前言
Linux相信对大多数程序员来说都不陌生,毕竟在服务器端依然还是霸主地位而且丝毫没有退居二线的意思,以至于现在几乎每一个软件开发的相关人员都得或多或少的知道一些Linux的相关内容,本文将介绍如何在刚拿到一台云服务器(采用centos)来进行运行环境的搭建,包括JDK、Mysql、Tomcat以及nginx。相信对于小白来说很有必要的,也是我个人的一个记录。
该服务器的用途是用于部署JavaEE项目。
部署之后的效果图如下:
JDK安装
由于我们之后需要部署的是JavaEE项目,所以首先第一步就是安装JDK了。
卸载自带的openJDK
现在的服务器拿来之后一般都是默认给我们安装一个openJDK,首先我们需要卸载掉。
1. 使用rpm -qa | grep java命令查看系统中是否存在有Java。
2. 使用rpm -e --nodeps 相关应用名称来进行卸载。(相关应用名称就是上一个命令中显示出来的名称复制到这里卸载即可)。
下载并安装JDK
- 之后是下载
ORACLE所提供的JDK,传送门根据自己系统的情况下载对应版本即可。笔者使用的是jdk-8u101-linux-x64.rpm版本。 - 然后使用FTP工具上传到
/usr/java目录下即可,没有java目录新建一个即可。 - 然后使用
rpm -ivh jdk-8u101-linux-x64.rpm命令进行解压安装。
profile文件配置
安装完成之后使用vi /etc/profile命令编辑profile文件(注意该文件路径是指根目录下的etc文件夹不要找错了)。
在该文件中加入以下内容:
export JAVA_HOME=/usr/java/jdk-8u101-linux-x64
export CLASSPATH=.:$JAVA_HOME/jre/lib/rt.jar:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
export PATH=$PATH:$JAVA_HOME/bin保存之后运行source /etc/profile使配置生效。
验证是否安装成功
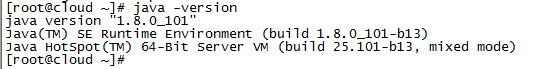
之后我们使用在windows平台也有的命令java -version,如果输出如图:

表示安装成功。
MySQL安装
卸载自带的Mysql
首先第一步还是要卸载掉自带的mysql。
rpm -e --nodeps mysql命令和之前一样只是把应用名称换成mysql了而已。
使用yum来安装mysql
之后我们采用yum来安装mysql。这样的方式最简单便捷。
yum install -y mysql-server mysql mysql-deve执行该命令直到出现Complete!提示之后表示安装成功。
rpm -qi mysql-server之后使用该命令可以查看我们安装的mysql信息。
mysql相关配置
使用service mysqld start来启动mysql服务(第一次会输出很多信息),之后就不会了。
然后我们可以使用chkconfig mysqld on命令将mysql设置为开机启动。
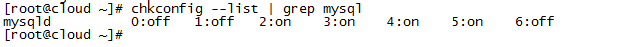
输入chkconfig --list | grep mysql命令显示如下图:

表示设置成功。
使用mysqladmin -u root password 'root'为root账户设置密码。
设置远程使用
grant all privileges on *.* to 'root'@'%' identified by '123456' with grant option;
# root是用户名,%代表任意主机,'123456'指定的登录密码(这个和本地的root密码可以设置不同的,互不影响)
flush privileges; # 重载系统权限
exit;验证使用
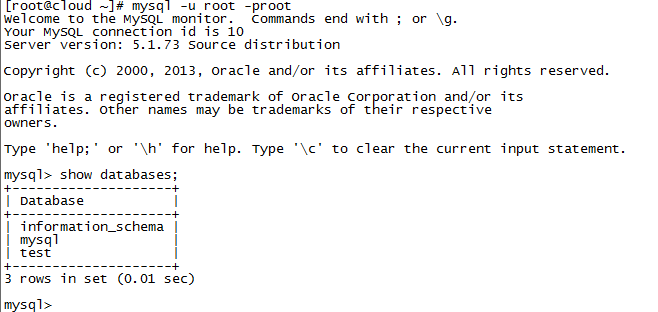
使用mysql -u root -proot来登录mysql。如果出现以下界面表示设置成功。
Tomcat安装
Tomcat也是我们运行JavaEE项目必备的一个中间件。
1. 第一步需要下载linux的Tomcat,传送门。根据自己系统版本进行下载即可。之后将apache-tomcat-8.5.5.tar.gz上传到/usr/local目录中。
2. 解压该压缩包tar -zxv -f apache-tomcat-8.5.5.tar.gz,再使用mv apache-tomcat-8.5.5 tomcat将解压的Tomcat移动到外层的Tomcat目录中。
3. 进入/usr/local/tomcat/apache-tomcat-8.5.5/bin目录使用./startup.bat命令启动tomcat。
4. 因为tomcat使用的默认端口是8080,linux防火墙默认是不能访问的,需要手动将其打开。使用vi + /etc/sysconfig/iptables编辑iptables(注意etc目录是根目录下的),加入以下代码:
-A RH-Firewall-1-INPUT -m state --state NEW -m tcp -p tcp --dport 8080 -j ACCEPT
-A RH-Firewall-1-INPUT -m state --state NEW -m tcp -p tcp --dport 80 -j ACCEPT这里我们开放了8080和80端口,之后安装nginx就不用在开放了。
ps:这里用到了简单的vim命令。按
i进入插入模式,输入上面两段代码。之后按esc退出插入模式。再按:wq保存关闭即可。
之后使用service iptables restart命令重启防火墙即可。在浏览器输入服务器的ip+8080如果出现Tomcat的欢迎页即表明Tomcat安装成功。
nginx安装
最后是安装nginx,这里我们还是使用最简单的yum的方式来进行安装。
- 首先使用以下几个命令安装必备的几个库:
yum -y install pcre*
yum -y install openssl*
yum -y install gcc- 之后安装nginx。
cd /usr/local/
wget http://nginx.org/download/nginx-1.4.2.tar.gz
tar -zxvf nginx-1.4.2.tar.gz
cd nginx-1.4.2
./configure --prefix=/usr/local/nginx --with-http_stub_status_module
make
make install- 之后就可以使用
/usr/local/nginx/sbin/nginx命令来启动nginx了。输入服务器的IP地址,如果出现nginx的欢迎界面表示安装成功了。
nginx配置
这里我就简单贴以下我的配置,主要就是配置一个upstream,之后在server中引用配置的那个upstream即可。
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream crossover_main {
server 127.0.0.1:8080;
}
server {
listen 80;
server_name www.crossoverjie.top;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://crossover_main/examples/;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $remote_addr;
index index.jsp;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443;
# server_name localhost;
# ssl on;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_timeout 5m;
# ssl_protocols SSLv2 SSLv3 TLSv1;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}之后我们在地址栏输入服务器的IP地址(如果有域名解析了服务器的IP可以直接输入域名)就会进入我们在upstream中配置的地址加上在server中的地址。根据我这里的配置最后解析地址就是http://127.0.0.1:8080/examples应该是很好理解的。最终的结果是我在片头放的那张截图一样。
总结
这是一个简单的基于centOS的运行环境配置,对于小白练手应该是够了,有不清楚和错误的地方欢迎指出反正我也不会回复。

个人博客地址:http://crossoverjie.top。
GitHub地址:https://github.com/crossoverJie。

























 1275
1275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








