1.html是超文本标记语言的简写(HyperText markup language),是最基本的网页语言
2.html的基本结构
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>3.文本标签
标题(h1~h6)
水平线(hr)
段落(p)
上下标(sup和sub)
换行(br)
原样输出(pre)
有序列表ol li
无序列表ul li
项目列表标签(dl dt dd)
行内标签(span)
块标签 (div)
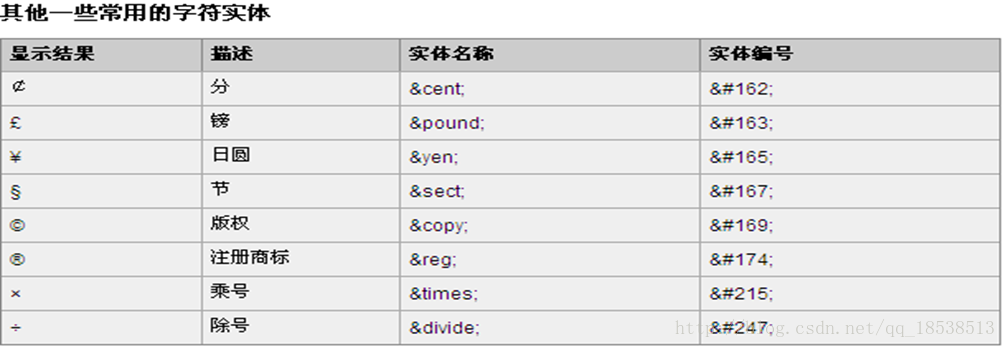
4.常用的字符实体

5.多媒体
音视频标签格式: 属性:src 、和hidden
例子: src=”love.mp3” type=”” />
*6.链接标签<!--如果a标签没有写协议,就会启动file协议解释器去解释该资源路径-->
协议类型:
邮件协议:mailTo 45451875@qq.com
迅雷下载协议:thunder nihao.avi
定位:回到顶部 和 顶部 配合使用,一个属性是href,另一个是name
7.图片标签
格式:
<img src="" alt="" />
src是指文件路径,alt是指在制定路径下找不到文件的时候,就会显示alt指定的文字
**8.table表
标题标签:<caption>,给表格提供标题
表头标签:<th>,一般对表格的第一行或者第一列进行格式化,就是粗体显示。并不常用。
行标签:<tr>
单元格标签:<td>,加载行标签的里面。可以简单理解为,先有行,在行中在加入单元格
<table border="1px" width="500px" height="200px" align="center">
<caption>期末成绩</caption>
<tr>
<th>姓名</th>
<th>分数</th>
<th>人品</th>
</tr>
<tr align="center">
<td rowspan="2">姓名1</td> <!--行属性-->
<td>分数</td>
<td>人品</td>
</tr>
<tr align="center">
<td>分数</td>
<td>人品</td>
</tr>
<tr align="center">
<td>姓名</td>
<td colspan="3">分数</td> <!--列属性-->
</tr>
</table>9.html表单(别忘记name,不然表单数据上没有name的值)
<form action="" method="post"></form> //action是提交表单的位置,method是制定提交的方法是get,还是post
表单域:
<input type="" name="" />
表单按钮:
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
单选按钮:(如果需要默认选中,就需要添加属性checked="true")
男<input type="radio" value="man" name="sex" checked="true"/>
女<input type="radio" value="woman" name="sex"/>
复选框
篮球<input type="checkbox" name="hobby" value="baskerball" checked="true"/>
足球<input type="checkbox" name="hobby" value="football"/>
排球<input type="checkbox" name="hobby" value="volleyball"/>
下拉框
<select name="city" id="">
<option value="sz">深圳</option>
<option value="bj" selected="true">北京</option>
<option value="sh">上海</option>
</select>
文本输入域
<textarea name="" id="" cols="30" rows="10"></textarea>面试问题:get和post的区别是什么?
get会在浏览器的地址栏显示提交的内容,而且大小也有限制,不能超过1kb,提交敏感数据不安全
post在浏览器地址栏不会显示提交内容,大小无限制,提交敏感数据时安全






















 207
207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








