转载请注明出处:TuTu
首先进入百度地图API网站地址
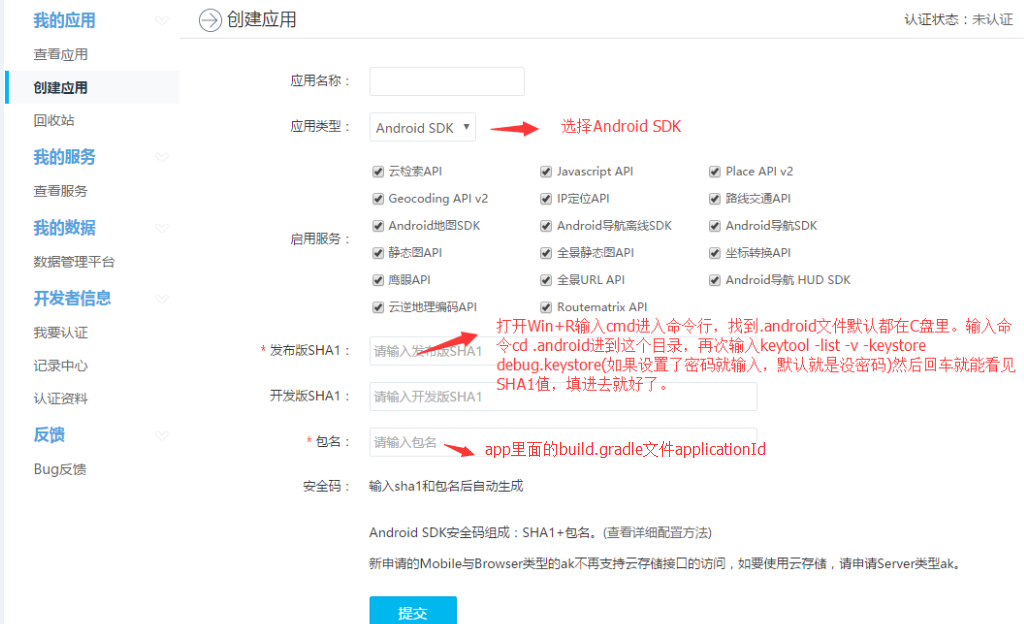
登录账号并选择Android开发地图SDK进入创建应用界面

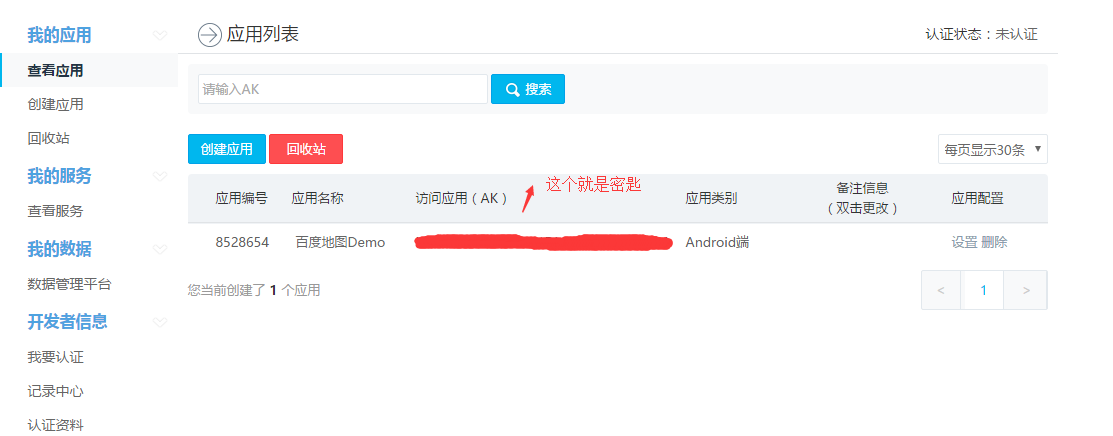
提交之后就会有密匙

然后就是去下载SDK添加到lib里面就行,记得点一下圆圆的那个
在AndroidMainfest.xml中添加需要的权限
<!-- 这个权限用于进行网络定位-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<!-- 这个权限用于访问GPS定位-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<!-- 用于访问wifi网络信息,wifi信息会用于进行网络定位-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<!-- 获取运营商信息,用于支持提供运营商信息相关的接口-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<!-- 这个权限用于获取wifi的获取权限,wifi信息会用来进行网络定位-->
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/>
<!-- 用于读取手机当前的状态-->
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<!-- 写入扩展存储,向扩展卡写入数据,用于写入离线定位数据-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<!-- 访问网络,网络定位需要上网-->
<uses-permission android:name="android.permission.INTERNET"/>
<!-- SD卡读取权限,用户写入离线定位数据-->
<uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS"/>还有这两个
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="申请的密匙"/>
<service
android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote"/>准备工作就做好了,下面就开始编码了。
创建一个BaseApplication类初始化SDK,记得在AndroidManifest.xml application节点android:name加入这个类
public class BaseApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
SDKInitializer.initialize(getApplicationContext());
}
}编写布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.xxx.baidulocationdemo.MainActivity">
<com.baidu.mapapi.map.MapView
android:id="@+id/mapView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>然后是MainActivity
public class MainActivity extends AppCompatActivity {
private MapView mapView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mapView = (MapView) findViewById(R.id.mapView);
}
@Override
protected void onResume() {
super.onResume();
mapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
mapView.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
mapView.onDestroy();
}
}运行就完成了。





















 729
729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








