跟着韩老师-工程路径问题及解决方案

问题:
相对路径
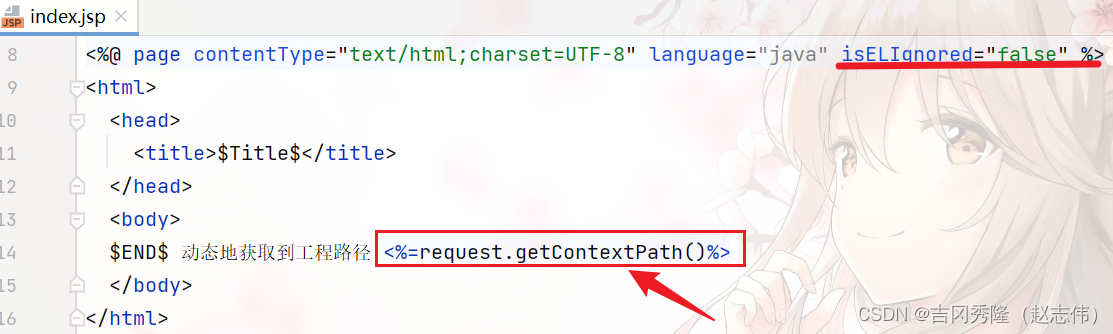
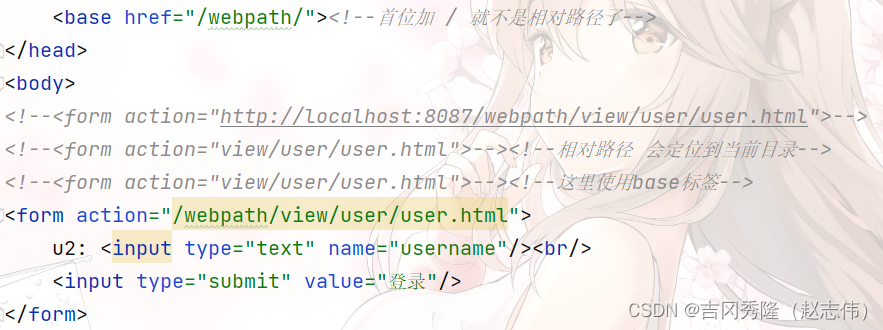
1.使用相对路径来解决, 有一个非常重要的原则: 页面所有的相对路径, 在默认情况下, 都会参考当前浏览器地址栏的路径http://ip:port/工程路径/资源 来进行跳转.
2.如果加了base标签, 相对路径就会参考base标签配置的路径.

相对路径缺点
- …/的困扰


- 相对路径总是会依赖浏览器的地址栏, 所有不推荐使用. 如果需要指定页面相对路径参考的路径, 可以使用base标签来指定
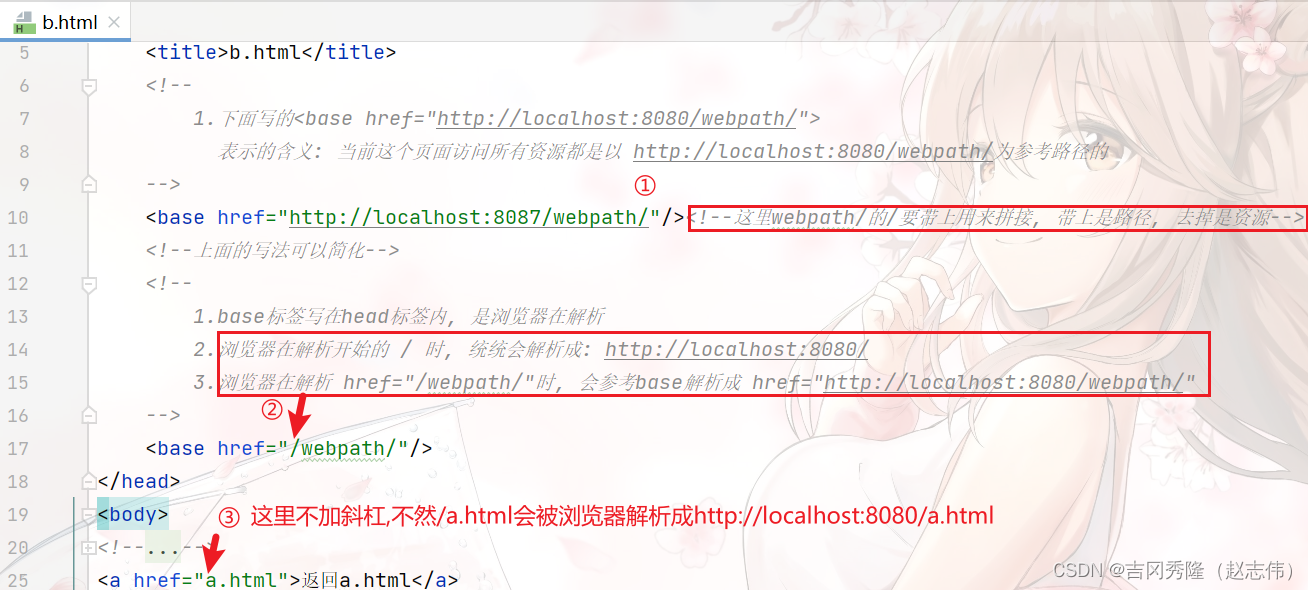
base标签
- base标签是HTML语言中的基准网址标记, 它是一个单标签, 位于网页头部文件的head标签内
- 一个页面最多只能使用一个base元素, 用来提供一个指定的默认目标, 是一种表达路径和连接网址的标记
- 常见的url路径形式分别有相对路径和绝对路径, 如果base标签指定了目标, 浏览器将通过这个目标来解析当前文档中所有的相对路径, 包括的标签有(a标签, img标签, link标签, form标签)
- 也就是说, 浏览器解析时会在路径前加上base给的目标, 而页面中的相对路径也都转换成了绝对路径. 使用了base标签就应带上href属性和target属性
浏览器对首位 / 的解析规则
浏览器对首位 / 的解析规则
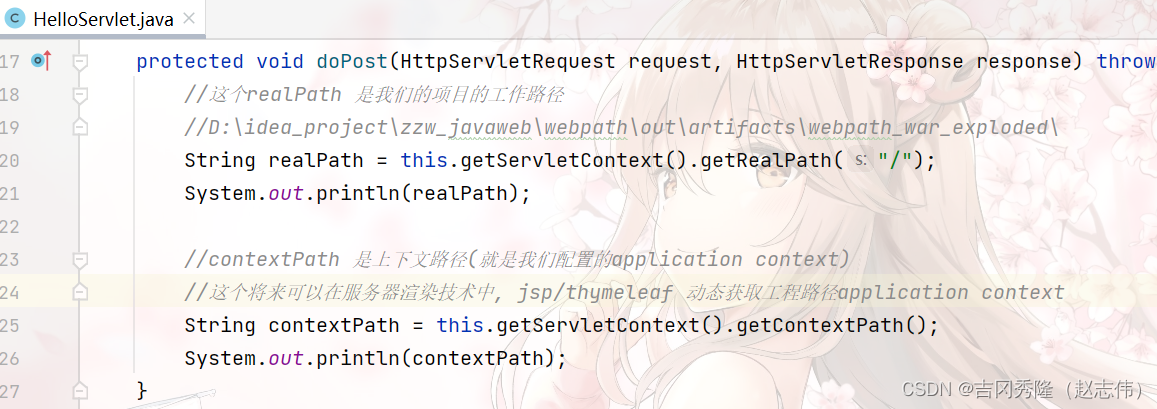
服务器对首位 / 的解析规则
服务器对首位 / 的解析规则
默认的方式即参考当前的路径, 所以最好是加上/, 因为servlet并不总是直接在webpath下的
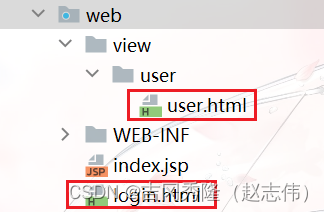
课堂作业
题目1: 由login.html跳转到user.html的所有方法
- 不借助Servlet
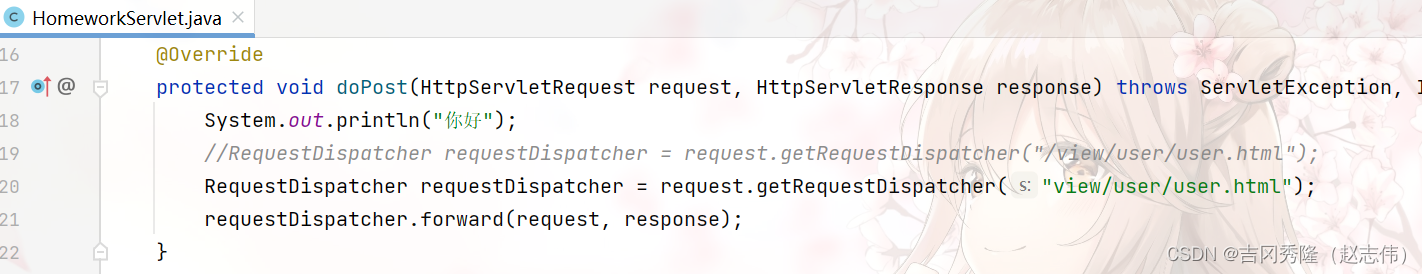
- 借助Servlet
默认的方式即参考当前的路径, 所以最好是加上/, 因为servlet并不总是直接在webpath下的
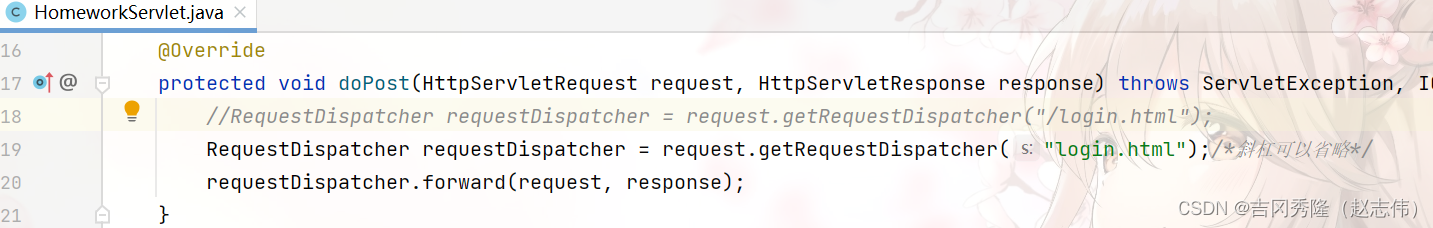
题目2: 由user.html返回到login.html的所有方法
解决方案:
默认的方式即参考当前的路径, 所以最好是加上/, 因为servlet并不总是直接在webpath下的
注意细节
- web工程的相对路径和绝对路径
- 相对路径
- .表示当前目录
- …表示上一级目录
- 资源名
- 表示当前目录 / 资源名
- 绝对路径
- http://ip:port/工程路径 / 资源路径
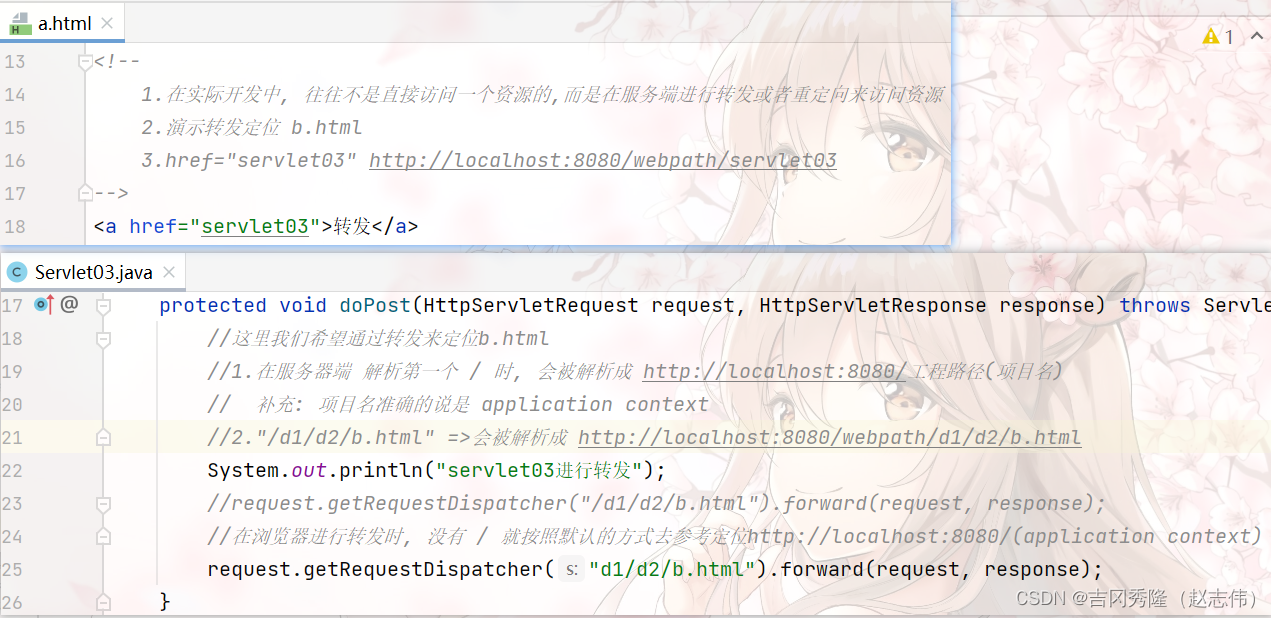
- 在实际开发中, 路径都是用绝对路径, 而不是相对路径
- 在web中, / 斜杠如果被浏览器解析, 得到的地址是: http://ip[域名]:port/, 比如<a href=“/”>fds</a>
- 在web中, / 斜杠如果被服务器解析, 得到的地址是: /工程路径/, 你也可以理解为http://ip[域名]:port/工程路径/, 下面几种情况就是如此:
- <url-pattern>/servletUrl<url-pattern>
- servletContext.getRealPath(“/”)
- request.getRequestDispatcher(“/”)

- 在javaWeb中, 路径最后带 / 和不带 / 含义不同, 一定要小心
比如<a href=“/a/servlet03”>网址</a> servlet03表示资源; <a href=“/a/servlet03/”>网址</a> servlet03表示路径

- 特别说明: response.sendRedirect(“/”); 这条语句虽然是在服务器执行的, 但是服务器把斜杠 / 发送给浏览器解析. 因此得到地址 http://ip[域名]:port/
小结: 在编写资源路径时, 要考虑这么几点:
- 这个路径 前面有没有 /
- 如果有, 这个路径是在哪里被解析的, 是在服务器还是在浏览器. 如果是在浏览器端被解析的, 被解析成 http://ip:port/; 如果是在服务器端被解析的, 被解析成 /工程路径/.
- 如果没有 / , 并且在浏览器被解析, 则以浏览器当前的地址栏 去掉 资源部分作为一个相对路径的参考路径.
- 这个路径 最后有没有 / , 如果最后有 / , 表示一个路径; 如果没有 / , 表示定位一个资源
重定向作业
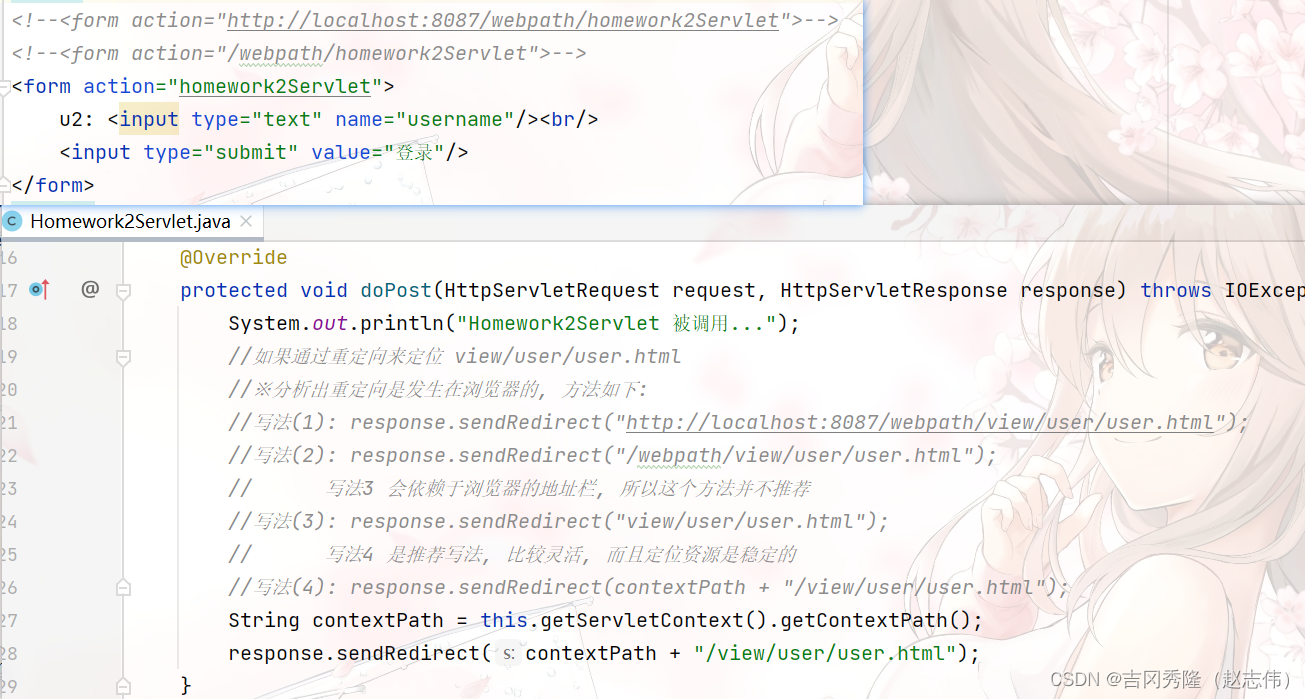
题目: 写出login.html在通过Servlet重定向情况下, 如何通过表单提交,找到user.html, 写出所有方法
解决方案:
写法3:
web工程路径优化

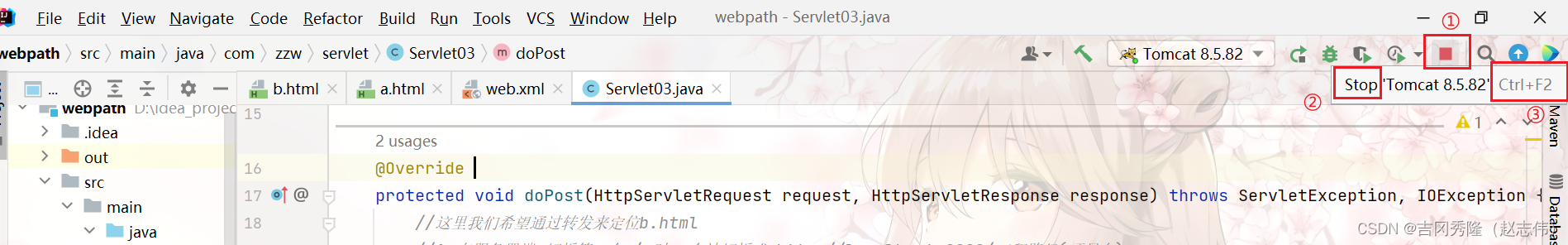
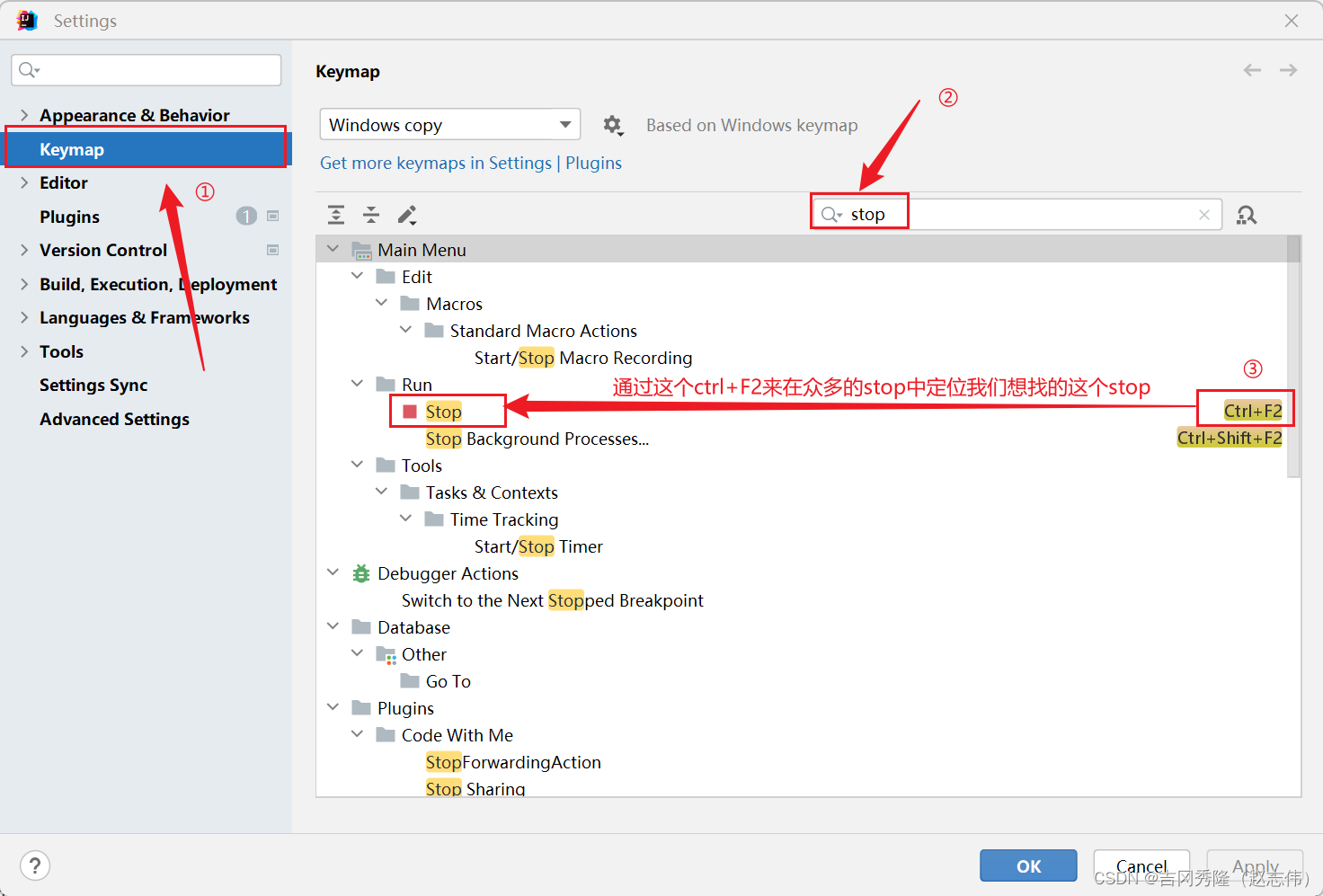
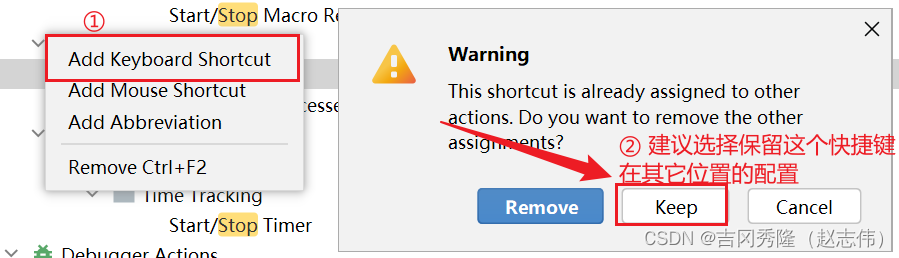
题外话: 自定义快捷键
自定义idea快捷键
- 首先找到你想做的快捷键的位置, 鼠标停留上去, 浮出一个标签, 根据②和③来找到该按钮在keymap(键映射)中的位置




































 505
505

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










