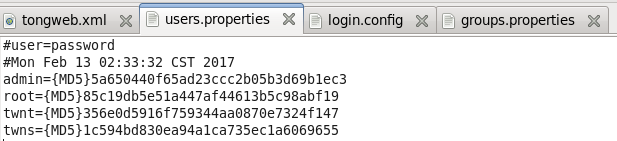
进入 securiy目录下 users.properties文件可对管理用户配置

这里给一个默认配置(因我拿到的包非原本的)
用户名 twnt 密码: twnt123.com
twnt={MD5}0f1212e970e1476a9f2484600fd6447f

bin目录为可执行文件目录

进入bin

执行 ./start.sh 则可以启动TongWeb
打开浏览器访问http://192.168.2.139:9101/console/
输入用户名 twnt 密码 twnt123.com 登录

登录首页

部署应用war
点击应用管理,部署应用

可选择war文件上传,或选择服务器的war包进行发布

这里新建一个hello.war工程,里面就一个index.html

index.html内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>hello</title>
</head>
<body style="font-size: 90px;">
<p>hello world</p>
</body>
</html>选择上传后下一步确认

选择server

部署成功后

可打开浏览器访问http://192.168.2.139:9001/hello/

发布ear项目需要注意(遇见的坑)
将当前目录所有ejb与war和lib相关文件打包为ear 命令 :
jar -cvf hello.ear *
ejb描述文件需修改 ejb-jar.xml ,需对ejb-jar节点新增一个id属性, 不然部署一直错误(不要问我为什么,反正就是这样)
<?xml version="1.0" encoding="UTF-8"?>
<ejb-jar id="ejb-thirdbankinterface" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/ejb-jar_2_1.xsd" version="2.1">
<display-name>thirdbankinterface - ThirdBankInterface</display-name>
<enterprise-beans>
<session>
<ejb-name>thirdbankinterface</ejb-name>
<home>com.shine.ecis.ejb.thirdbankinterface.ejb.ThirdBankInterfaceHome</home>
<remote>com.shine.ecis.ejb.thirdbankinterface.ejb.ThirdBankInterface</remote>
<local-home>com.shine.ecis.ejb.thirdbankinterface.ejb.ThirdBankInterfaceLocalHome</local-home>
<local>com.shine.ecis.ejb.thirdbankinterface.ejb.ThirdBankInterfaceLocal</local>
<ejb-class>com.shine.ecis.ejb.thirdbankinterface.ejb.ThirdBankInterfaceBean</ejb-class>
<session-type>Stateless</session-type>
<transaction-type>Bean</transaction-type>
</session>
</enterprise-beans>
</ejb-jar>ejb.jar 的\META-INF\目录下需新增tongweb-ejb-jar.xml
<tongweb-ejb-jar>
<ejb-deployment ejb-name="thirdbankinterface">
<jndi name="thirdbankinterface" interface="com.shine.ecis.ejb.thirdbankinterface.ejb.ThirdBankInterfaceHome"/>
</ejb-deployment>
</tongweb-ejb-jar>配置属性说明

其他更多可参考 TongWeb6的安装包下doc目录下的相关文档
























 841
841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










