1. 同步异步
首先明确两点: JS是单线程的,JS执行机制是EventLoop(事件循环)
1.1 事件循环如何运作的

1. 任务执行时判断是同步还是异步。
2. 如果是同步,直接进入主进程执行
3. 如果是异步,就到Event Table注册事件。当事件被触发时(可能是setTimeout的时间到了)将任务推到Event Queue中

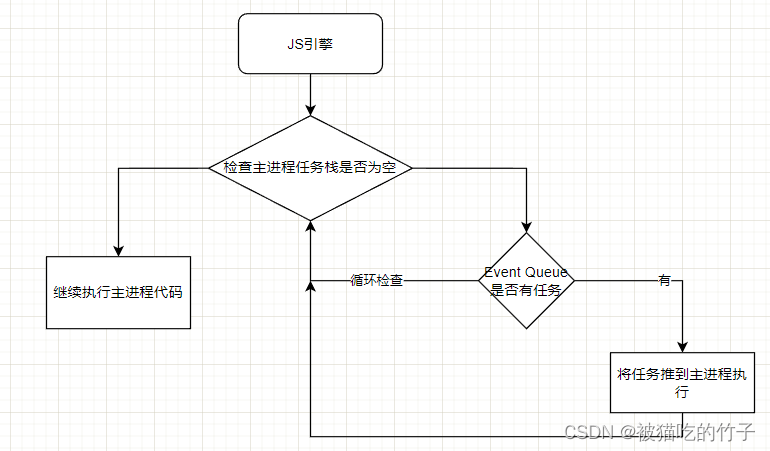
JS中又一个引擎会不断检查主进程的任务栈是否为空,如果不为空则继续执行任务,如果为空则查看 Event Queue 中是否有任务,如果有任务就将其推到主进程执行。
JS中任务分为宏任务和微任务。
宏任务: script代码块、setTimeout、setIntval
微任务: Promise、process.nextTick
1.2 使用代码来理解
setTimeout(function() {
console.log('timeout');
});
new Promise(function(resolve) {
console.log('promise');
resolve();
}).then(function() {
console.log('then');
});








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3409
3409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








